Bootstrap 4 und individuelle Bootstrap 5 Layouts
Dieses Feature ist Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten. Support für Template die mit dem UI-Framework Bootstrap 4 erstellt wurden, wurde der Subscirption mit der Version 3.3.0 hinzugefügt. Vollständig individualisierbarer Bootstrap 5 Support steht auf Joomla 4 zur Verfügung.
Flexible, responsive Formulare
Bootstrap 4 und Bootstrap 5 sind weit entwickelte UI-Frameworks. Mit einem "Mobile First" Ansatz bietet sie die Möglichkeit extrem flexible responsive Layouts umzusetzen. Der Bootstrap 4/Bootstrap 5 UI-Framework Support von Visforms bieten Ihnen die Möglichkeit, die gesamte Palette dieser Gestaltungsmöglichkeiten auszuschöpfen. Insbesondere kommen mit den Bootstrap 4/Bootstrap 5 Layouts für Visforms einige weitere Gestaltungsoptionen für Ihre Formulare hinzu, die mit den anderen Visforms Layouts nicht zur Verfügung stehen. Dies sind:
- Tiptext wird als Tooltip über dem Control und nicht dem Feldlabel angezeigt
- Feldlabel kann für alle Feldtypen versteckt werden
- Captcha Label kann versteckt werden
- Bei der Verwendung von mehrseitigen Formularen können die zusätzlichen Buttons, die nur in mehrseitigen Formularen vorhanden sind (Korrektur-Button, Zurück-Button, Prüfen-Button) mit einer eigenen CSS Klasse versehen werden, was ein einfaches Stylen der Buttons ermöglicht
- In der Daten bearbeiten Ansicht im Frontend können zusätzliche Button, die nur in dieser Ansicht vorhanden sind (Speicher-Button, Abbrechen-Button) mit einer eigenen CSS Klasse versehen werden, was ein einfaches Stylen der Buttons ermöglicht
- Alle Fehlermeldungen werden unterhalb des Eingabefeldes angezeigt, nicht als Popup
Bootstrap 4/Bootstrap 5 Layouts aktivieren
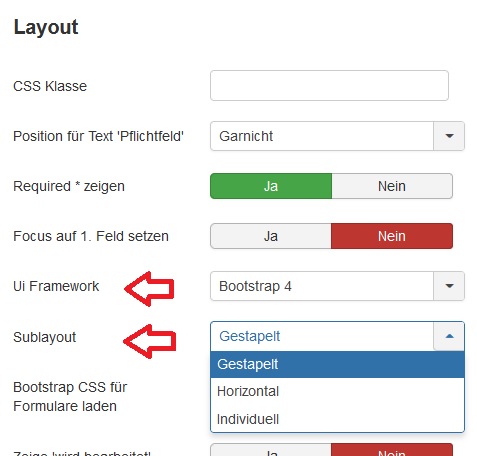
- Gehen Sie in der Formularkonfiguration auf den Reiter "Erweitert"
- Wählen Sie bei der Option "UI Framework" in der Listbox den Wert "Bootstrap 4" bzw. "Bootstrap 5" (Nur Joomla 4) aus.
Anschließend wird Ihnen eine neue Option "Sublayout" angezeigt, in der Sie zwischen 3 Ausführungen des Bootstrap 4/Bootstrap 5 Layouts wählen können.
- Gestapelt
- Horizontal
- Individuell

Das gestapelte Layout
In dieser Ausführung des Bootstrap 4/Bootstrap 5 Layouts wird das Feldlabel stets in einer Zeile oberhalb des Eingabefeldes angezeigt. Fehlermeldungen werden stets unterhalb des Eingabefeldes angezeigt. Benutzerdefinierte Texte können oberhalb des Labels, zwischen Label und Eingabefeld oder unterhalb des Eingabefeldes (falls eine Fehlermeldung vorhanden ist, unterhalb der Fehlermeldung) angezeigt werden. Das Feldlabel kann auch komplett unterdrückt werden.
Das horizontale Layout
In dieser Ausführung des Bootstrap 4/Bootstrap 5 Layouts wird das Feldlabel stets in einer Zeile mit dem Eingabefeld angezeigt. Hierbei erhält das Label stets ein 1/4 des zur Verfügung stehenden Platzes, das Eingabefeld 3/4. Fehlermeldungen werden unterhalb des Eingabefeldes angezeigt. Benutzerdefinierte Texte können oberhalb oder unterhalb des Eingabefeldes (falls eine Fehlermeldung vorhanden ist, unterhalb der Fehlermeldung) angezeigt werden. Die Anzeige des Feldlabels kann auch unterdrückt werden, der für das Label bereitgestellt Platz bleibt in diesem Fall leer.
Das individuelle Layout
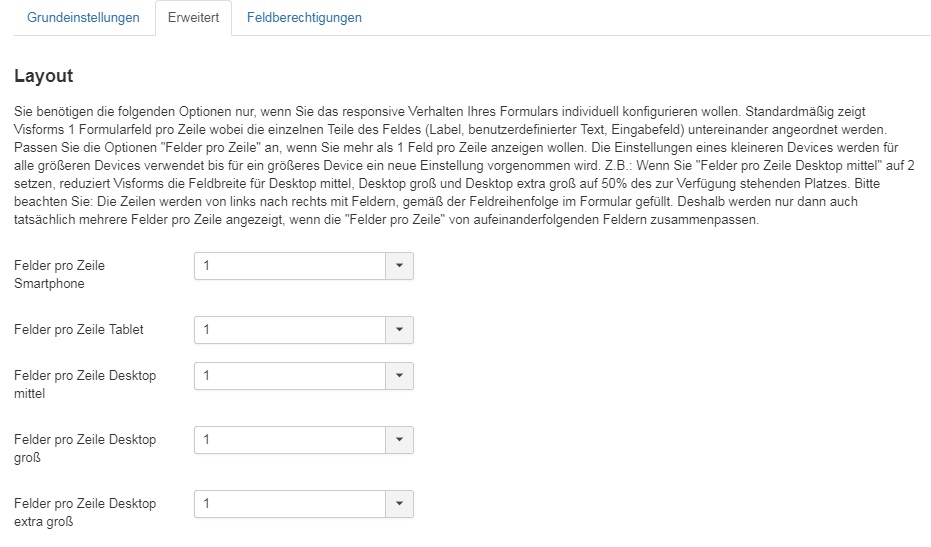
Das individuelle Layout ist sehr leistungsfähig und ermöglicht es Ihnen flexibel Formulare mit sehr gutem responsivem Verhalten zu erstellen. Wenn Sie die individuelle Ausführung des Bootstrap 4 Layouts wählen, können Sie nicht nur Feldlabel verstecken, sondern auch den Platz, der im horizontalen Layout für das Label reserviert ist, entfernen, so dass das Eingabefeld ganz links angezeigt wird.
Insbesondere können Sie festlegen:
- wie breit das gesamte Feld (bestehend aus Label, Eingabefeld, Benutzerdefiniertem Text, Fehlermeldung) relativ zur vorhandenen Bildschirmbreite ist, d.h. wie viele Felder nebeneinander in einer Reihe angezeigt werden
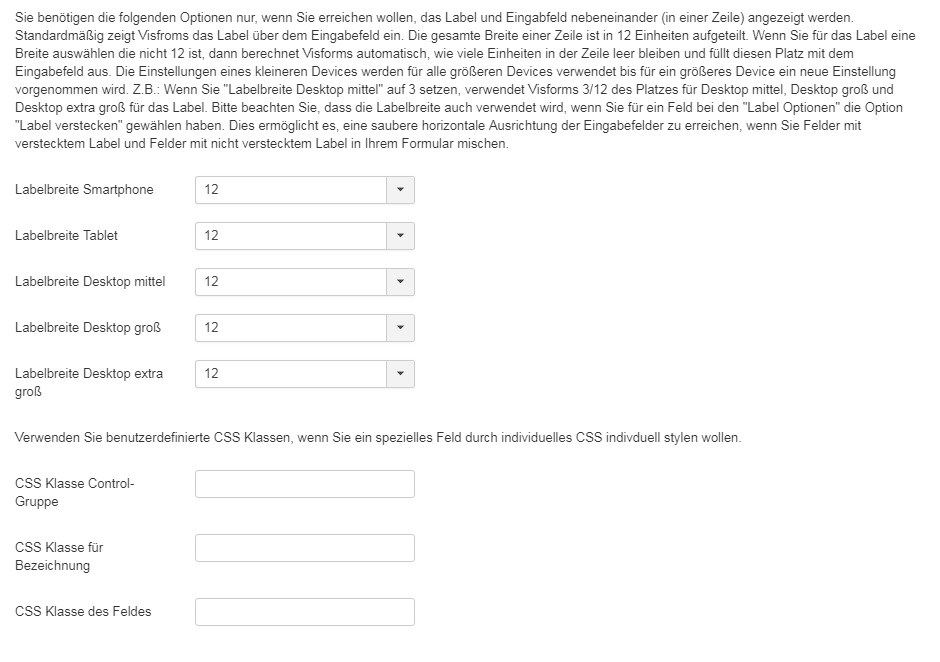
- wie viel Platz das Feldlabel innerhalb des Raums, der dem Feld zugeteilt wurde, einnimmt, d.h. wie breit das Feldlabel prozentual ist.
Hierbei haben Sie die Möglichkeit für unterschiedliche Device-Größen, unterschiedliche Vorgaben zu machen, so dass Sie z.B. auf einem großen Desktop 3 Felder nebeneinander anzeigen können, auf einem Tablett 2 und auf einem Smartphone nur ein Feld pro Reihe. Dies ergibt sich automatisch aus der Art und Weise, wie Bootstrap 4 responsives Verhalten implementiert.
Weiterhin können Sie durch entsprechende Wahl der prozentualen Breite für das Feldlabel für jedes Feld individuell steuern, ob das Label in einer Zeile mit dem Eingabefeld angezeigt wird oder ob es oberhalb des Eingabefeldes erscheint. Wählen Sie für die Feldlabel-Breite einen Wert, der weniger als 100% der zur Verfügung stehenden Breite entspricht, dann wird die Breite des Eingabefeldes automatisch berechnet, so das Label und Eingabefeld zusammen, die gesamte Breite ausfüllen. Vergeben Sie für die Feldlabel-Breite einen Wert, der 100% der zur Verfügung stehenden Breite entspricht, dann wird das Eingabefeld automatisch unterhalb des Labels platziert.
Benutzerdefinierte Texte und Fehlermeldungen werden immer linksbündig mit dem Eingabefeld angezeigt, was das Formular immer ordentlich ausgerichtet aussehen lässt.
Eine ausführliche Erläuterung der Optionen, mit denen Sie im individuellen Layout ein in höchstem Maße responsives Formular erstellen können, finden Sie direkt in der Feldkonfiguration.


Bootstrap CSS für Formulare laden
Prinzipiell bietet Ihnen Visforms auch die Möglichkeit, das Boostrap 4 Standard CSS separat hinzuzuladen. Aktivieren Sie hierzu die Option "Bootstrap CSS für Formulare laden". Dies kann z.B. dann interessant sein, wenn Sie ein Template verwenden, das überhaupt kein Bootstrap CSS verwendet. Implementiert Ihr Template aber eine ältere Version des Bootstrap CSS (Bootstrap 2 oder 3), dann kommt es vermutlich zu Inkomplatibilitäten zwischen dem CSS Ihres Templates und dem Bootstrap 4 CSS, die zu einer nicht befriediegenden Anzeige der Formulare führen werden.
CSS Klassen für Button vergeben
Bootstrap 4//Bootstrap 5 kennt spezielle CSS Klassen, um Buttons zu formatieren, z.B. btn-primary, btn-secondary, btn-success, btn-info, btn-warning, btn-danger, btn-light. Standardmäßig fügt Visforms den Buttons sinnvolle CSS Klassen hinzu, damit diese farblich gestaltet werden. Wenn Ihnen diese Farben nicht gefallen, oder die entsprechenden Klassen im CSS Ihres Templates nicht implementiert sind, können Sie die jeweiligen CSS-Klassen Optionen in der Formularkonfiguration, bzw. der Feldkonfiguration für Felder vom Type "Submit" oder "Reset" verwenden, um die jeweiligen Buttons individuell zu gestalten.
