Datenansicht im Frontend - Daten in Übersichtsansicht untereinander anzeigen
Dieses Feature ist Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten. Dieses Feature wurde der Subscirption mit der Version 3.2.1 hinzugefügt.
Ziel der Visforms Subscription ist es, neue Anwendungsbereiche für Visforms zu erschließen. Insbesondere die Möglichkeit übermittelte Formulardaten im Frontend in vielfältiger Weise anzeigen zu können ist unseres Erachtens eines der Visforms Feature mit dem größten Potential. Im Rahmen der Visforms Subscription wollen wir es ermöglichen diese Ansichten in Zukunft noch flexibler zu gestalten. Hierzu haben wir der Visforms Subscription 3.2.1 eine Reihe von Featuren hinzugefügt, die sich besonders auf die Datenansichten im Frontend beziehen. Die Option übermittelte Formulardaten im Frontend in der Übersichtsansicht untereinander anzeigen zu können ist eines davon.
Der Ausgangspunkt
Standardmäßig werden Daten in den Übersichtsansichten im Frontend als Tabelle angezeigt, in der die Daten eines Datensatzes in einer Zeile stehe. Diese Art der Darstellung ist kompakt und für viele Anwendungen gut geeignet. Allerdings stößt diese Darstellung an ihre Grenzen, wenn man eine größere Anzahl von Informationen je Datensatz in der Übersichtsansicht anzeigen will, weil die Tabelle schnell für die Seite zu breit wird (insbesondere auf schmalen Devices).
Eine Datenansicht, bei der die Daten der einzelnen Datensätze jeweils untereinander angeordnet sind bietet den großen Vorteil, dass sie eine beliebig große Anzahl von Informationen je Datensatz übersichtlich darstellen kann. Dank einer grundsätzlichen Überarbeitung der Suchfiilter für Visforms kann der Benutzer alle Datensätze in gewohnter Weise durchsuchen, filtern und sortieren!
Legen Sie eine eigene Feldreihenfolge für die Datenansicht fest, um die Anzeige der Informationen je Datensatz in die gewünschte Reihenfolge zu bringen, z.B. so so dass ein hochgeladenes Bild immer ganz oben stehen.
Menüoption zur Auswahl der Datenorientierung
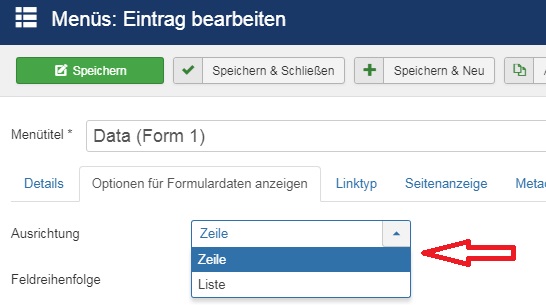
Die Ausrichtung der Daten eines Datensatzes in der Datenübersicht kann mit Hilfe der neuen Menüoption "Orientierung" festgelegt werden (Siehe Abbildung). Bitte setzen Sie diese auf "Liste".

Das Layout
Da es unser Ziel ist eine möglichst vielseitig Ansicht der Daten zu ermöglichen haben wir uns dazu entschieden, der View, die durch die Selektion der Option "Liste" erzeugt wird, kein CSS hinzufügen. Stattdessen haben wir die ganze Seite mit einem gut strukturierten HTML aufgebaut, in der alle Element sinnvoll über CSS Selektoren angesprochen werden. Dies bedeutet: Sie müssen eigenes CSS schreiben, um die Ansicht nach Ihren Bedürfnissen zu stylen". Damit auch Benutzer, die keine großen Erfahrungen mit CSS haben, die View benutzen können, folgen unten einige CSS Beispiele, mit denen die Seite in Form gebracht werden kann.
HTML-Struktur
<table class="visdatatabledatahorizontal visdata visdatatable jlist-table"> //das tr-Element wir für jeden Datensatz wiederholt <tr> <td> //umhüllendes Element die Haupt Overhead Feld (Counter, Id, edit-link, publish-link, created) <div class="div-data-controls"> //Overheadfelder <div class="div-data-counter"> //Label <span class="vfdvlabel data-counter"></span> //Wert <span class="vfdvvalue data-counter"></span> </div> <div class="div-data-id"> <span class="vfdvlabel data-id"></span> <span class="vfdvvalue data-id"></span> </div> <div class="div-data-edit"> <span class="vfdvvalue data-edit"></span> </div> <div class="div-data-publish"> <span class="vfdvvalue data-publish"></span> </div> <div class="div-data-created"> <span class="vfdvlabel data-created"></span> <span class="vfdvvalue data-created"></span> </div> //Felder mit Feldid nach dem f in der class (also z.B. div-data-f13) <div class="div-data-f""> <span class="vfdvlabel data-f"></span> <span class="vfdvvalue data-f"></span> </div> //Restliche Overhead Felder <div class="div-data-ip"> <span class="vfdvlabel data-ip"></span> <span class="vfdvvalue data-ip"></span> </div> <div class="div-data-mfd"> <span class="vfdvlabel data-mfd"></span> <span class="vfdvvalue data-mfd"></span> </div> <div class="div-data-modifiedat"> <span class="vfdvlabel data-modifiedat"></span> <span class="vfdvvalue data-modifiedat"></span> </div> </td> </tr> </table>
Leere Elemente werden nicht erzeugt.
Beispiel-CSS
Am besten legen Sie eine eigene Visforms CSS Datei an, in der Sie Ihr individuelles CSS zum Stylen der Datenansicht abelegen. Klicken Sie im Visforms Dashboard auf die Kachel "CSS Bearbeiten". Klicken Sie dann auf den Button "Neue Datei anlegen". Wählen Sie den Dateityp "CSS" aus und vergeben Sie einen Dateinamen, z.B. "customdataview". Klicken Sie dann auf "Erstellen". Bitte beachten Sie die Namenskonvention. Der Dateiname muss den String "custom" enthalten. Ansonsten sind im Dateinamen die Buchstaben a-z, A-Z sowie die Sonderzeichen - (minus) und _ (Unterstrich) erlaubt.
Geben Sie folgendes Beispiel-CSS oder die Teile, die Ihren Layout Vorstellungen entsprechen, in der CSS Datei ein und speichern Sie die Datei. (Lassen Sie vorzugsweise die Kommentare, die zwischen /* und '/ stehen weg, diese wurden hier nur eingefügt, um zu erläutern, wozu der jeweilige Code dient.)
Bereits diese wenigen CSS-Zeilen reichen aus, dass die Datenansicht übersichtlich aussieht.
/*div Elementen oben und unten etwas Rand geben*/
.visdatatabledatahorizontal div {
padding: 10px 0;
}
/*Overheadelemente oben in einer Zeile anzeigen*/
.visdatatabledatahorizontal .div-data-controls > div {
display: inline;
}
/*Label Fett, wie Überschrift*/
.visdatatabledatahorizontal span.vfdvlabel {
font-weight: bold;
padding: 0 10px;
}
/*: hinter dem Label einfügen*/
.visdatatabledatahorizontal span.vfdvlabel:after {
content: ":";
}
/*Wert vorn und hinten mit etwas Platz versehen*/
.visdatatabledatahorizontal span.vfdvvalue {
padding: 0 10px;
}
/*Maximale Größe für Bilder begrenzen*/
.visdatatabledatahorizontal img {
max-width: 50%
}
Hinweis: Wir verwenden überall an erster Stelle den Selektor .visdatatabledatahorizontal um nur das HTML anzusprechen, das von der Datenansicht mit der Orientierung "Liste" erzeugt wird..
Sie können alle Labels oder ausgewählte Label auch verstecken
/*Alle Label verstecken*/
.visdatatabledatahorizontal span.vfdvlabel {
display: none;
}
/*Ausgewähltes Label verstecken (Label des Feldes mit der id 15)*/
.visdatatabledatahorizontal span.vfdvlabel.data-f15 {
display: none;
}
Nachdem Sie Label für ein Feld versteckt haben, können Sie den Wert rechtsbündig anzeigen.
.visdatatabledatahorizontal div.div-data-f15 {
text-align: right;
}
