Individual design of radio buttons and checkbox groups
This feature is part of the Visforms Subscription and not available in the free Visforms version..
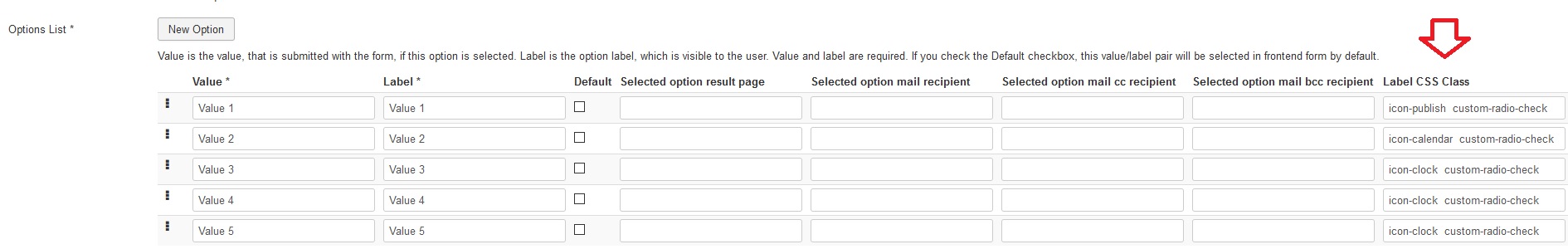
Since version 3.5.0 of the Visforms Subscription there is a very useful new feature for fields of the type "Radiobutton" and "Checkbox Group". You can assign each option of the radio button / checkbox group its own label CSS class. This small but fine innovation opens up extensive possibilities for individual styling of the fields.

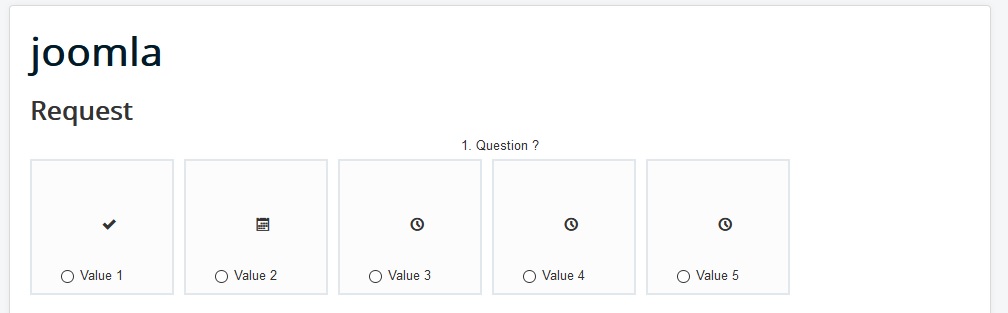
Each option label can now be addressed individually using Javascript and CSS. The options of a radio button field can then, for example, be displayed as tiles with their own background image (see screenshot).

The 'custom-radio-check' class of the option is used to wrap the label of all options in additional HTML using Javascript. The 'icon-xy' class determines which background image is displayed on the tile.
The necessary Javascript code can either be added to the page using a separate Visforms plug-in for a specific form. Some templates also offer a way of adding custom Javascript directly into the template.
For the above example, that works with the Joomla! Standard template Protostar, the following Javascript code was used.
jQuery(document).ready(function () {
jQuery('.radio.inline[class*=\'icon-\']').removeClass(function() {
var className = this.className.match(/icon-[a-z]*/);
if (className) {
// move text after input
var text = jQuery(this).text();
jQuery(this).contents().filter(function() {
return this.nodeType === 3;
}).remove();
jQuery(this).append(text);
// add tile html
var iconContainer = '';
jQuery(this).prepend(iconContainer);
return className[0];
}
});
});
For the above example, that works with the Joomla! Standard template Protostar, the following CSScode was used.
.visform .radio > div {
text-align: center;
}
.visform .custom-radio-check{
padding: 5px;
max-width: 130px;
min-width: 130px;
}
.visform label.custom-radio-check {
height: 100%;
width: 100%;
max-height: 130px;
text-align: center;
border: 2px solid rgba(162,186,201,.3);
background: -webkit-gradient(linear,left top,left bottom,color-stop(25%,#fcfcfc),to(#fcfcfc));
background: -webkit-linear-gradient(top,#fcfcfc 25%,#fcfcfc);
background: -o-linear-gradient(top,#fcfcfc 25%,#fcfcfc 100%);
background: linear-gradient(180deg,#fcfcfc 25%,#fcfcfc);
}
.visform .custom-radio-check .radio-choise-logo {
width: 100%;
height: 100px;
position: relative;
overflow: hidden;
}
.visform .custom-radio-check .radio-choise-logo-container {
left: 50%;
top: 50%;
position: absolute;
}
.visform .custom-radio-check input[type="radio"] {
float: none;
margin-right: 6px;
margin-bottom: 5px;
}
