Optionen für die Veröffentlichung
Beiträge-Carousel
Hintergrund und Rahmen
Ein Beiträge-Carousel, das ohne Hintergrundfarbe und/oder Rahmen auf einer Seite mit weißen Hintergrund steht, wirkt nicht besonders gut. Deshalb wird das Beiträge-Carousel standardmäßig mit einer Hintergrundfarbe und einem Rahmen hinterlegt.
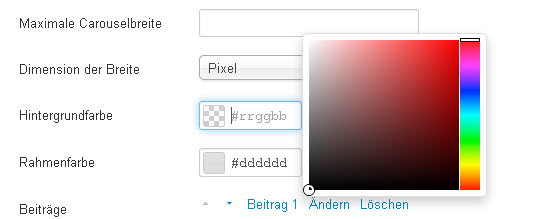
Farbe wählen
Beide Farben können Sie im Backend mit Hilfe eines Color-Pickers individuell anpassen, indem Sie auf das farbige Feld klicken und dann mit der Maus die gewünschte Farbe auswählen, oder indem Sie das Input-Feld klicken und die gewünschte Farbe als Hexadezimalcode eingeben.
Beiträge-Carousel ohne Hintergrundfarbe
Klicken Sie in das Inputfeld und löschen Sie die Angabe darin, dann wird der Farbwert auf transparent gesetzt. Im Inputfeld des Colorpickers steht dann #rrggbb
Beiträge-Carousel ohne Rahmen
Klicken Sie in das Inputfeld und löschen Sie die Angabe darin, dann wird der Farbwert auf transparent gesetzt. Im Inputfeld des Colorpickers steht dann #rrggbb, oder legen Sie für Rahmen und Hintergrund dieselbe Farbe fest.

Carousel-Höhe
Im Gegensatz zu Bildern, die eine festgelegte Höhe und Breite haben, sind Beiträge selten exakt gleich lang. Unterschiedliche Wortlänge führt dazu, dass ein Zeilenumbruch mal früher und mal später eingefügt wird, so dass insbesondere in responsiven Templates, in denen sich die Breite der Box, in der das Carousel-Modul angezeigt wird, verändern kann, der Platz, den unterschiedliche Beiträge benötigen deutlich variieren kann. Dies kann zum unschönen Effekt führen, dass das Carousel beim Wechsel der Beiträge, seine Höhe ändert. Mit Hilfe der Option Carouselhöhe können dem Beiträge-Carousel eine feste Höhe geben und diesen Effekt verhindern.
Gemeinsame Optionen für Beiträge- und Bilder-Carousels
Carousel-Breite
Mit den Optionen Maximale Carouselbreite und Dimension der Breite können Sie eine Maximalbreite des Carousels festlegen. Diese kann entweder ein Absolutwert in Pixel sein oder eine prozentuale Breite (abhängig von Ihren Einstellungen in der Option "Dimension der Breite"). Wenn Sie keine Maximalbreite festlegen, ist das Carousel immer so breit wie sein umhüllender Container. Deshalb ist es normalerweise nicht nötig eine Maximalbreite festzulegen, wenn Sie ein Carousel in einer Modulposition veröffentlichen.
Wann kann es sinnvoll sein eine Carouselbreite festzulegen?
- Bei Anzeige eines Carousels in einem Beitrag
- Bei Anzeige eines Carousels in einem größeren Container
Bei Anzeige eines Carousels in einem Beitrag
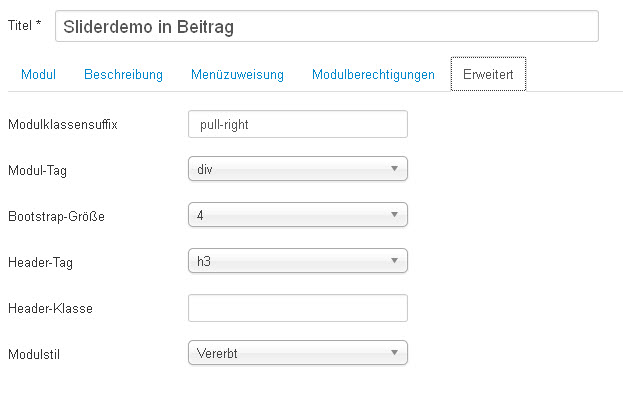
Die Verwendung einer Carouselbreite kann sinnvoll sein, wenn Sie das Carousel innerhalb eines Beitrags anzeigen wollen und das Carousel im Beitrag nicht die gesamte Breite einnehmen soll. Insbesondere durch die Vergabe einer prozentualen Breite kann ein Carousel sehr schön innerhalb eines Beitrags platziert werden. Verwenden Sie dann zusätzlich die Bootstrap Hilfsklassen pull-left oder pull-right, die sie mit einem führenden Leerzeichen als Modulklassensuffix vergeben (Erweiterte Optionen des Modules), um das Carousel im Beitrag zu "floaten", so dass der Beitragstext rechts oder links neben dem Carousel beginnt.

Bei Anzeige eines Carousels in einem größeren Container
Insbesondere in responsiven Templates kann es vorkommen, dass es Geräte gibt, auf denen ein Modul sehr breit und ein Carousel damit sehr groß wird. Dies ist nicht immer erwünscht. Durch Vergabe einer absoluten "Maximalen Carouselbreite" in Pixel erreichen Sie, dass das Carousel in einem sehr breiten Modul nicht zu groß wird. Wird das Modul, aufgrund der Responsivität des Templates kleiner angezeigt als die gewählte maximale Carouselbreite, dann nimmt das Carousel wieder die gesamte Modulbreite ein. Als Standardeinstellung wird ein Carousel mit festgelegter Maximalbreite in einem größeren Modul linksseitig ausgerichtet angezeigt. Vergeben Sie in den erweiterten Moduloptionen als Modulklassensuffix die Hilfsklasse pcenter oder pright (mit einem führenden Leerzeichen!) um das Carousel innerhalb des Moduls zentriert oder rechtsbündig anzuzeigen.
