Der Fehler: 0 - Ungültiger Controller: name='visforms', format=''
In 2016 erhielten wir erstmals eine Mitteilung in unserem Forum, dass einige wenige Benutzer diesen Fehler erhalten, wenn sie Visforms in einem Modul oder einem Beitrag verwendeten. Leider ließ sich das Problem bislang trotz der Unterstützung der betroffenen Benutzer nicht so reproduzieren, dass ich es debuggen konnten, bis ich gestern endlich eine Joomla! Installation erhielt, auf der sich das Problem auf einem lokalen Testsystem reproduzieren ließ.
Es handelt sich um ein vielschichtiges Problem, das, wie ich bereits vermutet hatte, durch Interaktionen zwischen verschiedenen 3rd-Party Erweiterungen entsteht. Wenn das Problem auftritt ist es das Ergebnis einer fehlerhaften Konfiguartion der Webseite die sehr schwer zu debuggen ist (und was das Problem an erster Stelle verursacht ist vermutlich auf jeder Seite etwas anderes). Trotzdem gibt es einige allgemeine Ansatzpunkte, die Ihnen evtl. helfen können, das Problem auf Ihrer Webseite zu beheben.
In diesem Beitrag werde ich versuchen den Prozess durch den das Problem entsteht genauer zu erklären. Dies hilft Ihnen hoffentlich zu verstehen, wo Sie nach den Ursachen des Problems suchen können und hoffentlich auch, eine Lösung zu finden.
Damit das Problem auftritt müssen eine ganze Reihe von negativen Bedingungen zusammenkommen, aber grundsätzlich wird das Problem dadurch verursacht, dass der Joomla! Router nicht korrekt herausfinden kann, dass er den Visforms Router verwenden muss um die eintreffende Anfrage zu bearbeiten. Als Folge hiervon erfährt Joomla! nicht, dass die Komponente, die zur Bearbeitung der Anfrage verwendet werden muss Visforms ist und sucht deshalb an der falschen Stelle nach dem "Controller", der die Anfrage bearbeiten soll.
Der Joomla! Router verwendet die Url und versucht aus dieser Url zu erfahren, welcher Konponenten-Router für die Anfrage zu verwenden ist. Hierzu verwendet der Joomla! Router eine Schritt für Schritt Herangehensweise. Während dieses Prozesses, wird die eingehende Url in ein JUri Objekt umgewandelt. Diese JUri Objekt kann verwendet werden, um einfach Informationen aus der Url zu extrahieren, z.B. der "basepath", der "path", Url-parameter, etc. Joomla! ermöglicht es, dass Plugins an vielen Stellen in den Codeablauf eingreifen können und Plugins, die das onAfterInitialse Event verwenden, können sich einhaken, bevor der Joomla! Router die Url auswertet. Deshalb ist es möglich, dass Joomla! Router ein JUri Objekt erhält, das fehlerhafte Informationen enthält, mit denen der Router nicht korrekt arbeiten kann. Es sind fast immer Plugins aus der Gruppe der Systerm-Plugins, die das onAfterInitialise Event verwenden, aber manchmal greifen auch Plugins aus anderen Plugingruppen ein.
Wenn Sie beispielsweise eine mehrsprachige Webseite haben und Visforms in einem Module oder über das Content Plugin Form View anzeigen, dann ist die Url mit der das Formular übertragen wird
http(s)://ihreDomain/sprachKürzel/component/visforms/?view=visforms&task=visforms.send&id=yourFormId
In diesem Fall lautet die path-Variable des JUri Objekts ihreDomain/sprachKürzel/component/visforms. Bevor dieser path an den Joomla! Router übergeben wird, wird ihreDomain entfernt und das Systerm Plugin Sprachfilter bearbeitet das JUri Objekt mit dem onAfterInitialise Event und entfernt das Sprachkürzel aus dem path. Deshalb erhält der Joomla! Router eine path-Variable, die den Wert component/visforms hat.
Der Joomla! Router kann von einer Url, die wie oben beschrieben aussieht, die Komponente, die verwendet werden soll nur dann richtig herausfinden, wenn die path-Variable im ersten Teil genau das Wort "component" stehen hat. Es verwendet dann den zweiten Teil der path-Variable um herauszufinden, welche Komponente und welcher Komponenten-Router zu verwenden sind.
Auf Ihrer Webseite können viele Plugins installiert sein, die das onAfterInitialise Event verwenden. Welches Plugin hierbei zuerst an die Reihe kommt hängt von der Reihenfolde der Plugins ab, die im Plugin-Manager (Administration Ihrer Webseite) festgelegt wird.
Wenn nun ein Plugin, dass das onAfterInitialise Event verwendet und gleichzeitig das Routen der Url anstößt, ausgeführt wird, bevor das Sprachfilterplugin an der Reihe war und selbst nicht aktiv das das sprachKürzel am Anfang der path-Variable entfert dann wird der Router mit folgender path-Variablen aufgerufen sprachKürzel/component/visforms und nicht mit component/visforms und der Joomla! Router kann die zu verwendende Komponente und den korrekten Komponenten-Router nicht ermitteln.
Deshalb versucht der Joomla! Router in einem zweiten Anlauf auf anderem Weg herauszufinden, welche Komponente mit der Url zu verwenden ist. Er schaut, ob in der Url ein Parameter Itemid vorhanden ist (was der Id eines Menü-Eintrags entspricht) und wenn ja, zieht er alle benötigten Informationen aus dem Menü-Eintrag mit dieser Id. Da in unserem Beispiel kein Url-Parameter Itemid gesetzt ist (und auch nicht gesetzt werden kann, wenn Visforms in einem Modul oder einem Beitrag verwendet wird) führt auch diese Herangehensweise zu keinen Ergebnis. Der Joomla! Router fällt dann auf seinen default zurück, der darin besteht den Home Menü Eintrag als Grundlage für das Routen zu verwenden. Da der Home Menü Eintrag in der Regel kein Menü vom Typ Visforms->Formular ist, schaut Joomla! auch nicht im Verzeichnis der Komponent Visforms nach dem passenden Controller, sondern z.B. in der Content-Komponente und findet dort die korrekten Dateien natürlich nicht. Dies führt letztlich zur Fehlermeldung: 0 Fehler: 0 - Ungültiger Controller: name='visforms', format=''
Wie kann das Problem behoben werden?
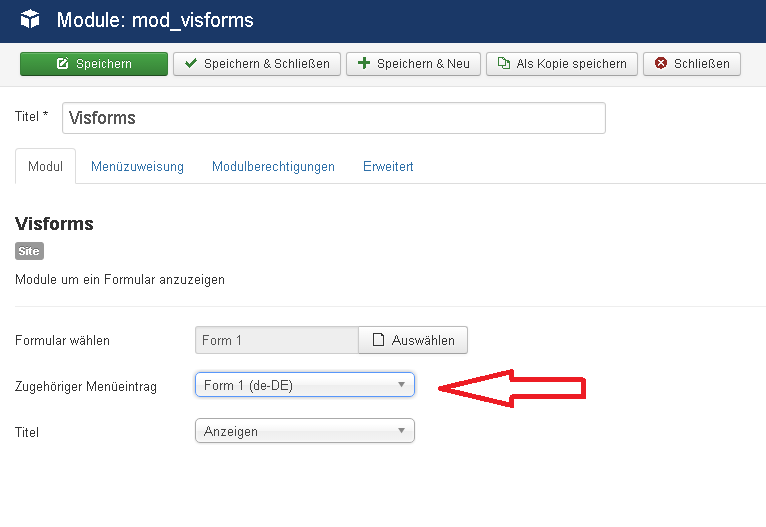
In Visforms 3.10.0 haben wir einen neuen Modulparameter eingeführt, der Ihnen hoffentlich helfen kann, das Problem zu lösen. Gehen Sie hierzu folgendermaßen vor. Legen Sie zum Formular einen Menüeintrag vom Typ Visforms >> Formular an. Der Menüeintrag muss veröffentlicht sein, aber er kann in einem sogenannten versteckten Menü liegen, d.h. einem Menü, das nicht über ein Modul auf der Webseite zur Anzeige gebracht wird. Kehren Sie dann in die Konfiguration des Moduls vom Typ Visforms zurück und wählen Sie in der Listbox "Zugehöriger Menüeintrag" den entsprechenden Menüeitnrag aus.

Sollte dies das Problem nicht lösen, dann müssen Sie herausfinden welches Plugin das Problem verursacht. Am besten ist es, alle nicht Joomla! Core Plugins aus der Gruppe der System Plugins zu deaktiveren. Anschließend sollte das Abschicken des Formulars funktionieren. (Natürlich kann es auch andere Gründe geben, warum der Joomla! Router gebrochen ist, z.B. falsch aufgesetzte Mehrsprachigkeit auf mehrsprachigen Webseiten. In diesem Fall müssen Sie an anderer Stelle suchen.). Anschließend aktivieren Sie die deaktivierten Plugins Stück für Stück, so lange, bis der Fehler wieder auftritt. Wenn Sie das Plugin (in unserem Fall waren es sogar 2), das den Fehler verursacht, gefunden haben, müssen Sie entscheiden was damit zu tun ist. In unserem Fall war die Lösung, die Plugins im Plugin-Manager so einzuordnen, dass Sie erst nach dem System Plugin Sprachfilter aufgerufen werden. Aber sicherlich ist das nicht immer die Lösung. Leider gibt es dann keine "allgemeingültige" Lösung und dieser Beitrag ist dann mehr dazu da, dass Sie das Problem verstehen und es mit diesem Wissen selbst so analysieren können, dass Sie hoffentlich die passende Lösung für Ihre individuelle Fehlkonfiguration finden können.
