Insert form in article
This feature is part of the Visforms Subscription and not available in the free Visforms version..
The content plugin form view enables you to insert a Visforms form into an article and set individual default values for the form fields, by inserting a string in the article at the place where you want the form to be displayed. The plugin will find the string, remove the string from the article and insert the form instead.
Enable plugin in plugin manager
Please make sure, that you have installed your Visforms Subcription. After that, you have to enable the plugin in the plugin manager before you can use it.
Go to the Administration Panel of your Joomla! installation and click the top menu item "Extensions" and then "Plugin Manager". Search for the list item with the name "Plugin Content Visforms Form View". You can use the search filter above the list. Make sure the plugin "Status" is set to enabled.
If the plugin is not published, the string which you have inserted in the article will not be removed.
Insert form in article
You need the form id of the form which you want to insert to an article first.
Go to the Administration Panel of your Joomla! installation and click the top menu item "Components" and then the "Visforms" submenu. You will find a list of all your forms. Find the id of the form, which you want to insert to an article (from the id column at the end of the table) and remember it.
Open the article you want to add the form to, in your Joomla! administration panel. Insert the following string to the article at the place where you want to insert the form. You have to adapt the formid value (1 in the example code) to the form id you have noted.
{vfformview}{"formid":"1"}{/vfformview}
The string {"formid":"1"} is a parameter which you add to the plugin. There are some more parameters which you can set in the plugin (see below) The formid is a required parameter, so it must be set.
Spelling
- Start string always with
{vfformview} - Finish string always with
{/vfformview} - Each plugin parameter consists of a name-value-pair
- Parameter name and parameter value are enclosed in double qoutes
" - Parameter name and parameter value are separated by colon
: - Multiple parameter-name-value pairs are separated by commas
, - The parameter list is enclosed in curled brackets
{} - Avoid blanks in the string, except if they are part of a parameter value.
If you have a misspellings in the plugin string, the plugin string might be removed from the article but the form is not displayed.
You can use the following parameters in the plugin string
| Name | Default value | Value | Function | Required |
|---|---|---|---|---|
| formid | No default value | Form Id | Used to select the form | yes |
| urlparams | No default value | List of field names and default values (see below) | Set individual default values in form fields | no |
| show_page_heading | "true" | "true" or "false" | Control display of form title "true" = show, "false" = hide | no |
| pageclass_sfx | "" | A custom string | Add custom class attribute to div that encloses the form which can be used in custom CSS. The string is added directly to the default class attribute value for this div, so you have to use a blank in front of the pageclass_sfx string if you want to add a separated class attribute. | no |
| connected_menu_item | "" | A menu item id | On some websites there are problems with sending the form, if a form is not published with a menu item. The parameter "connected_menu_item" might help you solve such a problem. Create a menu item of type Visforms >> form for the form which you publish with the Content Plugin Data View. The menu item must be published but it can be part of a so called hidden menu, that is a menu, which is not linked to menu module and therefore not published on your website. Then use the id of this menu as value for the parameter "connected_menu_item" in your plugin string. | no |
| redirecturl | "" | A custom redirect url for the success page | Internal or external url to which the user is redirected after they have submitted the form successfully. Please note: Internal Urls must always be the original url (i.e. index.php?option=com_content&view=article&id=10&Itemid=45) not a SEF url! Please Note: You must enable the option "Allow custom redirect in content plugin form view" in the form configuration tab "Result" if you want to use this feature. | no |
| "" | e-mail address | Additional custom e-mail address used as mail to address in the result mail. You can enter more than on e-mail address. Separate e-mail addresses with comma. | no | |
| mailcc | "" | e-mail address | Additional custom e-mail address used as mail cc address in the result mail. You can enter more than on e-mail address. Separate e-mail addresses with comma. | no |
| mailbcc | "" | e-mail address | Additional custom e-mail address used as mail bcc address in the result mail. You can enter more than on e-mail address. Separate e-mail addresses with comma. | no |
Set default values in form fields
Use the plugin parameter "urlparams" to set default values in form fields.
- Create a field (or use an existing field) for your form for this purpose. You can use either hidden fields or any visible field type except for fields of type textarea, checkbox and file upload.
- Enable the field option "Allow Url Params" in the fields tab "Advanced".
- Remember the field name. You will use it in the plugin parameters.
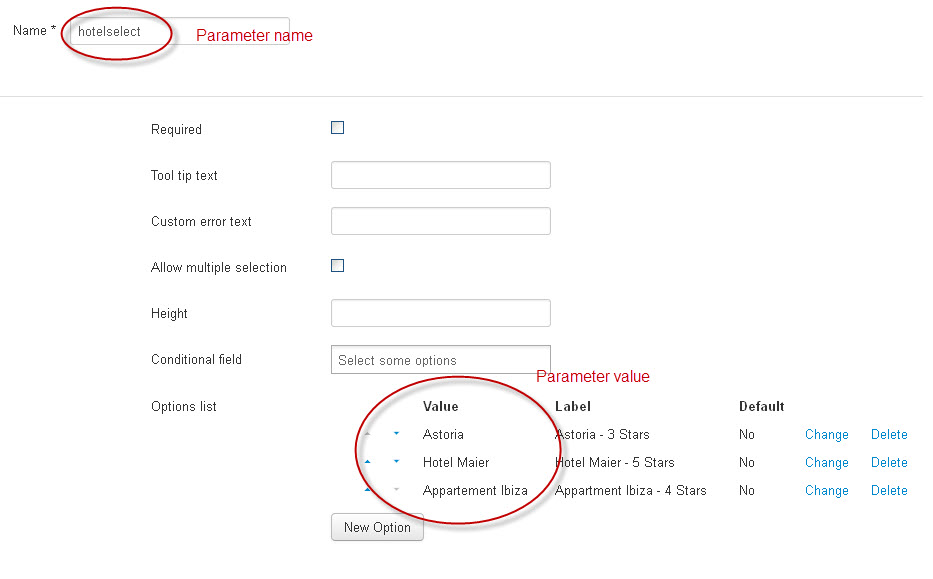
- If you want to set a default for a field of type select, checkbox group or radio then please remember the option values for this field too (see image below). You will use it in the plugin parameters.
- Add the param "urlparams" to the plugin string.
The parameter value for this parameter is itself a list of name-value-pairs, which require the same spelling as described above.
Use the field name as name and the value, you want to be set as default value, as value of this name-value-pair.
If the field is of type select, checkbox group or radio you have to use a valid option value (which you have noted) of the field as value in the plugin parameter string. For each other field typ you can add a freely chosen value. The "urlparams" parameter has the following format:"urlparams":{"fieldname1":"defaultvalue1","fieldname2":"defaultvalue2"}
-

Set default value
Required information to set a default value for selects, checkbox groups or radios
Use page url as default value which is set automatically
Please follow the instructions given in "Set default values in form fields". Use the string [_url] as parameter value.
Example: You have created a form field with the name "hiddenurl" and enabled the field option "allow url params". Use the following string in your plugin parameter.
"urlparams":{"hiddenurl":"[_url]"}
Use document title as default value which is set automatically (since subscription 3.3.7)
Please follow the instructions given in "Set default values in form fields". Use the string [_title] as parameter value.
Example: You have created a form field with the name "pagetitle" and enabled the field option "allow url params". Use the following string in your plugin parameter.
"urlparams":{"pagetitle":"[_title]"}
Use registered users information as default values in (hidden) fields
Since version 1.2.0 this plugin allows you to set the name, username and email of a logged in user as default value in a field (even of type hidden). Please follow the instructions given in "Set default values in form fields" but for the last step. Use the string [_name], [_username] or [_email] as parameter value. (Just as in the example above with the [_url]-parameter.)
Since version 1.3.0 you may also use user profile data as default values in a field (even of type hidden) Use the placeholders [_address1], [_address2], [_city], [_region], [_country], [_postal_code] or [_phone] in order to set the respective value as default value.
Use registered users information from Custom User Fields (available since Joomla! 3.7) as default values in (hidden) fields
Since Joomla! 3.7 you can create custom user fields, which allows you collect additional user information during registration process and store this information with the "default" user information in the database. This is a very handy new Joomla! feature, because it really allows to customize the Joomla! user component. Since version 1.9.0 of this plugin (content plugin visforms form view)/Version 1.2.2 of the Visforms Subscription, you can use user information collected by Joomla! custom user fields as default value in your forms. Please not, that for reason of compatiblity between the values that are collected by the custom user field, with Visforms fields, this in only possible for Visforms fields of type text and information that is collected by custom user fields of type text.. Please use the following placeholder: [_CF1] where 1 has to be replaced with the id of the custom user field, that you have created in the Joomla! user component.
Full parameter string example
{vfformview}{"formid":"4","urlparams":{"hotelselect":"Astoria"},"show_page_heading":"false","pageclass_sfx":" myclass"}{/vfformview}
