The Summary Page
This feature is part of the Visforms Subscription and not available in the free Visforms version..
We propose reading the documentation from the beginning, starting with the Introduction. We will not repeat concepts and explanations made in previous parts of the documentation, here.
You can add a summary page to single page forms, too
This extension allows you to add a summary page to any single page form as well. The summary page is displayed before a user can submit the form, then. You can add progress indicators to each form that displays a summary page, as well.
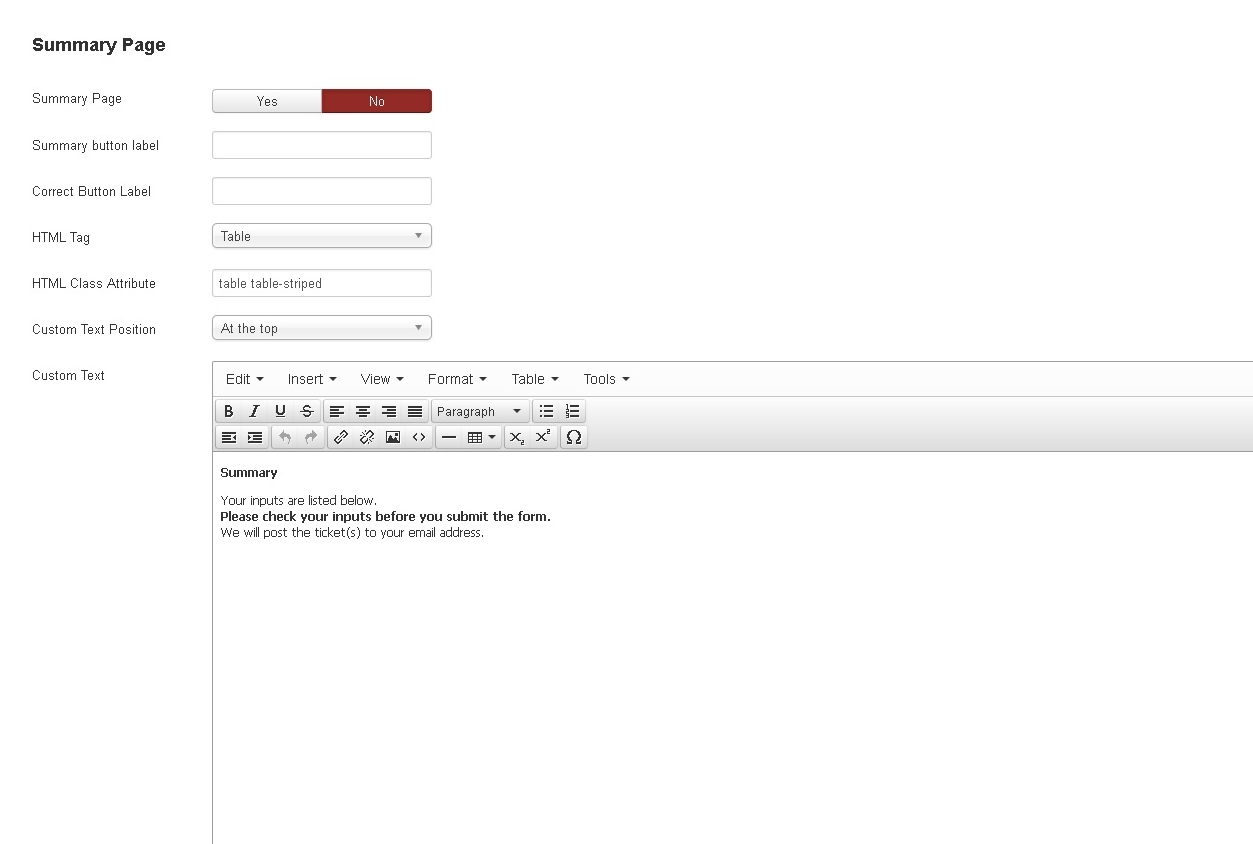
Set up the summary page layout in the form configuration

Use the options "Summary Button Label" and "Correct Button Label" in order to use your custom button label with these buttons. Leave these options empty and Visforms will use the label "Summary" and "Correct" as default.
You can use the options "HTML tag" and "HTML Class Attribuet" in order to control the layout of the summary itself. You can choose between a table layout, three different list layout (definition list, unordered list and ordered list) and a simple paragraf based layout using div, p and span tags.
The options "Custom Text" and "Custom Text Position" allow you to add an explanatory text to the summary page and to control where the text is displayed. This can be used to guide your customers smoothly through your form.
What to do, when the summary page does not look as good as you like
If you have choosen the HTML tag "table" for your summary and your website runs with a Bootstrap template, then you should add a "HTML Class Attribute" "table" as well. Thus you make sure, that the Bootstrap table css is added properly.
If you have choosen another HTML tag, it might be helpful to add your own HTML Class Attribute as well. This can be used to add custom css to the summary easily. Create a custom CSS file and add your custom CSS there.
When we created the multi page form example we have used fields of type fieldseparator to add some explanatory text to each form page.
