Die Zusammenfassungseite
Dieses Feature ist Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten..
Für ein besseres Verständnis empfehlen wir die Dokumentation vollständig durchzulesen und mit dem Abschnitt Einleitung zu beginnen. Zusammenhänge, die in früheren Abschnitten der Dokumentation erklärt wurden, werden hier nicht wiederholt.
Zusammenfassung auch für einseitige Formulare
Mit dieser Erweiterung haben Sie auch die Möglichkeit einseitigen Formularen eine Übersichtsseite hinzuzufügen, die dem Benutzer angezeigt wird, bevor er den Submit-Button klicken kann. Sie können dann auch einen Fortschrittsbalken anzeigen lassen, wenn Sie wollen.
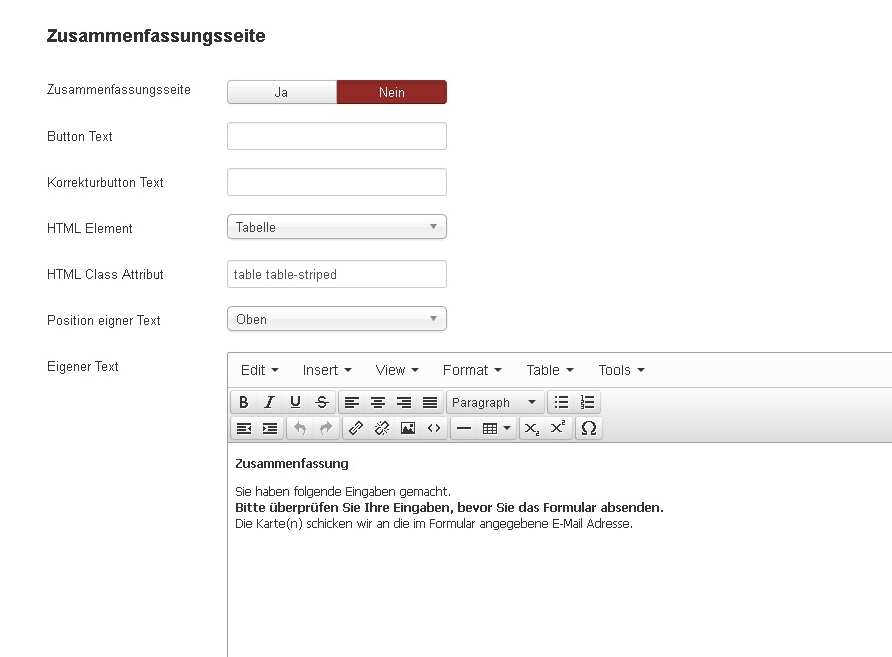
Das Layout der Zusammenfassungseite wird über Formularoptionen gesteuert

Mit Hilfe der Optionen "Button Text" und "Korrekturbutton Text" können Sie individuelle Text für den Button der auf die Zusammenfassungseite weiterleitet und dem Button mit dem Sie von der Zusammenfassungseite zurück ins Formular kommen, wenn Sie Eingaben korrigieren wollen, vergeben. Lassen Sie diese Optionen leer, wird der Text "Prüfen" und "Eingaben ändern" verwendet.
Mit Hilfe der Optionen "HTML Element" und "HTML Class Attribut" können Sie das Layout der Zusammenfassung steuern. Sie haben die Auswahl zwischen einem Tabellenlayout, der Darstellung als sogenannte Definitionsliste (dl), ungeordnete Liste (ul) oder geordnete Liste (ol) oder einfach als Absätze (p-Elemente).
Über die Option "Eigener Text" können Sie der Zusammenfassungseite einen eigenen Text hinzufügen und festlegen, ob dieser oben oder unten auf der Seite angezeigt werden soll. Dies gibt Ihnen die Möglichkeit den Benutzer Ihrer Webseite zusätzliche Informationen zu geben, was Sie mit der Zusammenfassungseite anfangen sollen und wie es weiter geht.
Wenn die Zusammenfassungseite nicht gut aussieht
Wenn Sie als HTML Element für die Zusammenfassungseite die Option "Tabelle" ausgewählt haben und auf Ihrer Webseite ein Bootstrap Template verwenden, sollten Sie in die Option "HTML Class Attribut" auf jeden Fall den Wert "table" eingeben. Dies stellt sicher, dass alle Formatierungen, die Bootstrap automatisch für Tabellen vornimmt, angewandt werden.
Auch bei anderen Layouts können Sie diese durch Hinzufügen eines passenden Bootstrap Class Attributs unter Umständen verfeineren oder Sie können ein eigenes Class Attribut verwenden, um spezifisches eigenens CSS für die Zusammenfassung zu schreiben. Fügen Sie dieses eigene CSS in eine Visforms CSS Override Datei ein.
In unserem Beispielformular haben wir zusätzlich Felder vom Typ "Feldtrenner" verwendet um oben auf jeder Seite des Formulars ein wenig erläuternden Text einzufügen.
