PDF Dokumente erstellen
Dieses Feature ist Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten. Dieses Feature wurde der Subscirption mit der Version 3.4.0 hinzugefügt.
PDF Dokumente mit visForma zu erstellen, ist ein neu entwickeltes, sehr leistungsfähiges Feature. Im Moment ist dieses Feature als eine Beta Version released und wir empfehlen dringend es erst ausgiebig zu testen, bevor Sie es auf einer produktiven Webseite verwenden!
Sie können dieses Feature nutzen um:
- Benutzer die Möglichkeit zu geben im Frontend PDF-Dateien der von ihnen übertragenen Daten herunterzuladen
- Direkt in der Administration sehr flexibel PDF-Dateien zu erzeugen/herunter zu laden
Dies ist eine sehr knappe Einführung, vollgepackt mit wichtigen Informationen darüber wie die PDF Dokumente mit visForms funktionieren und die Sie am besten komplett von Anfang bis Ende durchlesen.
PDF-Dateien werden aus PDF-Templates erzeugt. Ein PDF-Template ist ein HTML getaggter Text, der Platzhalter enthält, die während der Laufzeit mit aktuellen Daten ersetzt werden. Welche Datensätze hierzu verwendet werden hängt davon ab, wo das PDF-Dokument erzeugt wird (vom Frontend aus oder aus der Administration heraus). Nachdem die Platzhalter im PDF-Template Text ersetzt wurden, wird aus dem Text mit Hilfe der Library TCPDF ein PDF-Dokument erzeugt.
In der visForms Administration können Sie PDF-Templates anlegen und testen. Diese Templates können dann dazu genutzt werden, dass Benutzer Ihrer Webseite im Frontend PDF-Dokumente der Daten, die sie in visForms Formularen übermittelt haben, herunterladen können. visForms kommt hierbei mit sehr flexiblen Platzhaltern und leistungsfähigen Tools für das Ersetzen der Platzhalter.
Die PDF-Templates können aber auch direkt in der Administration über die entsprechenden Button in der Button-Leiste zum Erstellen konkreter PDF-Dokumente genutzt werden. In diesem Fall stehen Ihnen sehr flexible Tools zur Auswahl der Datensätze, die für die konkrete PDF-Erzeugung verwendet werden sollen, zur Verfügung.
Grundsätzlich funktioniert die Erstellung von PDF-Templates genauso, wie visForms im allgemeinen funktioniert.
Jedes PDF-Template ist an ein Formular gebunden, d.h. Sie können die Verwaltung von PDF-Templates nur erreichen, wenn Sie in der Konfiguration eines konkreten Formulars sind, oder wenn Sie in der Formularübersichtsliste sind.
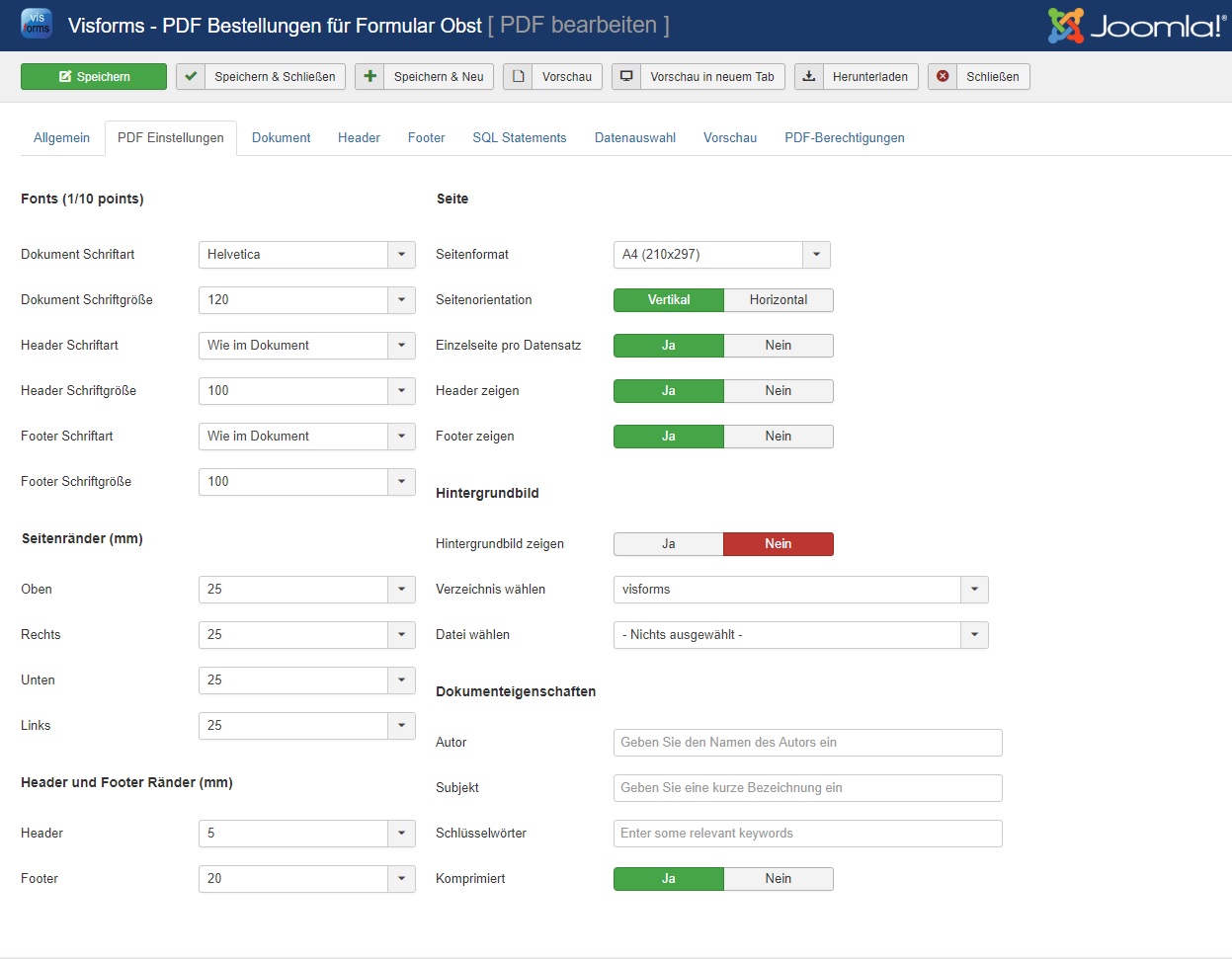
Einige Einstellungen, wie die auf den Reitern "Allgemein" und "PDF Einstellungen" sind selbsterklärend und werden hier nicht weiter besprochen.
Was Sie über TCPDF wissen sollten!
visForms verwendet die TCPDF Library um PDF-Dokument zu erzeugen und unterstützt alle Feature, die TCPDF selbst unterstützt. (Sie können in der TCPDF Dokumentation nachsehen, was diese Library kann.) Diese Möglichkeiten spiegeln sich im Reiter "PDF Einstellungen" wider.
Obwohl TCPDF HTML in PDF konvertiert mussen Sie wissen, dass es nicht viele Feature unterstützt, die ein Webbrowser zur Verfügung stellt. Obwohl Sie mit TCPDF letztlich fast jede Darstellung erzeugen können, die auch ein Browser darstellen kann, müssen Sie dies, wenn Sie mit TCPDF arbeiten, anders umsetzen.
Wo der Browser mit CSS arbeitet, brauchen Sie für TCPDF andere, HTML-nähere Ansätze.
No Goes - Verwenden Sie niemals Tabellen mit dem Attribut "width"
Es ist absolut wichtig zu wissen, was Sie in Ihrem PDF-Template HTML tun dürfen und was nicht!
Die allerwichtigste Sache ist, dass Sie in HTML-Tabellen und Tabellenzeilen (tr) niemals mit dem width-Attribut arbeiten dürfen. Stattdessen müssen Sie das Attribut colspan verwenden! Da der PDF-Template Text in einem Editorfeld eingetragen wird (TinyMce) und da praktisch alle Editoren, wenn Sie an einer Tabelle mit der Maus ziehen sofort ein width Attribut einfügt, haben wir dieses Editorfeature für die PDF-Template Konfiguration deaktiviert, um Ihnen unnötige Probleme zu ersparen.
Schauen Sie sich in Ruhe unsere PDF-Demos und Template-Vorlagen an
Um Ihnen den Einstieg in PDF-Templates zu erleichtern, haben wir eine Reihe von PDF-Template Demos und von Template-Vorlagen erstellt. Wie empfehlen sehr, dass Sie die PDF-Demo Formulare installieren (im visForms Dashboard) und sich sowohl die PDF-Template Demos als auch unsere Template-Vorlagen gründlich und in Ruhe ansehen. (Wenn Sie sich die Hände schmutzig machen wollen und mit den Demos testen wollen, ist es sicher eine gute Idee, zuerst ein Kopie des jeweiligen PDF-Templates zu machen :))
Wir entschuldigen uns, dass die Texte in den PDF-Demos eine wilde Mischung aus Deutsch, Englisch und Lorem Ipsum Texten sind. Bitte achten Sie nicht auf die Texte. Ihr einziger Sinn ist es, Inhalt zu haben, an dem man zeigen kann, wie Sie ein bestimmtes Layout (z.B. Daten in 2 oder 3 Spalten anordnen, längere Fließtexte, Logo platzieren etc.) erreichen können. Es ist die Struktur des HTML die wichtig ist (und die Sie sich besonderns gut ansehen können, wenn die den Editor in die Code Ansicht "togglen"), aus der Sie viel lernen können und es sind die SQL-Statements und ihre Verwendung, die Sie studieren sollten. Wir entschuldigen uns auch dafür, dass einige Felder und Beispieldaten etwas seltsam erscheinen mögen. Unser Ziel war es Formulare mit Beispieldaten zur Verfügung zu stellen (die wir einfach schnell erzeugt haben) und nicht schöne Formulare zu erstellen (obwohl das natürlich mit visForms sehr wohl möglich ist :))
PDF Template Teile
Jedes PDF-Template besteht aus 3 Teilen, dem Header Template, dem Dokument Template und dem Footer Template. Wir bieten einige separete Template Vorlagen für jeden Teil an sowie 2 zusätzliche Template-Vorlage-Gruppen, die alle 3 Teile enthalten. Auf dem "Dokument" Reiter können Sie entweder eine Dokument-Vorlage auswählen (linke Listbox) oder eine Vorlage für eine ganze Template-Gruppe (rechte Listbox). Header und Footer Template-Vorlagen werden auf den entsprechenden Reitern eingefügt. Wenn Sie eine Template-Vorlage-Gruppe einfügen, so fügt diese sowohl einen Header und einen Footer und das Dokument selbst ein. Jeder Teil kann anschließend individuell weiterbearbeitet werden.
Die Platzhalter - das Herzstück eine jeden PDF Templates
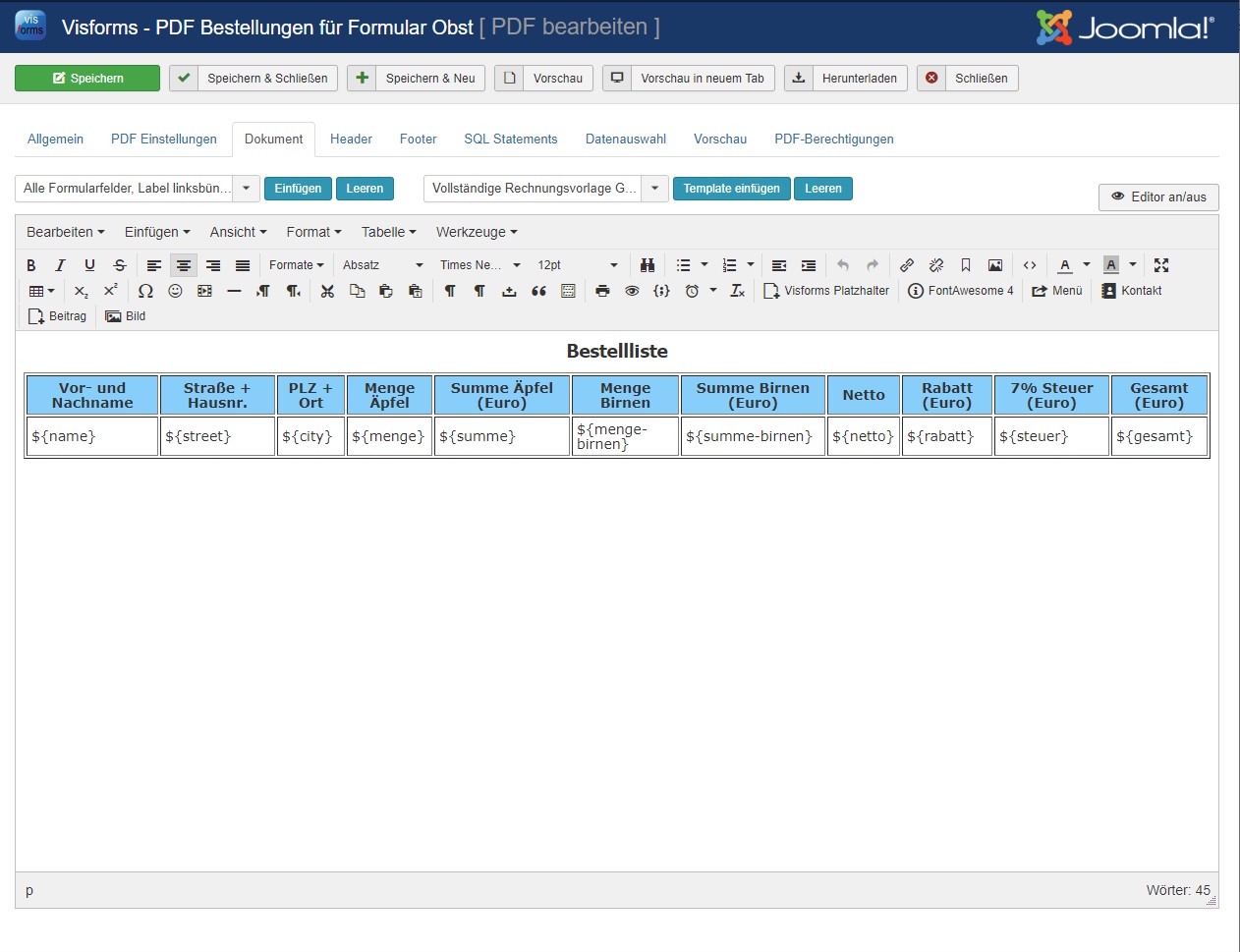
Wenn Sie auf unsere PDF-Demos schauen werden Ihnen als erstes die Platzhalter im PDF Template Dokument auffallen. Grundsätzliche ist ein Platzhalter vom Format ${Platzhaltername} wobei der Platzhaltername immer individuell unterschiedlich aussieht..
visForms Platzhalter
Als erstes sind da die visForms Platzhalter, Platzhalter für die Felder des Formulars, an dem das PDF-Template hängt. Diese Platzhalter können über den Editor-Button "Visforms Platzhalter" eingefügt werden und sind Ihnen sicher auch schon aus den E-Mails und dem Ergebnistext des Formulars bekannt. Zusätzlich zu den visForms Platzhaltern gibt es noch folgende Platzhalter, die an unterschiedlichen Stellen zum Einsatz kommen können.
Placeholder für die Joomla! Framework Objekte User und Input
Format: ${user:UserProperty}, ${input:InputProperty}, z.B. ${user:id} or ${user:name}
Placeholder für den aktuell bearbeiteten Datensatz
${item:itemProperty} z.B. ${item:created} (hauptsächlich verwendet in SQL-Statements, wie es weiter unten beschrieben wird).Placeholder für PDF Dokument Eigenschaften
[PNR] = Aktuelle Seitenzahl, [NPS] = Gesamtseitenzahl, [POP] = Aktuelle Seitenzahl / Gesamtseitenzahl (nur unterstütz in Header und Footer)
Placeholder für das aktuelle Datum
${currentdate}
Datensatzauswahl
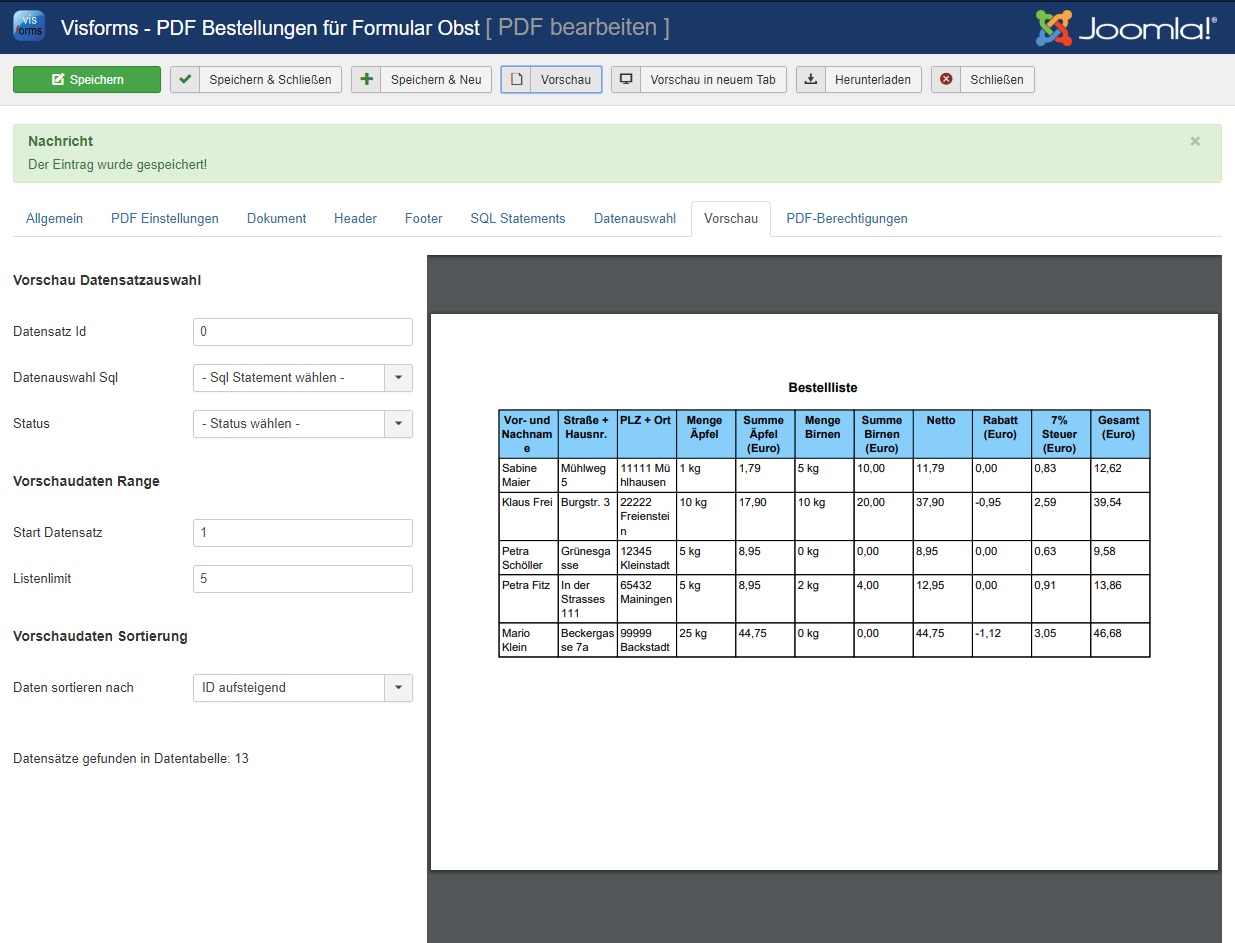
Mit Hilfe der Datensatzauswahl entscheiden Sie, welche Datensätze, die mit dem Formular zu dem das PDF-Template gehört übermittelt wurden, verwendet werden um die Platzhalter im PDF-Template zu ersetzen, wenn Sie PDF-Dokumente in der Administration erzeugen. Dies ist Ihre primäre Datensatzauswahl. Hauptsächlich wird diese Auswahl direkt im "Vorschau" Reiter vorgenommen, wo Ihnen Optionen wie der "Status", die Auswahl eine Datensatzid (setzen Sie diesen Parameter auf 0, wenn Sie keine spezielle Id auswählen wollen), Anzahl der Datensätze u.ä. zur Verfügung stehen. Jede Änderung, die Sie an der Datensatzauswahl vornehmen wird direkt automatisch per AJAX gespeichert und bei der nächsten Vorschau sofort angewandt.
Weiterhin ist es möglich individuelle SQL Statements für die Datensatzauswahl anzulegen. Dies geschieht auf den Reiter "Datenauswahl". Hier können Sie individuelle SQL WHERE Statements (ohne das Schlüsselwort where, nur die Bedingungen) hinterlegen. Es ist möglich in diesen Statements Platzhalter zu verwenden, (Sie unten : "Platzhalter in SQL Statements"), was das Feature noch flexibler macht. Sie können bis zu 10 solcher SQL Statements hinterlegen. Nachdem Sie Ihre Änderungen gespeichert haben, können Sie dann auf dem "Vorschau" Reiter diese SQL Statements für die Datensatzauswahl heranziehen (Option "Datenauswahl SQL").
Wenn Sie PDF-Dokumente in der Administration erstellen, werden die Optionen der Datensatzauswahl in folgender Hierarchie berücksichtigt. Haben Sie eine konkrete Datensatzid gewählt, wird dieser Datensatz genommen. Haben Sie als Datensatzid eine 0 eingetragen, dann werden entweder alle Datensätze als Basisauswahl genommen, oder wenn Sie ein Datenauswahl SQL gewählt haben, die Datensätze, die diese SQL Statement liefert. Auf diese Vorauswahl werden dann alle anderen Optionen (wie Status, Limit, Sortierung etc.) angewandt.
Durch Datensätze Loopen
Standardmäßig wird das PDF-Template für jeden Datensatz separat abgearbeitet, d,h., wenn Sie 10 Datensaätze haben, dann wird das Template 10 x aufgerufen und die Platzhalter jeweils mit dem aktuellen Datensatz ersetzt. Das ist nicht immer das gewünschte Verhalten. Manchmal wollen Sie, dass innerhalb des Dokuments für jeden Datensatz, z.B. eine neue Tabellenzeile oder ein Listeneintrag eingefügt wird. Dies ist einfach möglich (Siehe das Bestellungen Template in Demoformular Obst). Sie müssen nur das class="loop" Attribut an das HTML-Element, das multipiziert werden soll, anhängen (Togglen Sie den Editor auf die HTML-Code Ansicht um das zu tun). Bitte beachten Sie: Loop-Element können nicht geschachtelt werden. D.h. Sie dürfen innerhalb eine HTML-class-loop Elements kein HTML-class-loop Kindelement haben.
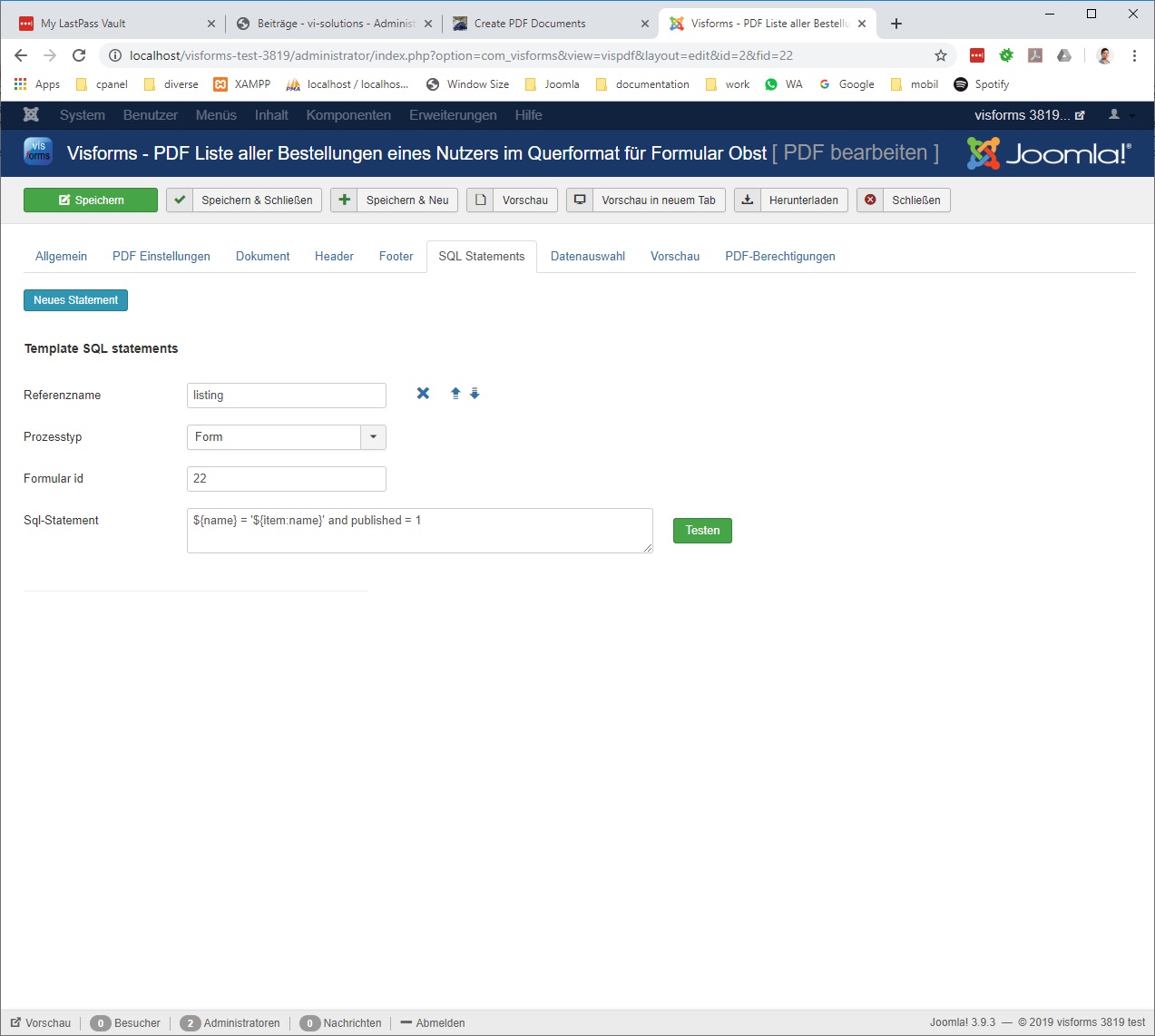
SQL Statements - Vorgeschrittene Feature
Der Zweck der SQL-Statements, die auf dem SQL-Statements Reiter erstellt werden, ist es, Ihnen ein leistungsfähiges Tool zur Verfügung zu stellen, um zusätzlich zur primären Datenauswahl zusätzliche Daten in das PDF-Dokument zu integrieren. Dies können zusätzliche Daten desselben Formulars sein, Daten, die mit anderen visForms Formularen übertragen wurden oder irgendwelche beliebigen Daten, die in der Joomla! Datenbank gespeichert sind. Wenn Sie Daten desselben Formulars einschließen wollen, wählen Sie für das SQL-Statement den "Prozesstyp" Form und erstellen Sie ein WHERE SQL (ohne das Schlüsselwort where, nur die Bedingung). Ansonsten wählen Sie den "Prozesstyp" free und erstellen ein vollständiges SQL-SELECT Statement. Die SQL-Statements werden für jeden Datensatz der Primärauswahl angewandt, so dass Sie eine 1:n Abhängigkeit der durch das SQL-Statement selektierten Daten zu den Primärdaten erzeugen können. Die SQL-Statements werden sowohl angewandt, wenn Sie ein PDF-Dokument in der Adminstration erzeugen als auch, wenn Sie es im Frontend erstellen.
Damit die Daten, die durch die SQL-Statements selekttiert werden, in Ihrem PDF-Dokument verwendet werden können, müssten Sie das SQL-Statement an das Dokument binden. Dies geschieht, indem Sie bei eine HTML-Element (z.B. ein tr-Element) zwei Attribute platzieren. Ein class="sql" und ein id="SQL Statement id". Innerhalb des HTML-Element fügen Sie dann Platzhalter ein, die die Syntax des verwendeten SQL-Statements referenzieren (Siehe "Platzhalter für Daten aus SQL-Statements, weiter unten). Wenn Sie ein 1:n Beziehung zwischen der primären Datensatzauswahl und den zusätzlichen Daten, die durch das SQL-Statement selektiert werden, haben, dann wird das HTML-Element automatisch für jeden abhängigen Datensatz mulitplihziert.
Am besten wechseln Sie in die HTML-Code Ansicht (Toggle Editor) um die Attribute einfach einfügen zu können. (Schauen Sie sich das invoice Demo PDF Template des register Formulars für ein Beispiel an; Tab "SQL Statements" und "Dokument" und die Vorschau).
Sie dürfen ein SQL-Statement nur 1 x in Ihrem Dokument-Template einbinden! Während der Ersetzung der Platzhalter werden die Datenwerte, die zum Ersetzen benutzt werden, automatisch "gespeichert", so dass sie anschließend jederzeit verwendet werden können. Bitte beachten Sie, dass nur die Daten des letzten Durchlaufs gespeichtert werden, so dass die Wiederverwendung von Daten aus SQL-Statements vor allem bei aggregierten SQL-Statements, die nur einen Datensatz liefern, interessant ist.
Sie können SQL-Statements nutzen, um Daten, die mit unterschiedlichen Formularen übermittelt wurden, in einem PDF-Dokument zu vereinen. Beispiel: Sie haben ein Formular, mit dem Sie allgemeine Benutzerdaten erheben und ein Formular mit dem die Benutzer regelmäßig Bestellungen abgeben. Diese könnten in einem PDF-Dokument vereint werden. Siehe das invoice Demo PDF Template des register Formulars für ein Beispiel an; Tab "SQL Statements" und "Dokument" und die Vorschau.
Bitte beachten Sie, dass es nicht möglich ist SQL-Statements zu schachteln. Ein HTML-class-sql Element darf kein HTML-class-sql Kindknoten haben.
Platzhalter für Daten aus SQL-Statements
Format : ${SQL-Statement id:SQL-Select Feld id}
Beispiel: Sie haben ein SQL-Statement mit dem Namen "sum" auf dem "SQL-Statement" Reiter erstellt. Dieses Statement lautet: select round(sum(F2179 * F2180), 2) as sum, round(sum(F2179 * F2180) * 0.19, 2) as tax from vf38_visforms_143 where id < 10; Platzhalter zur Nutzung der Daten aus diesem Statement lauten ${sum:sum} and ${sum:tax}
Platzhalter in SQL-Statements
SQL-Statements können selbst Platzhalter enthalten, die mit Werten ersetzt werden, bevor das SQL-Statement ausgeführt wird. Dies können Platzhalter für Joomla! Framework Objekte (User, Input) sein z.B. ${user:id}, oder Platzhalter, die den Datensatz aus der primären Datenselektion, der gerade bearbeitet wird, referenzieren z.B. ${item:created_by}. In den SQL-Statements zur Datenauswahl können Sie auch visForms Platzhalter anstelle der Feldnamen verwenden z.B. ${maiden} like '%value 1%' statt F111 like '%value 1%'
PDF Download im Frontend
Abhängig von Benutzerberechtigungen kann visForms PDF Download Links in den Frontend Datenansichten anzeigen. Sie können dieses Feature in der Formularkonfiguration auf dem Reiter "Datenanzeige im Frontend" einstellen. Dies umfasst zwei Optionen. Bei "PDF Download Button anzeigen" können Sie festlegen wo der Link angezeigt werden soll (Liste, Details oder Beides). Anschließend wählen Sie aus, welches PDF-Template verwendet werden soll. Wenn Sie ein "PDF Template für Einzeldatensatz" gewählt haben, wird ein PDF Download Link hinter jedem Datensatz, zu dem der Benutzer die Berechtigung hat das PDF herunterzuladen, angezeigt. Das Template wird auch für die Detailansicht verwendt. Wenn Sie ein "PDF Template für Liste" gewählt haben und der Benutzer zumindest für einen Datensatz die Berechtigung hat ein PDF Dokument zu erzeugen, dann wird oberhalb der Datenliste ein PDF Download Button eingeblendet. Über diesen kann ein PDF Dokument mit allen Datensätzen die aktuell in der Datenansicht angezeigt werden (ohne Berücksichtigung von Pagination) und die der Benutzer "exportieren" darf, erstellt werden.
Temporärer PDF Download Link für übermittelte Daten in der Ergebnismeldung
Auf der Reiter "Ergebnis" in der Formularkonfiguration können Sie einstellen, dass im Ergebnistext, der dem Benutzer nach erfolgreichem verschicken des Formulars gezeigt wird, ein Link angezeigt wird, über den er ein PDF-Dokument seiner Übertragung, das das in den Einstellungen gewählte Template verwendet, herunterladen kann. Dieses Feature funktionert auch, wenn die Option "Ergebnis Speichern" nicht aktiviert ist. Wenn der Benutzer die Seite mit der Ergebnismeldung verlässt und mittels F5 neu lädt, ist der Link nicht mehr länger gültig.
PDF-Fonts - Probleme mit Schriftzeichen
Bitte beachten Sie, dass nicht alle angebotenen PDF-Fonts alle Zeichen korrekt darstellen können. (In diesem Fall wir ein Fragezeichen statt des Zeichens im PDF-Dokument angezeigt.) Vollständige Unterstützung für alle im UTF-8 Zeichensatz verfügbaren Schriftzeichen bieten folgende Fonts:
- freemono
- freesans
- dejavuesans
- dejavuesanscondensed
- dejavuesansmono
- dejavueserif
- dejavueserifcondensed
Screenshots
PDF Einstellungen

PDF Dokument mit Platzhaltern

PDF Vorschau mit Datensatzauswahl

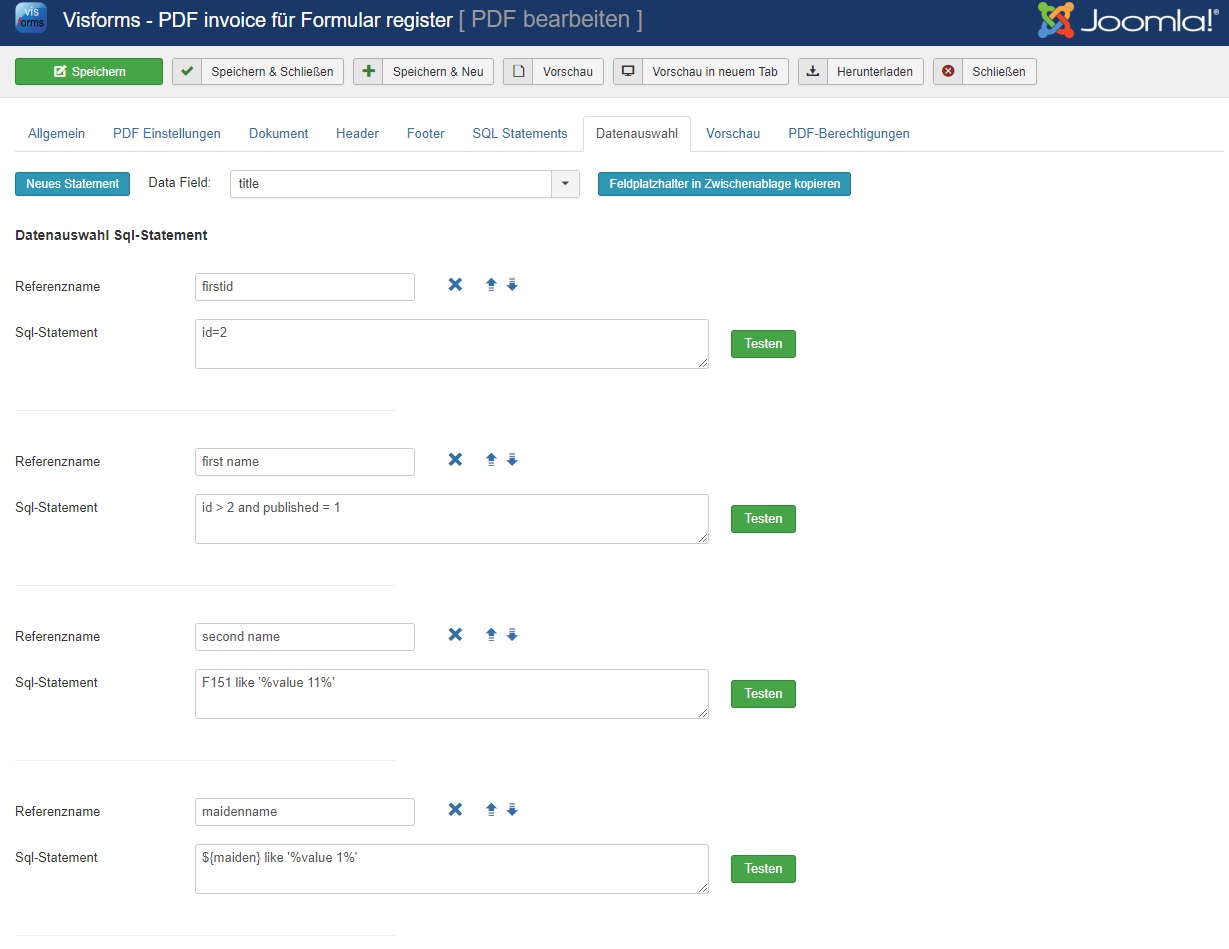
PDF Datensatzauswahl SQL Statements

PDF SQL Statements