Bootstrap 4 and custom Bootstrap 5 layouts
This feature is part of the Visforms Subscription and not available in the free Visforms version..Support for templates created with the UI framework Bootstrap 4 was added to the subscription with version 3.3.0. Full customizable Bootstrap 5 support is available on Joomla 4.
Flexible, responsive forms
Bootstrap 4 and Bootstrap 5 are well developed UI frameworks. With a "mobile first" approach, they offer the possibility to implement extremely flexible responsive layouts. Visforms Bootstrap 4/Bootstrap 5 UI framework support offers you the opportunity to exploit the full range of these design options. In particular, the Bootstrap 4/Bootstrap 5 layouts for Visforms add some more design options for your forms that are not available with the other Visforms layouts. These are:
- Display help texts as tooltip over the control not the field label
- This allows us provide the option "hide field label" for any field type, now
- This allows us provide the option "hide captcha label"
- If you are using multi page forms, it is now possible to style additional buttons (Correct-Button, Back-Button, Summary-Button) using a custom css class, which is conform with the bootstrap button classes and thus allows very easy styling..
- Additional buttons of the frontend edit views (Save-Button, Return-Button) can be styled easily by adding custom css classes
- Any validation error message is displayed at the bottom of each field and not as a popup which allows for much clearer lines in the form
Enable Bootstrap 4/Bootstrap 5 UI-Framework support
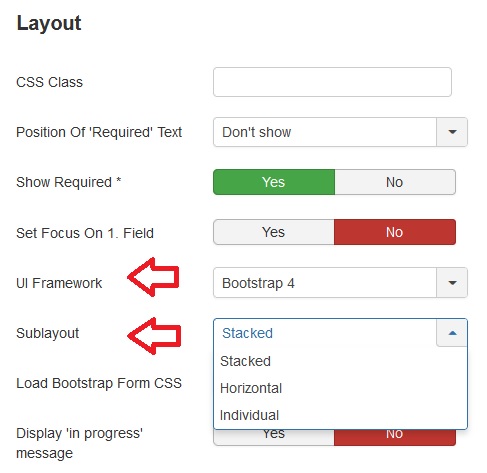
- Go to the "Advanced" tab in the form configuration
- For the "UI Framework" option, select the value "Bootstrap 4" or "Bootstrap 5" (Joomla 4 only) in the list box.
After you have made that selection, there will be a new form parameter "Sublayout", where you can select, between 3 options.
- Stacked
- Horizonal
- Individual

The stacked layout
In the stacked layout, all field informations are displayed stacked. The field label is displayed in a line above the input. Validation errors are always displayed beneath the input. Custom texts can be displayed above the label, between label and input or beneath the input/potential error message. The field label can be hidden completely.
The horizontal layout
In the horizontal layout the field label and the input are always displayed in one line. The field label will occupy 1/4 of the total width, the input 3/4 of the total width. Custom texts can be displayed above the line with field label and input or below. A validation error message is always displayed directely bellow the label/inputl line. The field label can be hidden but the space, reserved for the field label will then just be left empty. This gives the form clean lines and structure.
The individual layout
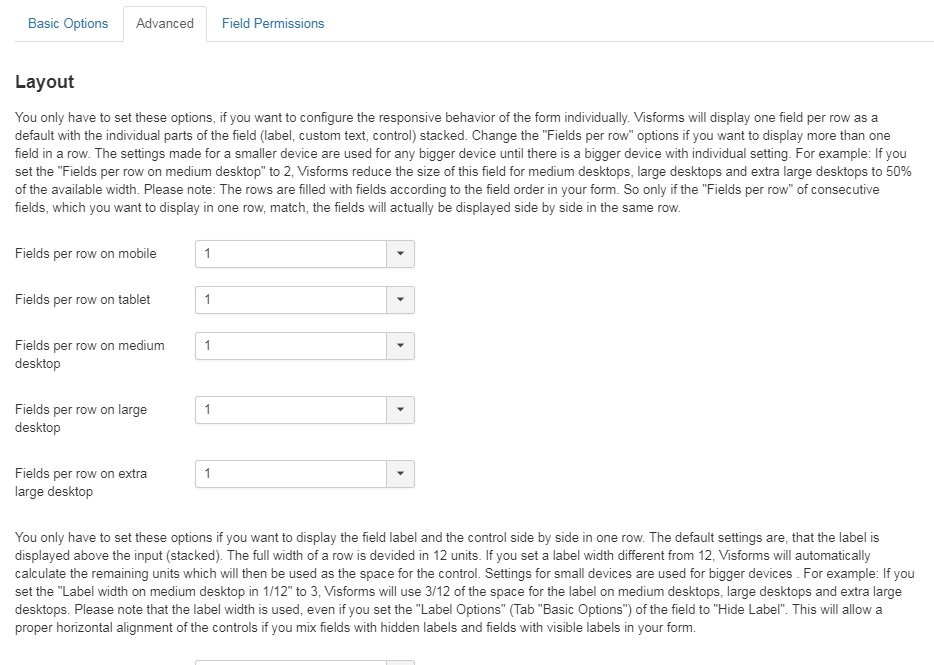
The individual layout is extremly flexible and it is possible to create forms which are highly responsive. In this layout you cannot only hide the field label, but although free it's space, so that the input moves further to the left.
You can customize:
- the full width of the field (consisting of label, input, custom text, validation error) relative to the viewport width. This allows you to decide how many fields are displayed in one row (= multi column layout).
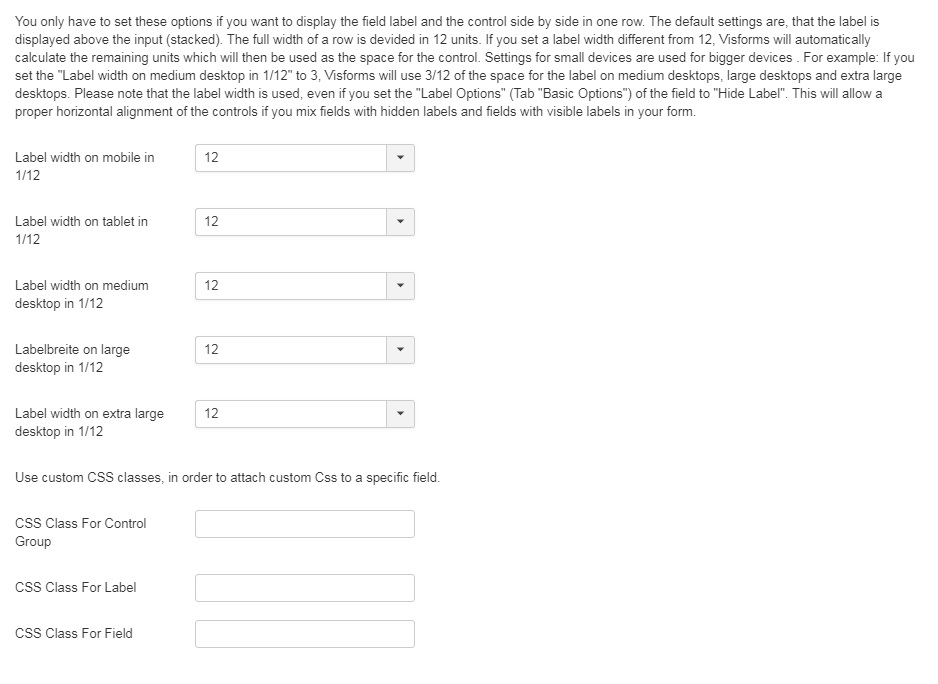
- which space of the field width is occupied by the field label.
You can set differents widths depending on the device width, i.e. on large desctops ther are 3 fields in a row on tablets 2 and on a smart phone only one, due to the way Bootstrap 4 implements responsive design.
Further on you can set an individual label width for each field and device width category. This will control whether or not label and input are displayed in one row and it will control the input width. If you assign the label 100% percent of the field width, the input will be displayed in a new row, having also a width of 100%. If you assign less then 100% of the field width to the label width, then label and input are dispalyed in on row and the field width is determined by the space that is not occupied by the label.
Custom texts and validation error messages are always displayed left-aligned with the input, which let your form look neat and tidy.
You will find a good documentation of these configuration setting in the field configuraton.


Load bootstrap CSS
Basically Visforms provides you with the option, to load the full Bootstrap 4 form CSS separetely. Just enable the option "Load Bootstrap Form CSS". This is especially intersting, if you use a template which does not implement a Bootstrap CSS at all. If you use a Bootstrap 2 or Bootstrap 3 template, we do not recommend to use this option, because there will most probably be incompatibilities between the Bootstrap 4 form css and your tempmlate css, which will result in bad looking design.
Add css classes for buttons
Bootstrap 4 has a set of css classes which can be use to easily format button i.e. btn-primary, btn-secondary, btn-success, btn-info, btn-warning, btn-danger, btn-light. As a default, Visforms uses such button classes, in order to give buttons selfexplaining colors. If you do no like these colors or if the classes are not implemented in your template you can set a custom css class for the Visforms buttons in the form configuration respectively the field configuration of fields of type "Submit" or "Reset".
