Hallo mzwermann,
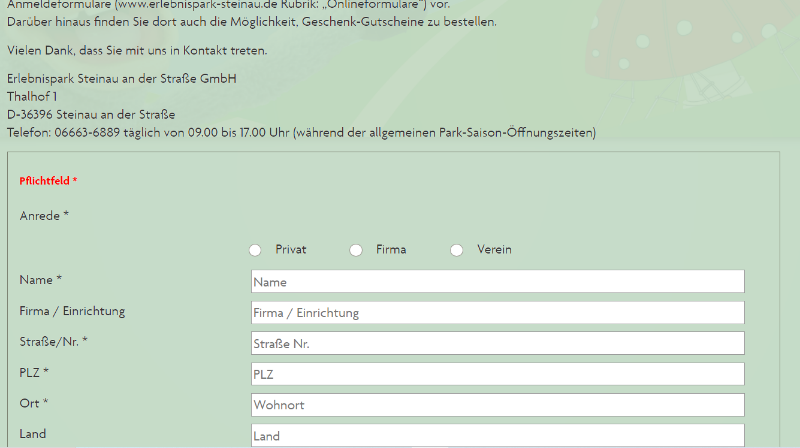
es handelt sich um ein reines Anzeige-Problem.
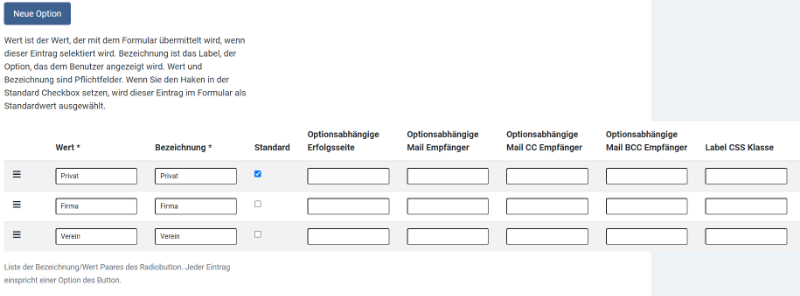
Der der oberste Radio Button hat das Attribut checked gesetzt, wird allerdings nicht so dargestellt.
In der Seite befindet sich ein Benutzer-definiertes <style>-Element mit Inline-CSS, das nicht von Visforms stammt.
Code:
<style>
#header > .inside {
padding-top: 2.3rem;
}
#header {
height: auto;
}
.navigation-main .level_2 {
top: 8.3rem;
}
.captchaCont.required img {
max-width: 250px;
width: auto;
}
.navigation-main .level_3 > li > span.submenu-toggle {
font-size: 1rem;
display: none;
}
.visform input, .visform select, .visform textarea,input[type="checkbox"]:checked + label::before, input[type="checkbox"]:not(:checked) + label::before, input[type="radio"]:checked + label::before, input[type="radio"]:not(:checked) + label::before {
background: #fff !important;
}
.visform input[type="submit"] {
background: #0130e2 !important;
}
</style>
Es setzt insbesondere für den selektierten Radio-Button eine feste weiße Hintergrundfarbe.
Dadurch wird die tatsächliche Selektion 'unsichtbar'.
Code:
.visform input, .visform select, .visform textarea,input[type="checkbox"]:checked + label::before, input[type="checkbox"]:not(:checked) + label::before, input[type="radio"]:checked + label::before, input[type="radio"]:not(:checked) + label::before {
background: #fff !important;
}
Wird die Regel zu 'background: #fff !important;' deaktiviert, dann sieht das Formular wie erwartet aus:
vi-solutions.de/forum-uploads/contact-fo...round-inline-css.png
Woher dieses Benutzer-definierte Inline-CSS stammt bleibt unklar.
Es kommt definitiv nicht von Visforms.
Liebe Grüße, Ingmar