Frontend data view - display a single data record directly via the menu
This feature is part of the Visforms Subscription and not available in the free Visforms version..
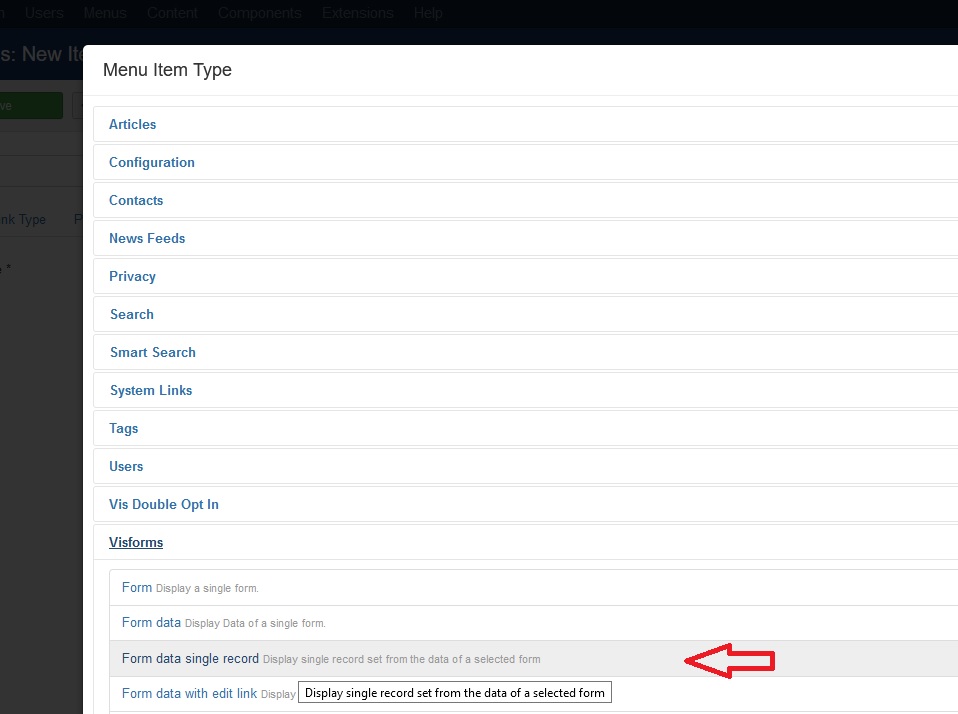
In version 3.5.0 the Visforms subscription has a new view for displaying data in the front end. You now have the option of displaying a single data record directly. This is done via a menu item of the type "Visforms >> Form data single record".
Display a single data record in the frontend
- Create a new menu item in the administration of your website
- Select the type "Visforms >> Form data single record" as the menu item type
- The "Select a form" option then becomes visible: select the form to which the data record belongs
- After you have selected the form, the "Select record set " option becomes visible: select the data record that you want to display
- Legen Sie auf dem Reiter "Optionen für Formulardaten anzeigen" welche Feld-Sortierreihenfolge für die Datenanzeige verwendet werden soll

The data record is then displayed in accordance with all settings for the visibility of the data in the form and in the form fields.
The layout can be adapted with your own CSS
How you can integrate your own CSS in Visforms is described in the documentationAdapt Form Layout with CSS
The data are displayed using a HTML table. Each label / value pair is displayed in a separate table row. Table rows and cells have a useful CSS class structure that enables you to format both element groups and each element individually.
