Jeder Option eines Radiobuttons eine eigene Labelklasse vergeben
Dieses Feature ist Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.
Seit der Version 3.5.0 der Visforms Subscription gibt es für Felder vom Typ "Radiobutton" und "Checkbox Gruppe" ein sehr nützliches neues Feature. Sie können jeder Option des Radiobuttons/der Checkboxgruppe eine eigene Label-CSS Klasse vergeben. Diese kleine, aber feine Neuerung eröffnet weitreichende Möglichkeiten des individuellen Stylings der Felder.

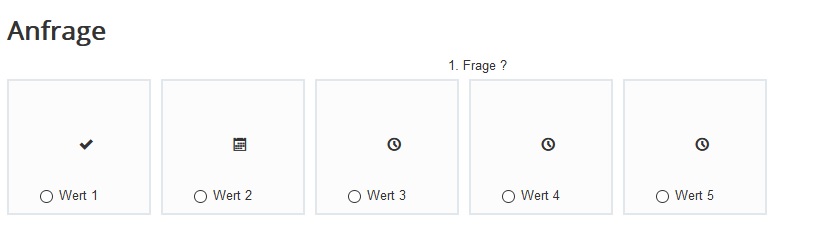
Jedes Optionslabel kann nun individuell mittels Javascript und CSS angesprochen werden kann. Die Optionen eines Radiobutton-Feld können dann beispielsweise als Kacheln mit eigenem Hintergrundbild dargestellt werden (Siehe Abbildung).

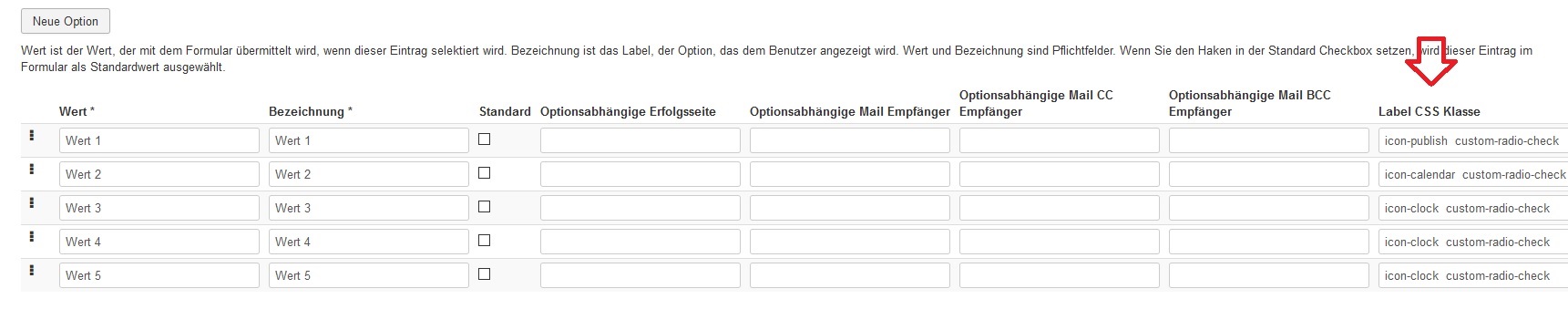
Die 'custom-radio-check' Klasse der Option wird hierbei dazu verwendet um mittels Javascript das Label aller Optionen in zusätzliches HTML zu verpacken. Die 'icon-xy' Klasse bestimmt, welches Hintergrundbild auf der Kachel angezeigt wird.
Der Javascript-Code, kann der Seite entweder über ein eigenes Visforms-Plugin formularspezifisch hinzugefügt werden. Manche Templates bieten auch die Möglichkeit, custom Javascript direkt über das Template hinzuzufügen.
Für obiges Beispiel, das mit dem Joomla! Standard Template Protostar arbeitet, wurde folgender Javascript-Code verwendet
jQuery(document).ready(function () {
jQuery('.radio.inline[class*=\'icon-\']').removeClass(function() {
var className = this.className.match(/icon-[a-z]*/);
if (className) {
// move text after input
var text = jQuery(this).text();
jQuery(this).contents().filter(function() {
return this.nodeType === 3;
}).remove();
jQuery(this).append(text);
// add tile html
var iconContainer = '';
jQuery(this).prepend(iconContainer);
return className[0];
}
});
});
Für obiges Beispiel, das mit dem Joomla! Standard Template Protostar arbeitet, wurde folgender CSS-Code verwendet
.visform .radio > div {
text-align: center;
}
.visform .custom-radio-check{
padding: 5px;
max-width: 130px;
min-width: 130px;
}
.visform label.custom-radio-check {
height: 100%;
width: 100%;
max-height: 130px;
text-align: center;
border: 2px solid rgba(162,186,201,.3);
background: -webkit-gradient(linear,left top,left bottom,color-stop(25%,#fcfcfc),to(#fcfcfc));
background: -webkit-linear-gradient(top,#fcfcfc 25%,#fcfcfc);
background: -o-linear-gradient(top,#fcfcfc 25%,#fcfcfc 100%);
background: linear-gradient(180deg,#fcfcfc 25%,#fcfcfc);
}
.visform .custom-radio-check .radio-choise-logo {
width: 100%;
height: 100px;
position: relative;
overflow: hidden;
}
.visform .custom-radio-check .radio-choise-logo-container {
left: 50%;
top: 50%;
position: absolute;
}
.visform .custom-radio-check input[type="radio"] {
float: none;
margin-right: 6px;
margin-bottom: 5px;
}
