Hallo Elle,
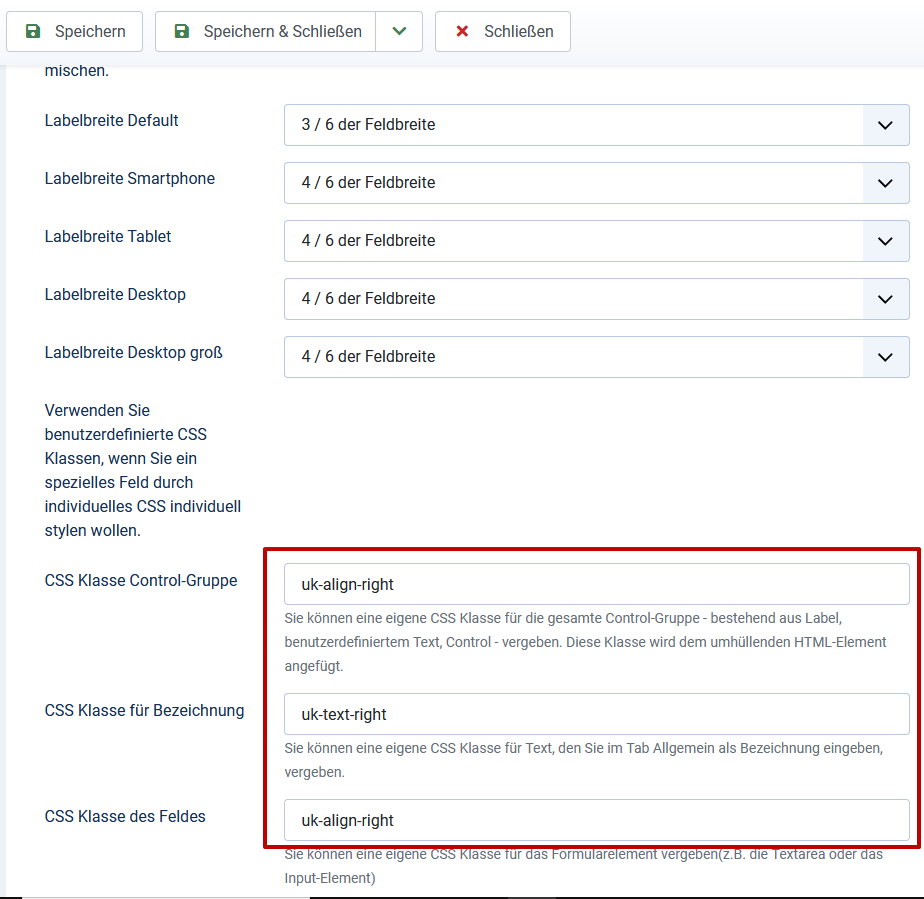
das ist lustig: Wie bist du denn gerade auf 'ui-text-right' gekommen?
Denn diese CSS Klasse gibt es weder in der Text-Suche hier im Forum, noch in der Suche der Dokumentation und auch nirgends im Internet bzw. in der Google-Suche.
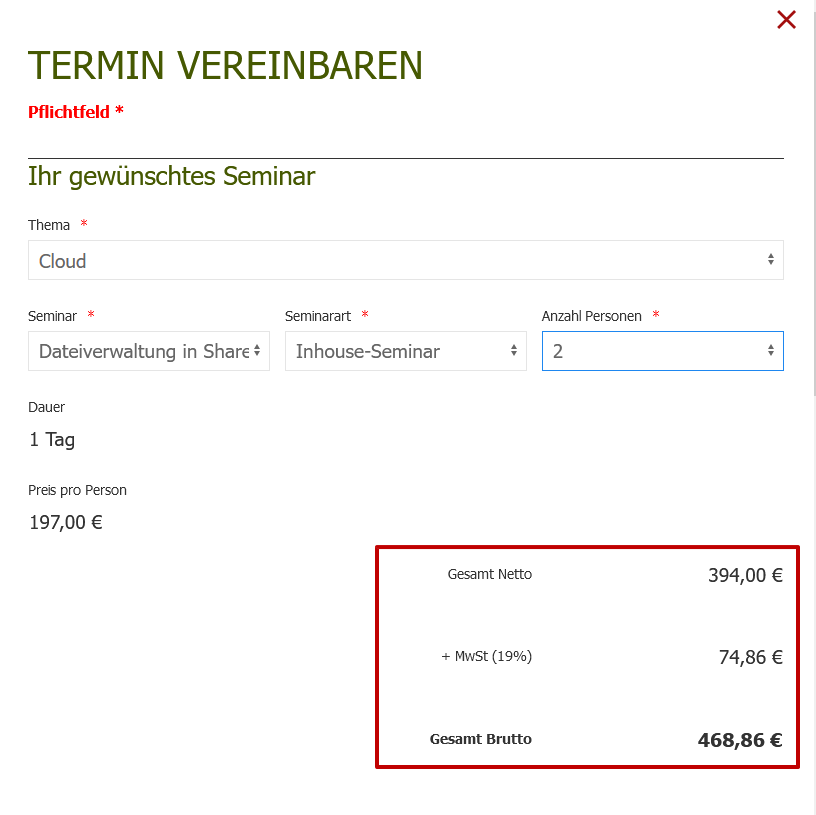
Ich habe mir die Formulare innerhalb der Preistabellen angesehen.
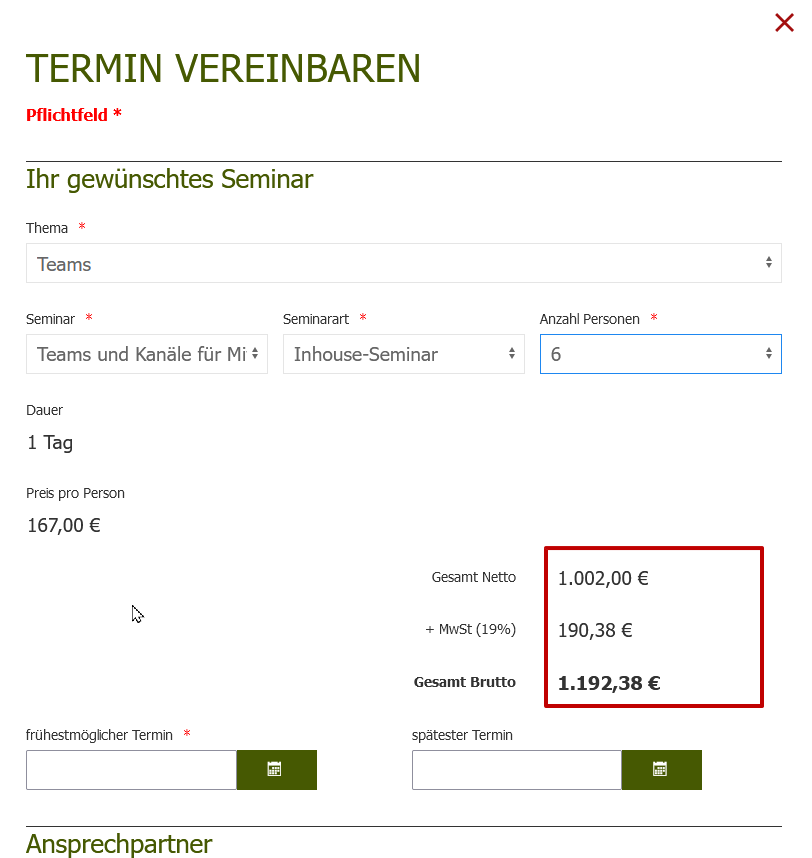
Ich kann auf keinem der Formulare untereinander stehende SQL-Listboxen (Als Datenliste anzeigen) finden.
Auch finde ich keine Listboxen mit Preisen.
Welche Felder (Namen) meinst du denn?
Kannst du einen Screenshot mit Hinweisen beifügen?
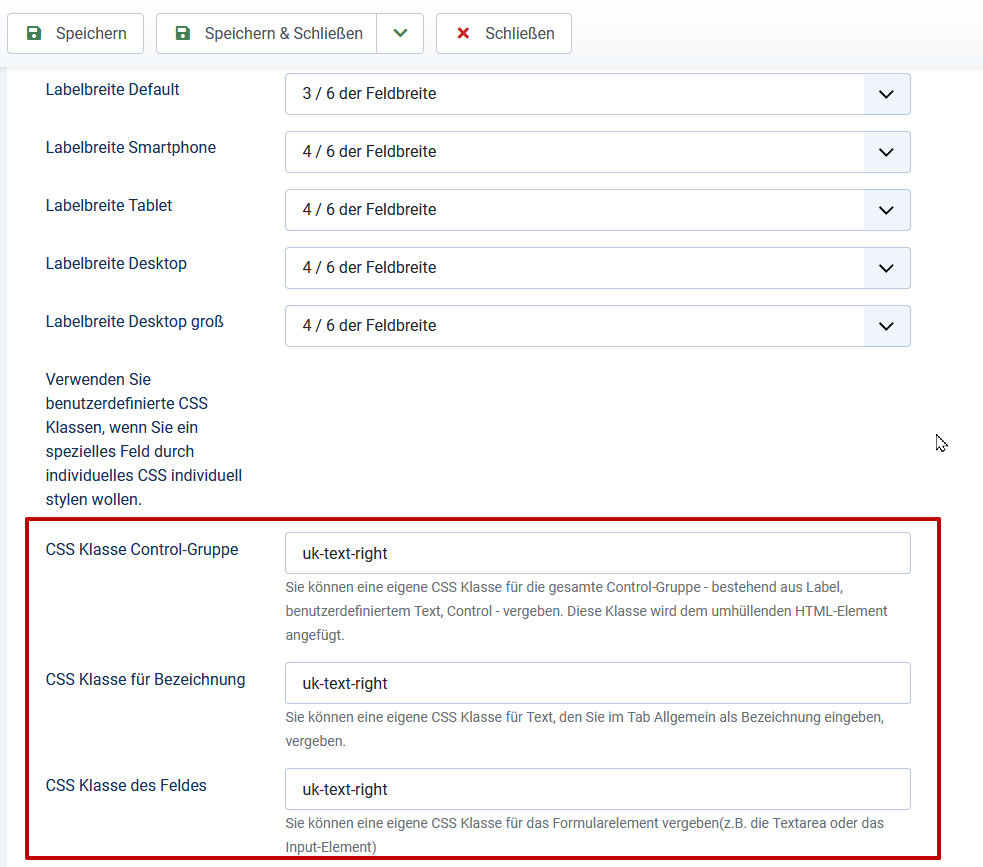
Ausrichtungen und Bündigkeit von Feldern erzeugst du grundsätzlich erstmal mit den Layout-Einstellungen.
Das wird in der Dokumentation beschrieben.
Falls du ein ein Bootstrap 4 und 5 Layout verwendest etwa hier:
docs.joomla-4.visforms.vi-solutions.de/d...bootstrap-5-layouts/
Insbesondere kannst du mit der folgenden Einstellung Einfluss auf Breiten und damit auf Bündigkeit nehmen.
Individuell Layout:
docs.joomla-4.visforms.vi-solutions.de/d.../#individuell-layout
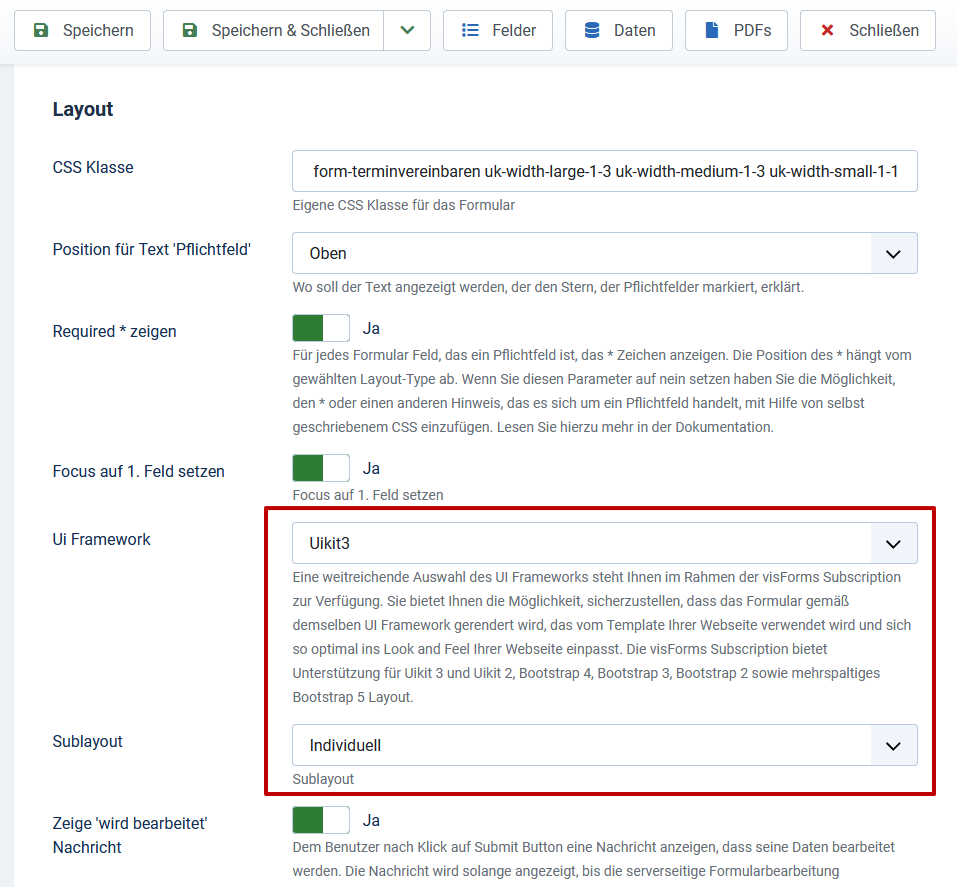
Die grundlegenden Layout Fragen und Settings sind:
- welches UI-Framework das gewählte Template verwendet,
- welches UI-Framework in Visforms eingestellt ist
(Formular-Konfiguration, Reiter ‘Erweitert’, Gruppe ‘Layout’),
- welches Sublayout in Visforms eingestellt ist, falls vorhanden
(Formular-Konfiguration, Reiter ‘Erweitert’, Gruppe ‘Layout’).
Es ist Aufgabe des Templates, die Anzeige zu steuern und auch responsiv zu reagieren.
Ausschlaggebend ist auch, ob und wie weit das eingesetzte Template die Anforderungen des UI-Frameworks auch tatsächlich umsetzt.
Danke und Gruß, Ingmar