Verify that a submitted e-mail address exists
This feature is part of the Visforms Subscription and not available in the free Visforms version. It was added to the Visforms Subscription release 3.2.2.
How it works
This feature adds a new option "Check that email exists" to the field configuration of fields of type e-mail.

New option in field configuration
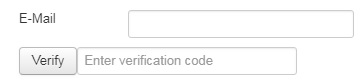
If you check this option in the field configuration, Visforms will add a "Verify" Button and an input, where the user can insert the verification code, to the form, right below the e-mail address input. After the user has click on the "Verify" Button, Visforms will create a random code, which is send the user to the e-mail address which thay have entered in the form. This code must be entered correctly into the respective verifcation code input before the form can be submitted

Additional controls in the form
Valid verification codes are stored in the data base. There is only one valid verification code per e-mail address and form. If a user clicks more than once on the "Verify" button, a new code is created and send each time. Only the last code is stored in the data base. After 7 days codes expire and will be removed from the data base by automatic action.
Configuration
If you want to tip your user what they have to do, you can use the "Custom Text" which can be added to each form field (on the field configuration tab "Advanced").
Sometimes the additional controls ("Verify" button und verfication code input) do not fit perfectly into the form layout. Therefore we have add css classes, which makes it easier for you to style the controls with custom css. The"Verify" button can be selected with btn.verifyMailBtn, the code input with input.verificationCode. Both elements have a unique id as well, which can find, if you check the HTML page source.
Integration with other Visforms feature
If your e-mail field is not a required field and the user has made not input, the form can, of course, be sumitted without a verification code.
Fields of type e-mail, which have the verification of the e-mail existence enabled, can be conditional fields. A verification will then only be requested, if the field is visible and in accordance with the required settings for the field and the user input.
We do not verify the existance of an e-mail address in any frontend edit views. So the "Verify" button and the verification code input will never be displayed in the frontend data edit views.
