Hallo Norbert,
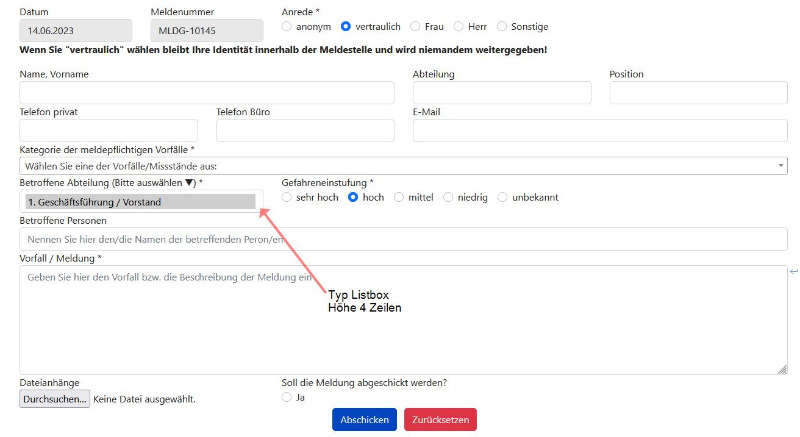
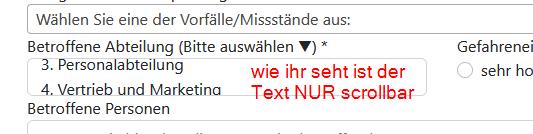
hier zu deinem Formular bezüglich 'Listbox Höhe 4 Zeilen':
In meinem Beispiel habe ich ein Listbox-Feld 'select-1' mit der Feld-Option 'Höhe' = 6 in der Feld-Konfiguration.
Mit dem Standard-Template 'Cassiopeia' erscheint die Listbox wie erwartet:
vi-solutions.de/forum-uploads/listbox-hight-6.png
Es kann durchaus sein, dass dein Template die Einstellungen aus der Feld-Konfiguration in der einen oder anderen Weise überschreibt.
Um dem im Detail nachzugehen, musst du den Bereich mit den Web-Browser Entwicklertools untersuchen.
Dort kannst du dann sehen, warum und durch wen es so dargestellt wird wie es zu sehen ist.
Ein Überschreiben ist in sofern gewollt, als dass das gewählte Template das Aussehen der Formulare definieren soll.
Bei Layout-Fragen verfolgt Visforms eine besondere Strategie der passiven Integration in das gewählte Joomla Site-Template.
Zitat:
Visforms versucht sich so weit wie möglich ins Look&Feel Ihrer Webseite anzupassen, indem es nur das minimale allernötigste eigene CSS mitbringt.
Die meisten Formatierungsregeln kommen daher aus dem CSS Ihres Templates.
Die folgenden Abschnitte in der Dokumentation klären die Layout-Konfiguration und Layout-Fragen.
Layout-Konfiguration:
docs.joomla-4.visforms.vi-solutions.de/d...ayout-configuration/
Subscription Layouts:
docs.joomla-4.visforms.vi-solutions.de/d...ubscription/layouts/
Layout mit CSS anpassen:
docs.joomla-4.visforms.vi-solutions.de/d...orm-layout-with-css/
Es ist Aufgabe des Templates, die Anzeige zu steuern und auch responsiv zu reagieren.
Ausschlaggebend ist auch, ob und wie weit das eingesetzte Template die Anforderungen des UI-Frameworks auch tatsächlich umsetzt.
Die grundlegenden Layout Fragen und Settings sind:
- welches UI-Framework das gewählte Template verwendet,
- welches UI-Framework in Visforms eingestellt ist
(Formular-Konfiguration, Reiter ‘Erweitert’, Gruppe ‘Layout’),
- welches Sublayout in Visforms eingestellt ist, falls vorhanden
(Formular-Konfiguration, Reiter ‘Erweitert’, Gruppe ‘Layout’).
Liebe Grüße, Ingmar