Formular Layout mit CSS anpassen
Normalerweise ist es die Aufgabe des Templates CSS zu liefern, das festlegt, wie die Inhalte der Webseite dargestellt werden sollen. Als Entwickler einer Joomla! Erweiterung möchte man nun in der Regel, dass sich die Erweiterung möglichst nahtlos ins Gesamtbild der Webseite einpasst. Dies gelingt am besten, indem man so weit wie möglich die CSS Styles des Templates verwendet. Nun ist aber jedes Template unterschiedlich. Manche Templates legen fast garnichts fest, andere spezifizieren bis ins kleinste Detail das Aussehen jedes Elements. Deshalb kommt es immer wieder vor, dass kleine Nacharbeiten am CSS nötig sind.
Sie können Sie CSS-Anpassungen updatesicher in einer eigenen CSS Datei hinterlegen, die automatisch ins Formular mit eingebunden wird.
Sie können diese Datei in der Administration Ihrer Joomla! Webseite direkt anlegen und bearbeiten oder, in der Administration eine Datei hochladen, die Sie auf Ihrem lokalen Rechner erstellt haben. Gehen Sie hierzu einfach in der Administration auf das Menü "Komponenten->Visforms" und dann auf den Button "CSS Bearbeiten" auf dem Visforms Dashboard. Sie gelangen in eine Sicht, in der Sie, wie in der Joomla! Templates Komponent, vorhandene CSS Dateien bearbeiten und neue CSS Dateien anlegen, hochladen und umbenennen können (Klicken Sie hierzu zuerst auf den Button "Neue Datei anlegen"). Neue Dateien werden automatisch in das richtige Verzeichnis, in dem alle Visforms CSS Dateien liegen, gestellt. Dies ist das Verzeichnis media/com_visforms/css.
Die Einbindung zusätzlicher eigener CSS Dateien erfolgt über eine Namenskonventions. Die Dateien müssen die Zeichenkette "custom" im Dateinamen haben. Ansonsten sind im Dateinamen die Buchstaben a-z, A-Z sowie die Sonderzeichen - (minus) und _ (Unterstrich) erlaubt.
Visforms verwendet schwache CSS Selektoren, um sich möglichst gut ins Design des Templates einzupassen - das passt nicht immer
CSS (Cascading Style Sheets) basieren, wie schon der Name andeutet, auf einem System des Cascadieren. Für ein HTML-Element können für eine Eigenschaft (z.B. die Schriftfarbe) für unterschiedliche CSS Selektoren (z.B. div oder .blue oder div.blue) unterschiedliche CSS Regeln (z.B. color: #fff; oder color: blue;) definiert werden. Welche Regel auf ein konkretes Element letztlich angewandt wird, hängt davon ab, wie stark der Selektor ist, in dem die Regel definiert wurde. Der stärkste Selektor gewinnt (und wenn 2 Selektoren gleich stark sind, dann wird die Regel verwendet, die im Code zuletzt kommt).
Visform kommt zwar mit einer eigenen CSS-Datei, damit Visforms aber möglichst gut ins Design des jeweiligen Templates passt, verwendet Visform im wesentliche schwache CSS-Selektoren. Abhängig vom CSS des Templates kommt es immer wieder vor, dass einige Regeln dann doch nicht wirklich zueinander passen. Wenn das Template z.B. keine Hintergrundfarbe für Formularelement festlegt, aber insgesamt eine helle Schriftfarbe, Visforms aber (über einen sehr schwachen Selektor) eine helle Hintergrundfarbe für Formularelemente festlegt, dann wird im Formular helle Schrift auf hellem Hintergrund angezeigt.
Dies führt dazu, dass im Forum regelmäßig gefragt wird, wie die eine oder andere CSS Eigenschaft geändert werden kann. Da diese aber, wie oben ausgeführt immer das Ergebnis der Wechselwirkung zwischen einem individuellen Template und Visforms ist, kann diese Frage nicht allgemein beantwortet werden, sondern es muss immer die betroffene Webseite untersucht und eine individuelle Lösung gefunden werden.
Entwickler-Tools sind einfach zu verwenden und helfen CSS zu analysieren
Mit modernen Browsern ist es nicht schwer, herauszufinden, welche CSS Regel in welcher CSS-Datei auf einem konkreten Element tatsächlich angewandt wird. Man verwendet dazu die "Entwickler-Tools", die in jedem modernen Browser integriert sind. Obwohl die Tools "Entwickler-Tools" heißen, ist ihre Verwendung wirklich nicht kompliziert! Es sind nur einige grundsätzlichen Schritte, die nötig sind, um herauszufinden, welche CSS-Regel konkret auf einem Element im Quellcode einer Webseite Anwendung findet, so dass jeder selbst herausfinden kann, wie er das CSS ändern muss, um die Anpassungen vorzunehmen, die auf seiner/ihrer indivuduellen Webseite nötig sind.
Gehen Sie im Browser Ihrer Wahl auf die Webseite, deren CSS Sie untersuchen wollen.
Öffnen Sie die Entwickler-Tools. Im Firefox finden Sie diese im Menü Extras->Web-Entwickler->Werkzeug ein-/ausblenden. Im Google Chrome im Menü unter weitere Tools->Entwickler Tools. Im Internet Explorer im Menü unter Entwicklertools (F12 Taste). Auch andere Browser haben Entwickler-Tools, die über das Menü unter ähnlichen Namen zu finden sind. Die Entwickler-Tools gehen in einem Fenster auf, das meist unten im Browser mit angezeigt wird.
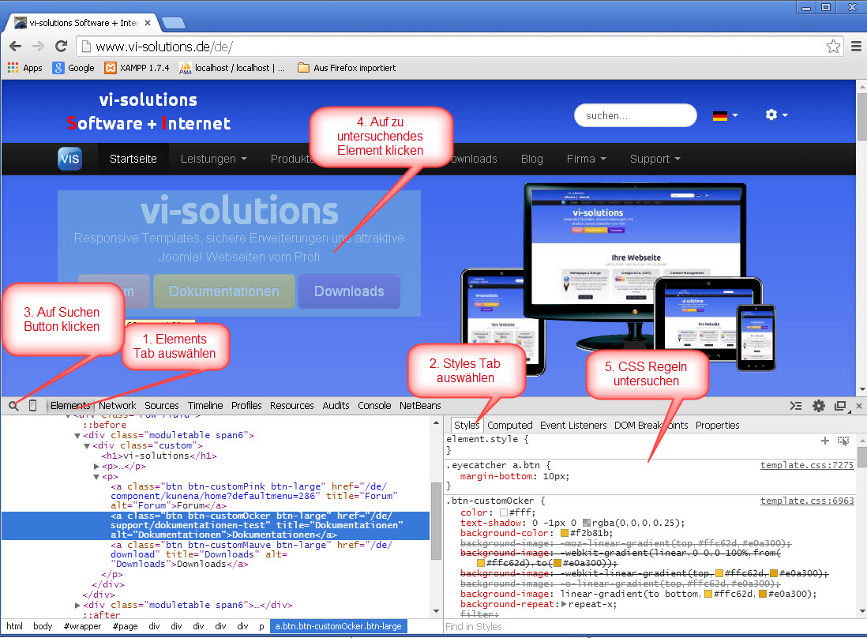
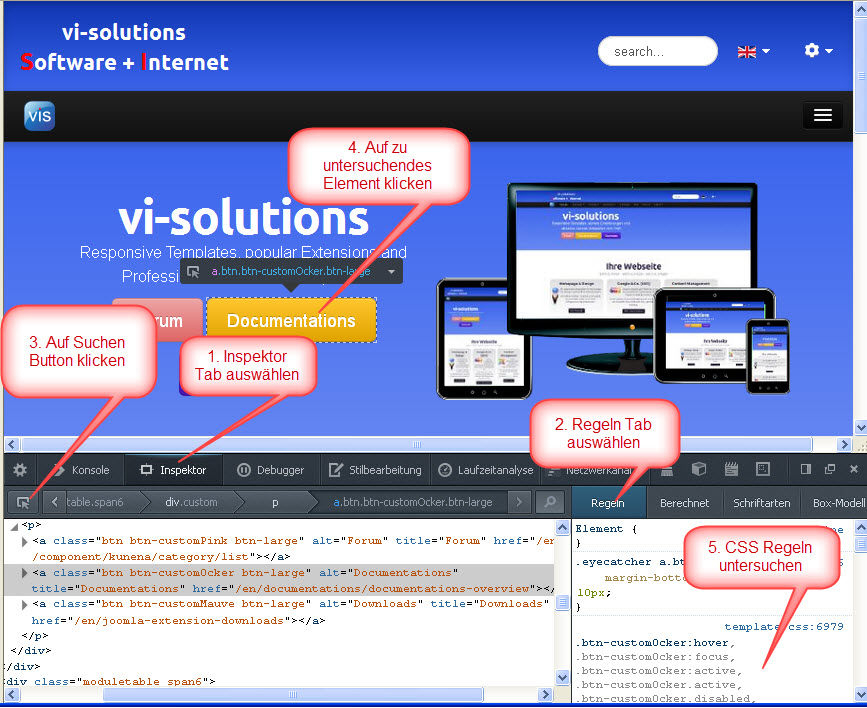
Auf den Bildern ist beispielhaft für Firefox und Google Chrome gezeigt, wie Sie das CSS Ihrer Webseite analyisieren können. Die Entwicklertools anderer Browser sind sehr ähnlich aufgebaut.
Verwendung der Entwickler-Tools im Firefox

Verwendung der Entwickler-Tools im Google Chrome