Hallo ejbm,
vielen Dank für deinen tolle Input!
Ich habe dazu einen Bugfix-Issue angelegt:
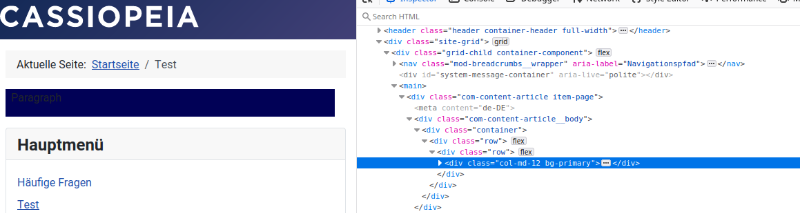
Issue [VF-1079] Forum: Bootstrap 5 Layout: Prevent row > row
Wenn wir den Bug-Fix releasen, wirst du explizit über das Release hier im Thema informiert.
Die Änderung ist bereits implementiert und in allen nächsten Release (4.4.3, 5.0.2 und 5.1.0) enthalten.
Im Prinzip kannst du die Änderungen in deiner Installation manuell einfügen.
Geändert wurden 4 Dateien.
In Visforms 4.4.3 sieht die Änderung gegenüber 4.4.2 so aus.
components/com_visforms/tmpl/visforms/default_bt5.php Zeile 33
Alt:
Code:
echo '<fieldset class="fieldset-' . $f . $active . ' row">';
Neu:
Code:
echo '<fieldset class="fieldset-' . $f . $active . '">';
Entfernt wurde als das 'row' vor dem ">';
Und analog in
components/com_visforms/tmpl/edit/edit_bt5.php
plugins/content/vfformview/tmpl/default_bt5.php Zeile 32
modules/mod_visforms/tmpl/default_bt5.php Zeile 42
In Visforms 5.0.2 sieht sie gegenüber 5.0.1 so aus
components/com_visforms/tmpl/visforms/default_bt5.php Zeile 33
Alt:
Code:
echo '<fieldset class="fieldset-' . $f . $active . $this->visforms->mpforcusclass . ' row">';
Neu:
Code:
echo '<fieldset class="fieldset-' . $f . $active . $this->visforms->mpforcusclass . '">';
Und analog in
components/com_visforms/tmpl/edit/edit_bt5.php Zeile 34
plugins/content/vfformview/tmpl/default_bt5.php Zeile 32
In
modules/mod_visforms/tmpl/default_bt5.php Zeile 42
Alt:
Code:
echo '<fieldset class="fieldset-' . $f . $active . $visforms->mpforcusclass . ' row">';
Neu:
Code:
echo '<fieldset class="fieldset-' . $f . $active . $visforms->mpforcusclass . '">';
Herzliche Grüße,
Aicha