Uikit Layouts
Dieses Feature ist Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten. Dieses Feature wurde der Subscirption mit der Version 3.4.0 hinzugefügt.
Flexible, responsive Formulare
Das Uikit ist ein weit verbreitetes Framework, das in vielen Joomla! Templates eingesetzt wird. Mit einem "Mobile First" Ansatz bietet es die Möglichkeit extrem flexible responsive Layouts umzusetzen. Die Visforms Layouts Uikit2 und Uikit3 liefern HTML, das mit dem Uikit2 bzw. Uikit3 Framework kompatible ist. Wenn Sie diese Layouts nutzen wollen, benötigen Sie ein entsprechendes Uikit Template.
Die Uikit Layouts für Visforms bieten Ihnen die Möglichkeit, die gesamte Palette der Gestaltungsmöglichkeiten der Uikits auszuschöpfen. Insbesondere kommen mit den Uikit Layouts für Visforms einige weitere Gestaltungsoptionen für Ihre Formulare hinzu, die mit den anderen Visforms Layouts nicht zur Verfügung stehen. Dies sind:
- Tiptext wird als Tooltip über dem Control und nicht dem Feldlabel angezeigt
- Feldlabel kann für alle Feldtypen versteckt werden
- Captcha Label kann versteckt werden
- Bei der Verwendung von mehrseitigen Formularen können die zusätzlichen Buttons, die nur in mehrseitigen Formularen vorhanden sind (Korrektur-Button, Zurück-Button, Prüfen-Button) mit einer eigenen CSS Klasse versehen werden, was ein einfaches Stylen der Buttons ermöglicht
- In der Daten bearbeiten Ansicht im Frontend können zusätzliche Button, die nur in dieser Ansicht vorhanden sind (Speicher-Button, Abbrechen-Button) mit einer eigenen CSS Klasse versehen werden, was ein einfaches Stylen der Buttons ermöglicht
- Alle Fehlermeldungen werden unterhalb des Eingabefeldes angezeigt, nicht als Popup
Uikit Layouts aktivieren
- Gehen Sie in der Formularkonfiguration auf den Reiter "Erweitert"
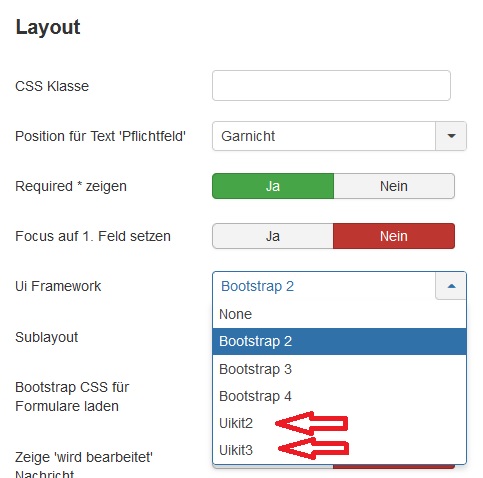
- Wählen Sie bei der Option "Formular Layout" in der Listbox den Wert "Uikit2" oder "Uikit3" aus.
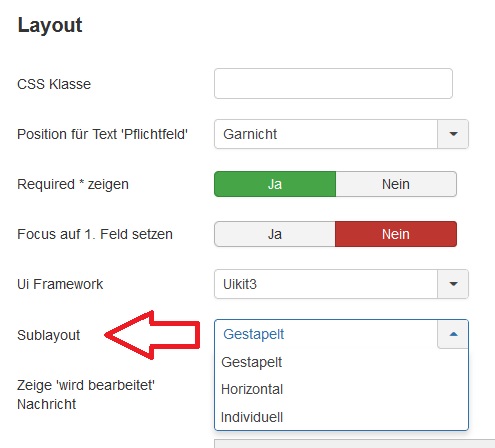
Anschließend wird Ihnen eine neue Option "Sublayout" angezeigt, in der Sie zwischen 3 Ausführungen des Uikit Layouts wählen können.
- Gestapelt
- Horizontal
- Individuell
Uikit Layouts wählen

Uikit Sublayout wählen

Das gestapelte Layout
In dieser Ausführung des Uikit Layouts wird das Feldlabel stets in einer Zeile oberhalb des Eingabefeldes angezeigt. Fehlermeldungen werden stets unterhalb des Eingabefeldes angezeigt. Benutzerdefinierte Texte können oberhalb des Labels, zwischen Label und Eingabefeld oder unterhalb des Eingabefeldes (falls eine Fehlermeldung vorhanden ist, unterhalb der Fehlermeldung) angezeigt werden. Das Feldlabel kann auch komplett unterdrückt werden.
Das horizontale Layout
In dieser Ausführung des Uikit Layouts wird das Feldlabel stets in einer Zeile mit dem Eingabefeld angezeigt. Hierbei erhält das Label im uikit2 stets ein 3/10 des zur Verfügung stehenden Platzes, das Eingabefeld 7/10. Im uikit3 erhält das Label 1/3 des Platzes, das Eingabefeld 2/3. Fehlermeldungen werden unterhalb des Eingabefeldes angezeigt. Benutzerdefinierte Texte können oberhalb oder unterhalb des Eingabefeldes (falls eine Fehlermeldung vorhanden ist, unterhalb der Fehlermeldung) angezeigt werden. Die Anzeige des Feldlabels kann auch unterdrückt werden, der für das Label bereitgestellt Platz bleibt in diesem Fall leer.
Das individuelle Layout
Das individuelle Layout ist sehr leistungsfähig und ermöglicht es Ihnen flexibel Formulare mit sehr gutem responsivem Verhalten zu erstellen. Wenn Sie die individuelle Ausführung des Uikit Layouts wählen, können Sie nicht nur Feldlabel verstecken, sondern auch den Platz, der im horizontalen Layout für das Label reserviert ist, entfernen, so dass das Eingabefeld ganz links angezeigt wird.
Insbesondere können Sie festlegen:
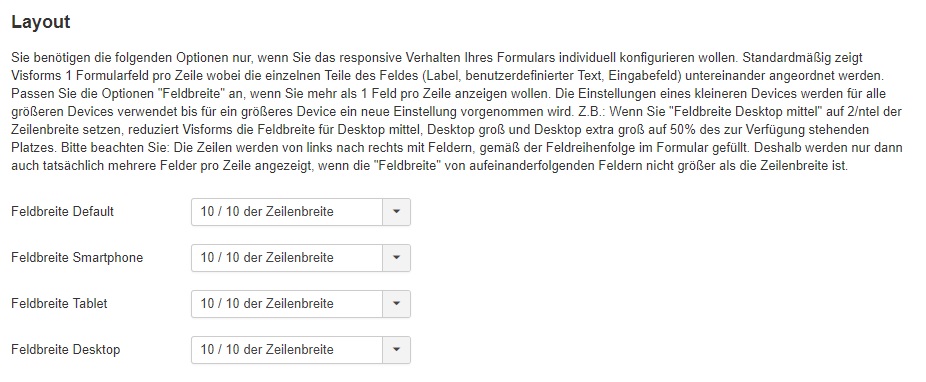
- wie breit das gesamte Feld (bestehend aus Label, Eingabefeld, Benutzerdefiniertem Text, Fehlermeldung) relativ zur vorhandenen Bildschirmbreite ist, d.h. wie viele Felder nebeneinander in einer Reihe angezeigt werden
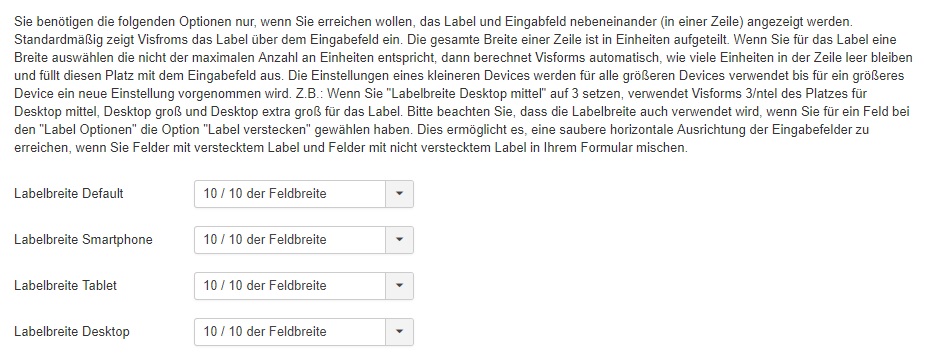
- wie viel Platz das Feldlabel innerhalb des Raums, der dem Feld zugeteilt wurde, einnimmt, d.h. wie breit das Feldlabel prozentual ist.
Hierbei haben Sie die Möglichkeit für unterschiedliche Device-Größen, unterschiedliche Vorgaben zu machen, so dass Sie z.B. auf einem großen Desktop 3 Felder nebeneinander anzeigen können, auf einem Tablett 2 und auf einem Smartphone nur ein Feld pro Reihe. Dies ergibt sich automatisch aus der Art und Weise, wie das Uikit responsives Verhalten implementiert.
Weiterhin können Sie durch entsprechende Wahl der prozentualen Breite für das Feldlabel für jedes Feld individuell steuern, ob das Label in einer Zeile mit dem Eingabefeld angezeigt wird oder ob es oberhalb des Eingabefeldes erscheint. Wählen Sie für die Feldlabel-Breite einen Wert, der weniger als 100% der zur Verfügung stehenden Breite entspricht, dann wird die Breite des Eingabefeldes automatisch berechnet, so das Label und Eingabefeld zusammen, die gesamte Breite ausfüllen. Vergeben Sie für die Feldlabel-Breite einen Wert, der 100% der zur Verfügung stehenden Breite entspricht, dann wird das Eingabefeld automatisch unterhalb des Labels platziert.
Benutzerdefinierte Texte und Fehlermeldungen werden immer linksbündig mit dem Eingabefeld angezeigt, was das Formular immer ordentlich ausgerichtet aussehen lässt.
Eine ausführliche Erläuterung der Optionen, mit denen Sie im individuellen Layout ein in höchstem Maße responsives Formular erstellen können, finden Sie direkt in der Feldkonfiguration.
Individuelle Konfiguration am Beispiel des Uikit2


CSS Klassen für Button vergeben
Uikits kennen spezielle CSS Klassen, um Buttons zu formatieren, z.B. uk-button, uk-button-primary. Standardmäßig fügt Visforms den Buttons sinnvolle CSS Klassen hinzu, damit diese farblich gestaltet werden. Wenn Ihnen diese Farben nicht gefallen, oder die entsprechenden Klassen im CSS Ihres Templates nicht implementiert sind, können Sie die jeweiligen CSS-Klassen Optionen in der Formularkonfiguration, bzw. der Feldkonfiguration für Felder vom Type "Submit" oder "Reset" verwenden, um die jeweiligen Buttons individuell zu gestalten.
