Hello Spicci,
R2: I have configured: "UI Framework" = Bootstrap5 "Sublayout" = horizontal
A1: With the setting "Sublayout" = 'None' it might look better if your template is actually a Bootstrap 5 template.
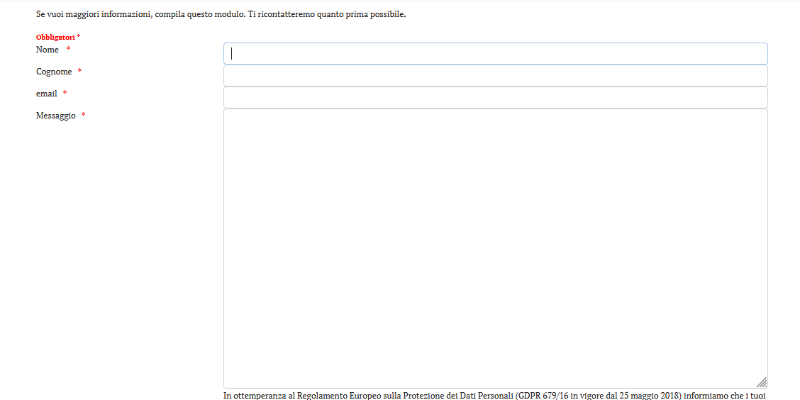
R3: in image #1 I would like to have a space between the fields name, surname email, subject and that the message field is shorter in size.
A3: As described below, the formatting comes from the template you are using and not from Visforms.
Therefore the settings from R2 must match your template from Q1.
Visform's special strategy of passive integration:
When it comes to layout issues, Visforms follows a special strategy of passive integration into the selected Joomla site template.
Citation:
Visforms tries to match the look and feel of your website as much as possible by bringing only the most minimal of its own CSS with it.
Most of the formatting rules therefore come from your template's CSS.
I recommend the following sections in the documentation as an introduction to layout configuration and layout issues.
Layout configuration:
docs.joomla-4.visforms.vi-solutions.de/e...ayout-configuration/
.
Subscription layouts:
docs.joomla-4.visforms.vi-solutions.de/e...ubscription/layouts/
.
Customize the form layout with CSS:
docs.joomla-4.visforms.vi-solutions.de/e...orm-layout-with-css/
.
The basic layout questions and settings are:
- which UI framework your template uses,
- which UI framework is set in Visforms (form configuration, tab 'Advanced', group 'Layout'),
- which sub-layout is set in Visforms, if any (form configuration, tab 'Advanced', group 'Layout').
It is the task of the template to control the display and also to react responsively.
Optimal results are achieved when the template used implements the UI framework completely and cleanly.
Summary: The UI framework setting in Visforms must match the UI framework your template uses.
If we have a link to the form, a possible correction of the template is also possible within Visforms.
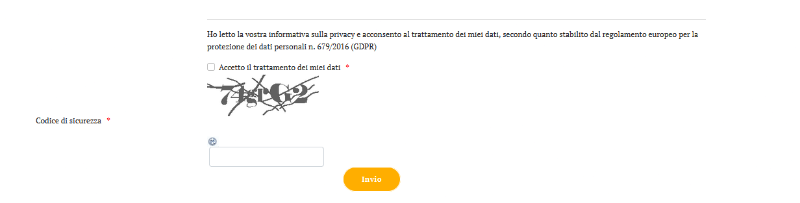
R4: #2 I would like the recaptcha to be all horizontal and not vertical. is it possible to make these changes?
A4: Here too, this formatting comes from your template.
Your template is also the first place where you have to make changes and settings.
It is also possible to correct the template within Visforms so that it suits you.
But we need a link to the form for that.
Only then can we determine what your template is doing and how it can be fixed.
Regarding the Captcha image:
Some templates add the CSS style 'display:block' to an image.
But the CSS style for the captcha image must be 'display:inline'.
The first place to correct it here is the template you are using.
If we have a link to the form, a possible correction of the template is also possible within Visforms.
Regarding the 'Message' text area:
You can change the height of the text area in the field configuration.
Field configuration, 'Basic Options' tab, 'Rows' option.
A low number value (around 5) makes the text area small vertically.
Kind regards, Ingmar