Hallo Kurt,
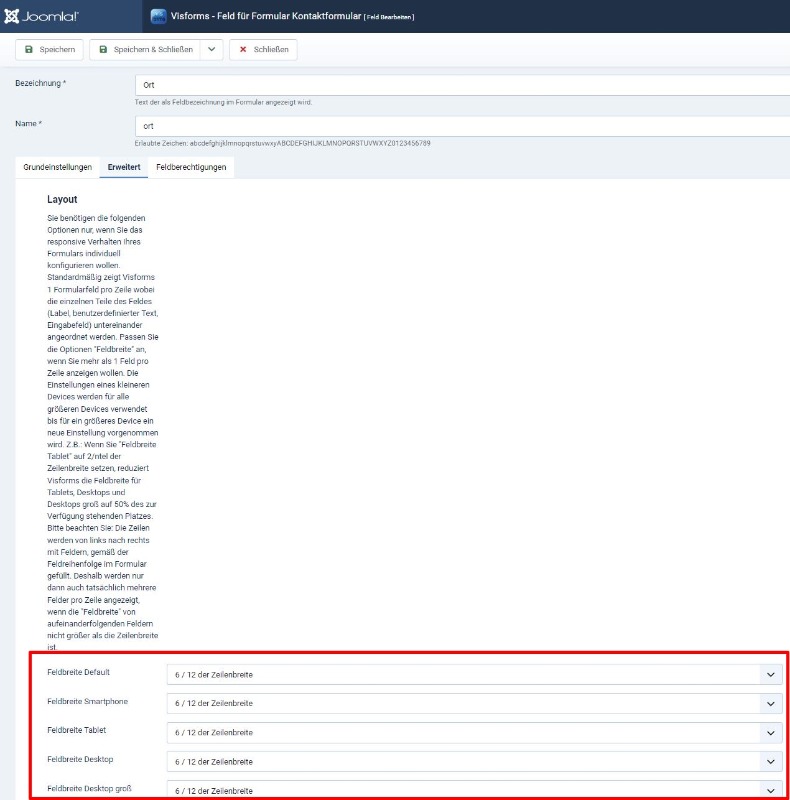
da hast du recht, denn dieses Einträge fehlen in der Listbox zur Auswahl der Breite der Control-Gruppe tatsächlich.
In der Auswahl für die Labelbreite sind sie vorhanden.
Wir sehen das als einen Bug in Visforms an und werden das Verhalten anpassen.
Ich habe dazu einen Issue zur Entwicklung für die Bug-Liste angelegt:
Issue [VF-879] Forum: Multi-Column Layout: Add missing control-group width selection entries (4, 7-11)
Wenn wir den Bug-Fix releasen, wirst du explizit über das Release hier im Thema informiert.
Vielen Dank nochmal für deinen Hinweis!
Es gibt aber noch einen Workaround für dich bis dahin:
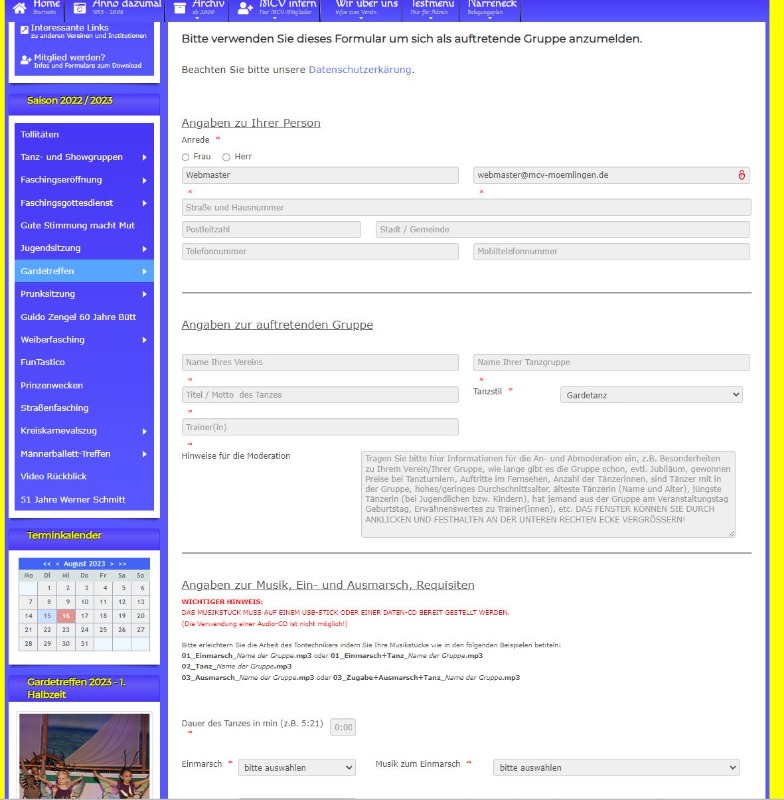
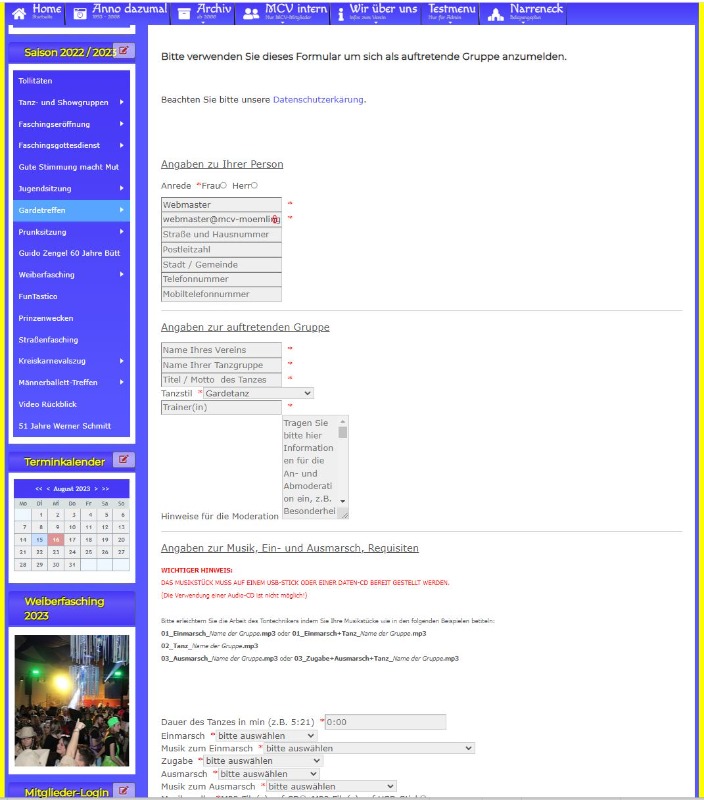
Du kannst recht einfach eine 'Dreiteilung der Zeile' erreichen wie in folgendem Formular-Beispiel zu sehen ist.
Felder 'text-3' und 'text-6' haben eine Breite von 8/12.
Felder 'text-4' und 'text-4' haben eine Breite von 4/12.
Damit werden die beiden Zeilen (Zeile 3 mit 'text-3' und 'text-4', Zeile 2 mit 'text-5' und 'text-6') in 4 und 8 Teile unterteilt.
vi-solutions.de/forum-uploads/multi-colu...nfiguration_form.png
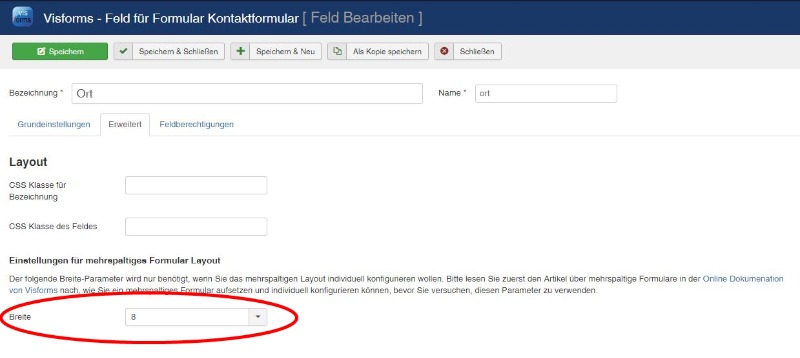
Konfiguration der Felder 'text-3' und 'text-6':
- Alle Parameter 'Breite der Control-Gruppe' = 12 / 12
- Parameter 'CSS Klasse der Control-Gruppe' = col-sm-8 col-md-8 col-lg-8 col-xl-8 col-xxl-8
vi-solutions.de/forum-uploads/multi-colu...ion_field-size-8.png
Konfiguration der Felder 'text-4' und 'text-5':
- Alle Parameter 'Breite der Control-Gruppe' = 4 / 12
vi-solutions.de/forum-uploads/multi-colu...ion_field-size-4.png
Erläuterung zu den Klassen des Parameters 'CSS Klasse der Control-Gruppe':
- col-sm-8 (wird verwendet für Smartphone und alle größeren Devices),
- col-md-8 (Tablet und alle größeren Devices),
- col-lg-8 (Desktop und größer),
- col-xl-8 (Großer Desktop und größer),
- col-xxl-8 (nur ganz große Desktops).
Liebe Grüße, Ingmar