Adapt Form Layout with CSS
It is the task of your template to deliver the CSS for your website. As an extension developer one tries to implement a component in a way, that it fits into the layout, given by the template, as best as possible. Mostly this is done by using as much CSS rules given by the template as possible. But templates differ. Some hardly define any CSS rules other specify the least detail on each and every element. That is why it is sometimes necessary to adjust the CSS given by the template and/or the extension.
You can create custom css files which will be loaded automatically into your form
The custom css files are not changed, if you udate your Visforms installation and thus allows you to add custom css permanently to your forms.
You can either create and edit the new file in the administration panel of your Joomla! website directly or upload a file from your local computer using the upload function in the administration panel. Click the "Components >> Visforms" menu in the adminstration panel of your website and then the "Edit CSS" button on the Visforms Dashboard. You will find a view, similar to the Joomla! Templalte Component, where you can edit, create, upload or rename the Visforms css files (Just click the "Create New File" button). New files will be stored in the proper directory, which is the media/com_visforms/css directory.
Including custom css is managed through a naming convention The file names must contain the string "custom". In addition you can use the characters a-z, A-Z as well as the characters - (minus) _ (under score).
Visforms works with weak CSS selectors in order to fit into your website smoothly
In CSS (Cascading Style Sheets) rules are applied according to a cascading system. For a given HTML element and a given property (like font color) you can define different rules (i.e. color: #fff; or color: blue;) using different CSS selectors (like div or .blue or div.blue). It depends on the strength of the selector which one of the different rules is used in a given context.
Visform has it's own CSS file, but, in order to fit smoothly into the layout of your template, Visforms uses weak CSS selectors. Nevertheless, depending on your template CSS, sometimes template CSS rules don't partner well with Visforms. Imagine a template that does not define a background color for form elements but sets the font to a light color. Visforms defines a light background color for form elements, using a weak selector which would easily be overriden by the template, if it would but set a background color. This constellation produces light font color on light background color.
We recieve questions about how to adapt CSS properties in our forum on a regular basis. As the layout of a form on a given website is always the result of the individual interactions described above, the answer can only be obtained by looking into the source code of the specific website. This is not possible within the free support of the forum.
Developer Tools are easy to use and help you to obtain information about your CSS
On the other hand every modern browser has built-in developer tools which are easy to use even for non developer. They can be used to track down which CSS rule is actually used. There are only a few steps to obtain the information you need.
Open the site you want to inspect in your browser.
Open the developer tools. In Firefox you find the developer tools in the Tools ->Web Developer -> Toggle Toogle Tools menu, in Google Chrome it's Tools -> Developer Tools, in Internet Explorer you can just press F12 key. Other browsers have similar tools with similar names, which you can find in the browsers menu. Developer tools open in a window that is mostly attached at the bottom of main browser window.
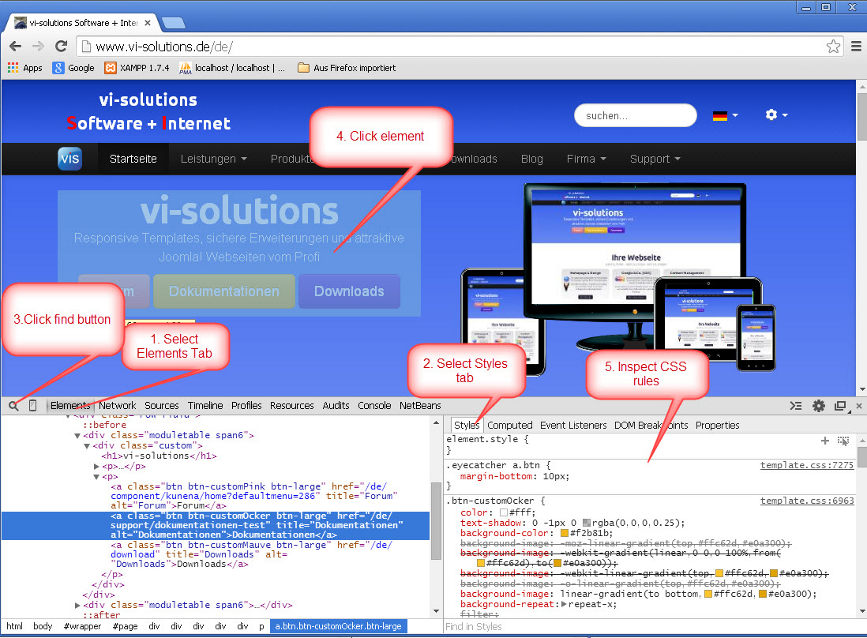
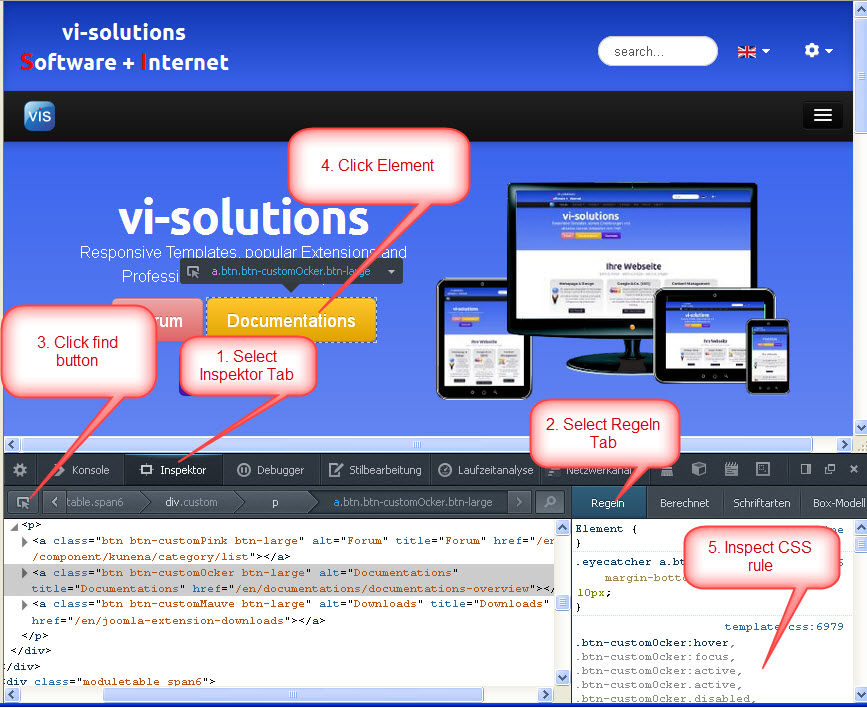
The pictures exemplary show how to use the tools to inspect the CSS (for Firefox and Google Chrome). The developer tools of other browsers are very similar.
Using developer tools in Firefox

Using developer tools in Google Chrome