Formular in Beitrag einfügen
Dieses Feature ist Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten..
Das Content Plugin Form View ermöglicht es ein Visforms Formular in einen Beitrag einzufügen und mit individuellen Defaultwerten zu versehen. Hierzu schreiben Sie einfach eine Zeichenkette an der Stelle in den Beitrag, an der später das Formular angezeigt werden soll. Das Plugin findet die Zeichenkette, entfernt sie aus dem Beitrag und fügt an ihrer Stelle das Formular ein.
Plugin installieren über Erweiterungen-Manager
Bevor Sie das Content Plugin Form View verwenden können, müssen Sie es wie jede andere Joomla! Erweiterung über den Erweiterungen-Manager installieren.
Gehen Sie hierzu in der Administration Ihrer Joomla! Installation auf den Menüeintrag "Erweiterungen" und dann auf den Untermenüeintrag "Erweiterungen". Wählen Sie den Tab "Paketdatei hochladen", klicken Sie dort auf den Button "Durchsuchen" und wählen Sie die Installationsdatei (plgvfformview.zip) aus. Klicken Sie anschließend auf den Button "Hochladen & Installieren".
Plugin im Plugin-Manager aktivieren
Sie müssen das Plugin im Plugin-Manager aktivieren, bevor Sie es verwenden können.
Gehen Sie hierzu in der Administration Ihrer Joomla! Installation auf den Menüeintrag "Erweiterungen" und dann auf den Untermenüeintrag "Plugins". Suchen Sie den Eintrag des Plugins mit dem Namen "Plugin Content Visforms Form View". Verwenden Sie hierzu z.B. den Suchfilter über der Plugin-Liste. Das Plugin ist aktiviert, wenn Sie in der Statusspalte einen grünen Haken sehen. Es ist deaktiviert, wenn an dieser Stelle ein roter Kreis mit weißem X steht. Klicken Sie in diesem Fall ein mal auf den roten Kreis, um das Plugin zu aktivieren.
Wenn das Plugin nicht aktiviert ist, dann wird die Zeichenkette, mit der Sie das Formular in den Beitrag einfügen, nicht aus dem Beitrag gelöscht.
Formular in Beitrag einfügen
Ermitteln Sie die Id des Formulars, das Sie in einen Beitrag einfügen wollen.
Gehen Sie hierzu in der Administration Ihrer Joomla! Installation auf den Menüeintrag "Komponenten" und dann auf den Untereintrag "Visforms". Sie sehen nun einer Auflistung aller Formulare, die Sie angelegt haben. Notieren Sie sich die Id des Formulars, das Sie in einen Beitrag einfügen wollen (aus der Id-Spalte, ganz am Ende der Tabelle).
Öffnen Sie nun in der Joomla! Administration den Beitrag, in den Sie das Formular einfügen wollen. Fügen Sie folgende Zeichenkette an der Stelle in den Beitrag ein, an der das Formular angezeigt werden soll. Den Wert der Formid (im Beispielcode 1) müssen Sie mit der Formular Id ersetzen, die Sie sich notiert haben.
{vfformview}{"formid":"1"}{/vfformview}
Die Zeichenkette {"formid":"1"} ist ein Parameter, den Sie dem Plugin übergeben. Das Plugin unterstützt mehrere Parameter (siehe unten). Der Parameter formid ist hierbei ein Pflichtparameter, den Sie immer angeben müssen.
Rechtschreibregeln
- Die Zeichenkette beginnt imer mit
{vfformview} - Die Zeichenkette endet immer mit
{/vfformview} - Plugin Parameter bestehen immer aus einem Name-Wert-Paar
- Parametername und Parameterwert stehen in Doppelten Hochkomma
" - Parametername und Parameterwert werden durch einen Doppelpunkt getrennt
: - Mehrere Name-Wert-Paare werden durch Komma getrennt
, - Die Parameterauflistung wird von geschweiften Klammern umschlossen
{} - Vermeiden Sie alle Leerzeichen in der gesamten Zeichenkette, es sei denn, die Leerzeichen sind Teil eines Parameterwertes.
Schreibfehler in der Plugin-Zeichenkette führen dazu, dass das Plugin einfach nur die Zeichenkette aus dem Beitrag entfernt, aber kein Formular angezeigt wird.
Das Plugin unterstützt folgende Parameter in der Plugin Zeichenkette
| Name | Defaultwert | Wert | Funktion | Pflichtfeld |
|---|---|---|---|---|
| formid | Kein Defaultwert gesetzt | Forumlar Id | Auswahl des Formulars, das sie anzeigen wollen. | ja |
| urlparams | Kein Defaultwert gesetzt | Liste von Feldnamen und Defaultwerten (Format siehe unten) | Individuelle Defaultwerte in Formularfeldern setzen | nein |
| show_page_heading | "true" | "true" oder "false" | Anzeige des Formulartitel steueren. "true" = anzeigen, "false" = verstecken | nein |
| pageclass_sfx | "" | Eine beliebige Zeichenkette | Der div, die das Formular umschließt, ein individuelles class-Attribut für eigene Formatierung mittels CSS hinzufügen. Die Zeichenkette wird direkt an den bereits vorhandenen Wert des class Attributs angehängt. Wenn Sie eine eigene getrennte Klasse einfügen wollen, dann müssen Sie die Zeichenkette mit einem Leerzeichen beginnen. | nein |
| connected_menu_item | "" | Eine Menü-Eintrags-Id | Auf manchen Webseiten gibt es Probleme (Fehler) mit dem Abschicken des Formulars, wenn das Formular nicht über einen Menüeintrag zur Anzeige gebracht wird. Wenn dieses Problem auf Ihrer Webseite auftritt, können Sie dieses evtl. mit Hilfe dieses Parameters beheben. Gehen Sie hierzu folgendermaßen vor. Legen Sie zum Formular einen Menüeintrag vom Typ Visforms >> Formular an. Der Menüeintrag muss veröffentlicht sein, aber er kann in einem sogenannten versteckten Menü liegen, d.h. einem Menü, das nicht über ein Modul auf der Webseite zur Anzeige gebracht wird. Tragen Sie dann die Id dieses Menüs als Wert für den Parameter "connected_menu_item" im Plugin-String ein. | nein |
| redirecturl | "" | Individuelle Weiterleitungsurl | Interne oder externe Url zur Erfolgsseite, zu der der Benutzer weitergeleitet wird nachdem er das Formular erfolgreich abgeschickt hat.Bitte beachten Sie das Sie bei interne Urls immer die Orginalurl (also z.B. index.php?option=com_content&view=article&id=10&Itemid=45) verwenden müssen nicht die suchmaschinenfreundliche Url! Bitte beachten Sie: Sie müssen die Option "Individuelles Redirect in Content Plugin erlauben" in der Formularkonfiguration auf dem Reiter "Ergebnis" aktivieren, wenn Sie dieses Feature verwenden wollen. | no |
| "" | E-Mail Adresse | Zusätzliche Mail-To E-Mail Adresse für die Ergebnis-Mail. Sie können mehr als eine E-Mail Adresse eingeben. Trennen Sie die E-Mail Adressen mit Komma. | no | |
| mailcc | "" | E-Mai lAdresse | Zusätzliche Mail-CC E-Mail Adresse für die Ergebnis-Mail. Sie können mehr als eine E-Mail Adresse eingeben. Trennen Sie die E-Mail Adressen mit Komma. | no |
| mailbcc | "" | E-Mail Adresse | Zusätzliche Mail-BCC E-Mail Adresse für die Ergebnis-Mail. Sie können mehr als eine E-Mail Adresse eingeben. Trennen Sie die E-Mail Adressen mit Komma. | no |
Individuelle Defaultwerte in Formular setzen
Dies erfolgt mit Hilfe des Plugin Parameters "urlparams".
- Legen Sie im Formular ein Feld an, für das Sie einen individuellen Default Wert setzen wollen. Dies kann sowohl ein Feld vom Typ versteckt sein, als auch jeder andere "Sichtbare" Feldtyp (außer Textarea, Checkbox und File upload).
- Aktivieren Sie die Option "Url Parameter Erlauben" im Tab "Erweitert" in der Konfiguration dieses Feldes.
- Notieren Sie sich den Feldnamen. Sie benötigen diesen im Plugin-Parameter
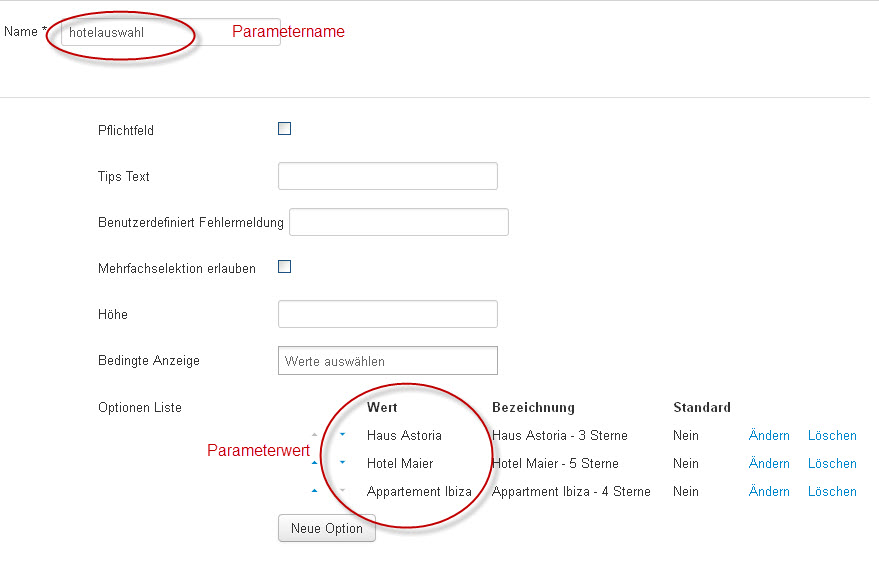
- Ist das Feld vom Typ Checkbox Group, Listbox oder Radio Button, dann notieren Sie sich auch die Optionswerte der Optionen, die Sie für das Feld angelegt haben. Sie benötigen diese im Plugin-Parameter.
- Fügen Sie dem Pluginstring im Beitrag den Parameter "urlparams" hinzu.
Der Parameterwert diese Parameters ist, anders als bei den anderen Plugin Parametern, selbst wieder eine Auflistung von Name-Wert Paaren, die denselben Rechtschreibregeln genügen müssen, die oben beschrieben wurden.
Als Name verwenden Sie den notierten Feldnamen, als Wert den Defaultwert, den Sie einfügen wollen.
Bei Checkbox Gruppen, Listboxen und Radiobuttons muss dies ein gültiger Optionswert des Feldes sein (den Sie sich notiert haben). Bei allen anderen Feldtypen können Sie einen beiliebigen freien Wert vorgeben (der allerdings zum Feldtyp passen sollte, also z.B. für Felder vom Typ Zahl ein Zahlenwert.) Der Parameter urlparams hat also folgendes Format"urlparams":{"feldname1":"defaultwert1","feldname2":"defaultwert2"}
Url automatisch als Defaultwert setzen
Das Vorgehen ist weitgehend dasselbe wie unter "Individuellen Defaultwert in Formular setzen" beschrieben. Aber anstelle eines individuellen Defaultwertes geben Sie nun im letzten Schritt die Zeichenkette [_url] als Parameterwert ein.
Beispiel: Sie haben ein Formularfeld mit dem Namen "hiddenurl" angelegt und die Option "Url Parameter erlauben" für dieses Feld aktiviert. Verwenden Sie nun die folgende Zeichenkette in Ihrem Parameterstring.
"urlparams":{"hiddenurl":"[_url]"}
HTM-Titel des Documents automatisch als Defaultwert setzen
Das Vorgehen ist weitgehend dasselbe wie unter "Individuellen Defaultwert in Formular setzen" beschrieben. Aber anstelle eines individuellen Defaultwertes geben Sie nun im letzten Schritt die Zeichenkette [_title] als Parameterwert ein.
Beispiel: Sie haben ein Formularfeld mit dem Namen "seitentitel" angelegt und die Option "Url Parameter erlauben" für dieses Feld aktiviert. Verwenden Sie nun die folgende Zeichenkette in Ihrem Parameterstring.
"urlparams":{"seitentitel":"[_title]"}
Informationen des angemeldeten Benutzers als Defaultwerte in (versteckten) Feldern
Seit der Version 1.2.0 ist es mit Hilfe des Plugins möglich, den Namen, den Benutzernamen und die Benutzer E-Mail Adresse des angemeldeten Benutzers als Defaultwerte an ein Feld (auch ein verstecktes Feld) zu übergeben. Das Vorgehen ist weitgehend dasselbe wie unter "Individuellen Defaultwert in Formular setzen" beschrieben. Aber anstelle eines individuellen Defaultwertes geben Sie nun im letzten Schritt die Zeichenkette [_name], [_username] or [_email] als Parameterwert ein. (Wie im Beispiel oben für den [_url]-Parameter beschrieben.)
Seit der Version 1.3.0 können Sie nun auch Daten aus dem Joomla! Benutzerprofil des angemeldeten Benutzers als Defaultwert an ein Feld (auf ein verstecktes Feld) übergeben. Verwenden Sie hier die Platzhalter [_address1], [_address2], [_city], [_region], [_country], [_postal_code] oder [_phone] um die entsprechenden Werte aus dem Benutzerprofil zu verwenden.
Informationen des angemeldeten Benutzers aus benutzerdefinierten Feldern (verfügbar seit Joomla! 3.7) als Defaultwerte in (versteckten) Feldern
Seit Joomla! 3.7 können Sie in der Joomla! Benutzerkomponente sogenannte benutzerdefnierte Felder anlegen, die ein Benutzer bei der Registrierung ausfüllen muss und die gemeinsam mit den Standard-Benutzerinformationen in der Datenbank gespeichert werdern. Dies ist ein sehr nützliches Feature, da die Joomla! Benutzerkomponente damit wirklich individualisiert werden kann. Sie können Benutzerinformationen aus benutzerdefinierte Felder, die Sie in der Benutzerkomponente angelegt haben, als Defaultwerte in einem Visformsformular verwenden. Dies erfordert mindestens die Version 1.9.0 des content plugin visforms form view (= Visforms Subscription 1.2.2 oder höher). Bitte beachten Sie, dass aus Gründen der Kompatibiltät nur benutzerdefinierte Felder vom Typ Text verwendet werden können und dass Defaultwerte aus benutzerdefinierten Feldern nur in Visforms Feldern vom Typ Text gesetzt werden können.. Bitte verwenden Sie folgenden Platzhalter: [_CF1] wobei die 1 mit der Id des benutzerdefinierten Feldes, dessen Wert Sie verwenden wollen, ersetzt werden muss.
Beispiel Zeichenkette mit allen Parameter
{vfformview}{"formid":"4","urlparams":{"hotelauswahl":"Haus Astoria"},"show_page_heading":"false","pageclass_sfx":" myclass"}{/vfformview}