The Field Type Calculation
This feature is part of the Visforms Subscription and not available in the free Visforms version..
We propose reading the documentation from the beginning, starting with the Introduction. We will not repeat concepts and explanations made in previous parts of the documentation, here.
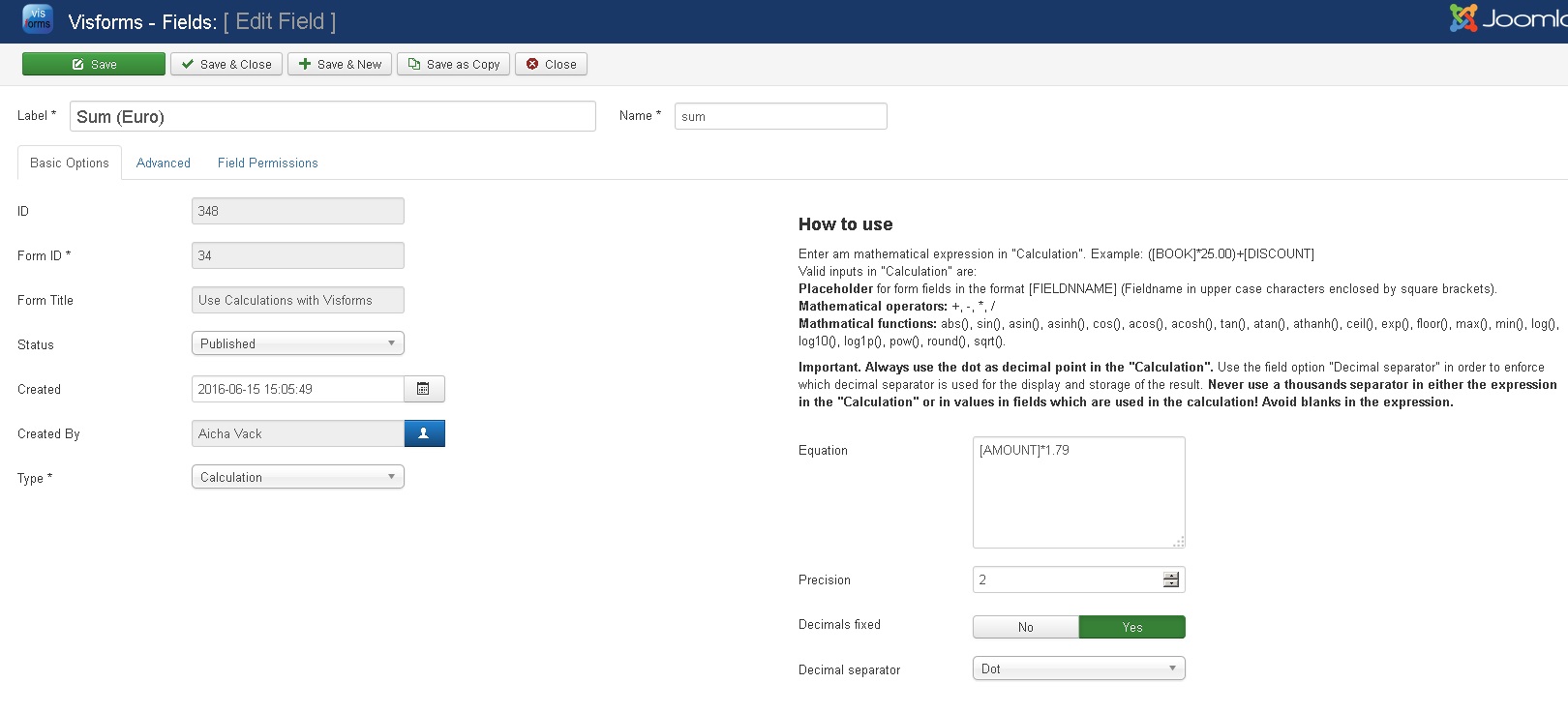
Fields of type "Calculation" enable you to create a formula. The result of the formula is calculated and displayed inside the form. In the field configuration there is a textarea, where you can enter the formula directly (see screenshot). You can use placeholders in the formula, which will be replaced with the user inputs of the form field that is represented by the placeholder. Further on you can us Numbers, math operators and math functions in the formula.
In the step by step instruction you can find some examples of formulas which may help you to create valide formula expressions
The field configuration screen

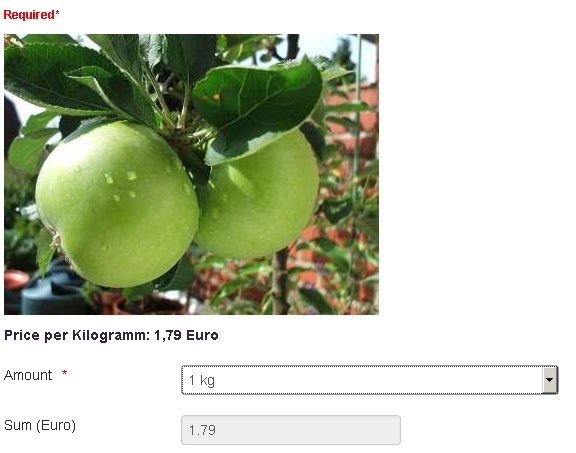
Frontend Display

The result of the calculation is displayed as a "read-only" value in the calculation field and updated as soon as a user enters some input in a form field which is used in the calculation
Placeholder
You can use any field of type "select", "number", "text", "checkbox", "hidden", "calculation", "radio" or "date" as placeholder in the formula.
The syntax for a placeholder is as followed: Field name in upper case characters enclosed by square brackets. As an example: If you have a field with the name "amount" in your form, which you want to use as a placeholder in a formula, you have to type [AMOUNT] in the formula expression.
If you use user inputs (placeholder) in your calculations, you have to make sure, that there is always a number value available for this field. Otherwise the calculation will fail and output a NaN or some error message. Here are some good practice tips for the field configuration of fields which are used in calcualtions:
- Only use numeric values in the option lists of selects and as default values in hidden fields
- Always use the dot as decimal separator and never use a thousands separator.
- Make all fields which are use in calculations required
- Always set one option as default in selects
- Always set a default value in fields of type "number" or "hidden"
- Always set a numeric "unchecked" value in fields of type "checkbox"
Visforms will automatically recalculation the value of a field of type calcualtion as soon as a user changes the input in a form field which is used in the calculation
Math Operators
You can use the following math operators in the formula in fields of type calculation:
- +
- -
- *
- /
Math Functions
You can use the following math functions in the formula in fields of type calculation:
- abs()
- sin(), asin(), asinh()
- cos(), acos(), acosh()
- tan(), atan(), athanh()
- ceil(), floor(), round()
- exp(), pow()
- log(), log10(), log1p()
- Wurzelfunktion: sqrt()
- max(), min()
Please consult a php documentation in order to learn more about these functions. Functions which are not listed here, cannot be used in fields of type calculation and will break the calculation!
How it works
In the frontend
According to the formula, which you have entered and the default values of placeholder fields used in the formula, Visforms calculates the result of the formula, when the form is displayed for the first time and displays that result. Each time a user changes an input of a form field, that is used as placeholder in the formula of any field of type calculation in the form, Visforms will recalculate the result of each depending field of type calculation and will immediately update the displayed values. This is achieved with Javascript.
After form submit
If the user submits the form, Visforms will first perform a server-side validation of the submitted user inputs. Only if the inputs are valid, Visforms will process the calculation of each field of type calculation using the validated user inputs. This is also fully a server-side process performed with php. The result of the server-side calculation is stored in the database (if this option is enabled in the form configuration) and will be used in the result mails.
Having a complete separation between the frontend calculation with Javascript and the server-side calculation with php provides you with a maximum of security. On the other hand it requires, that you test carefully that your formulas are processed as expected not only in frontend but altought after the form is submitted.
Some more good practice rules
The formulas are entered manually. In theory you can enter anything in the textarea where you enter the formula. Therefore it is important that you make sure, that the formula you enter is valid
- Placeholder fields must always have a valid number value even if the user has not made an input or selection yet. Therefore please make sure that placeholder fields are set to required and that you have set a default value (for example 0 or 1) for these fields.
- Make sure that the user input can not result in invalid math expressions (like dividing by 0)
- Don't create self recursive formula (field A is used as placehoder in field B and field B is used as placeholder in field A)
Separators
Any number, which is used in the formula of a field of type calculation must use a dot as decimal separator. You must not use a thousands separator in any value, that is used in the calculation.
You can use the option "decimal separator" as a means to give format to the result of a calculation. The result will then be displayed and stored using the selected decimal separator. This has no implications on the calculation itself, even if you use the field as placeholder in another calculation.
Decimal Places and Precision
Use the Option "Precision" in order to determine the precision with which any number value in the formula will be rounded. If you work with currencies, "2" would be a good value.
The option "Decimals fixed" allows you to add trailings 0's to the output of a field of type calculation. If you work with currencies you have to enable this option in order that the value 9.9 is displayed as 9.90.
In the following section we will show you in detail how we have set up the demo form.
Calculations with date fields
Date fields do not have numeric values in the first place. That is why you should read the documentation article Use date fields in calculations if you want to calculate with dates.
