Einen übersichtlichen, suchmaschinenoptimierten Blog mit Joomla! erstellen - Teil 1
Grundsätzliche Überlegungen
Beitragsblogs sind das Mittel der Wahl, wenn Sie zu einem Thema immer wieder neue Beiträge veröffentlichen wollen, ohne dass gleichzeitig die Notwendigkeit entsteht, weitere Wartungsarbeiten an Ihrer Webseite (wie z.B. das Anlegen von Menüeinträgen oder die Anpassung von Modulzuordnungen) vornehmen zu müssen. Joomla! bietet mehrere Menütypen an um Blogs zu erstellen, sowie spezielle zu diesen Menüs passende Module, die jeweils sehr viele Optionen und Parameter zur Konfiguration haben. Dies kann für den Einsteiger wie den Profi recht verwirrend sein.
Bei der grundsätzlichen Überarbeitung dieser Webseite habe ich mich intensiv mit Joomla! Blog Layouts beschäftigt und nach einigen Mühen zwei Konfigurationen gefunden, die meinen Anforderungen an einen übersichtlichen, benutzerfreundlichen und suchmaschinenoptimierten Blog genügen. Meine Erfahrungen und Ergebnisse möchte ich Ihnen gerne mit 2 Beiträgen zugänglich machen.
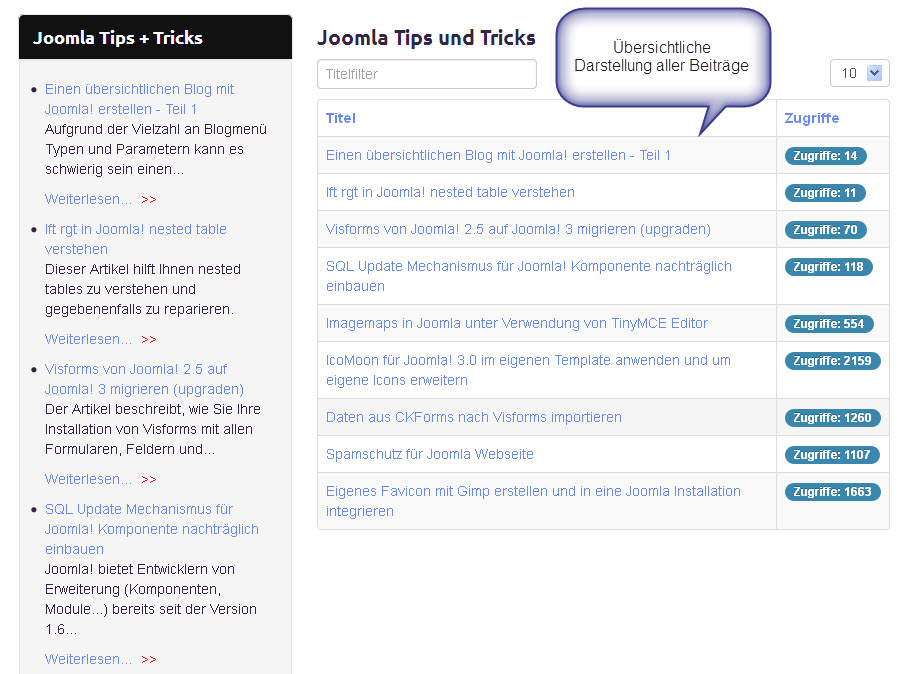
An erster Stelle habe ich festgestellt, dass ich grundsätzlich zwei Arten von Blogs unterscheide (deshalb auch 2 Beiträge). Im ersten Blog sind die Beiträge quasi zeitlos, d.h. sie beschreiben Wissen, das über einen langen Zeitraum hinweg gültig ist. Alle Beiträge in diesem Blog sind gleichwertig und sollen nicht mit der Zeit in den Hintergrund gedrängt werden. Wie Sie einen solchen Blog konfigurieren können beschreibe ich hier in diesem Beitrag. Das Ergebnis sehen Sie gerade vor sich.
In der zweiten Art von Blog beziehen sich die Beiträge auf aktuelle Ereignisse (z.B. die Veröffentlichung eines Updates für eine Komponente). In diesem Blog verlieren die Beiträge mit der Zeit an Bedeutung und können einfach aus dem Blick verschwinden (nach hinten rutschen). Wie Sie einen solchen Blog konfigurieren können beschreibe ich im 2. Teil. Das Ergebnis können Sie sich hier ansehen.
Ziele der Optimierung
- Übersichtliche Darstellung aller Beiträge des Blogs
- Wenig Arbeit beim Einstellen neuer Beiträge
- Zusätzliches Modul, das ähnlich einem Menü für die Blogbeiträge funktioniert
- Einfache Navigation innerhalb des Blogs
- Möglichst suchmaschinenfreundliche Struktur
- Link zurück auf die Übersichtsseite
Ein Wort vorab: Unter dem Aspekt der Suchmaschinenoptimierung ist es natürlich immer am besten, wenn zu jedem Beitrag auch ein eigener Menüeintrag existiert, weil man bei diesem Menüeintrag erstens über die Parameter des Linktyps ein Title-Attribut für den Link festlegen kann und zweitens über die Parameter der Seitenanzeige einen individuellen Seitentitel für den Browser festlegen kann. Beides sind wichtige Informationsquellen für Suchmaschinen. Arbeitet man aus Gründen der Arbeitserleichterung mit Beitragsblogs gibt es keine echten Menülinks zu den Beiträgen mehr, so dass auch kein Title-Attribut und kein individueller Seitentitel für den Browser gesetzt werden kann. Das ist der Kompromiss. Ich werde Ihnen aber zeigen, wie Sie trotz allem über die richtige Konfiguration das Optimum an SEO herausholen können.
Die Einstellungen im Detail
Übersichtliche Darstellung aller Beiträge im Blog
Da alle Beiträge des Blogs gleichwertig sind habe ich mich für den Menütyp "Beiträge - Kategorieliste" entschieden. Um unnötige Arbeit mit verschachtelten Kategorien zu vermeiden, werden alle Beiträge des Blogs in einer Kategorie abgelegt.
Die Kategorie erhält einen Titel, den wir später als Überschrift der Listenansicht verwenden.
Suchmaschinenoptimierung der Kategorie
Weiterhin erhält die Kategorie eine im Sinne der Suchmaschinenoptimierung aussagekräftigen Alias (zwei bis drei zum Thema des Blogs passende Stichworte die durch Minuszeichen verbunden sind); Unter dem Tab "Veröffentlichung" werden die Felder "Meta-Beschreibung" und "Meta-Schlüsselwörter" passend gefüllt. Geben Sie bei "Meta-Beschreibung" einen Satz (mit etwas 10 - 20 Wörtern) an, der den Inhalt des gesamten Blogs gut beschreibt. Bei "Meta-Schlüsselwörter" geben Sie 5 bis 10 zum Blog passende Keywords an. In diesem Blog hier habe ich "Tips zur Konfiguration und zur Framework Entwicklung vom Joomla! Spezialist" als "Meta-Beschreibung" und "Joomla!, Konfiguration, Development, Entwicklung, Anleitung, Dokumentation" als "Meta-Schlüsselwörter" verwendet.
Konfiguration der Kategorie- und Beitragsparameter
Joomla! arbeitet intensiv mit hierarchischen Parametern. D.h. Sie legen auf oberster Ebene fest welches die Defaulteinstellungen für alle "Inhalte" (Beiträge, Kategorien...) sind. Anschließend können Sie diese Defaulteinstellungen auf Ebene des Beitrags und/oder des Menüs und/oder des Moduls überschreiben. Es ist sinnvoll, sich genau zu überlegen was man als Default definiert und wo man diesen Default dann überschreibt. Von der sehr großen Anzahl an Parametern zur Steuerung der Darstellung von Beiträgen und Kategorien sind folgende für unseren Blog interessant.
Defaulteinstellungen für alle Beiträge
Diese Einstellungen nehmen Sie im Menü "Inhalt" direkt über den Button "Optionen" (oben rechts) vor.
Tab: Beiträge
- Titel: Verbergen
Der Text im Beitrags-Titel-Feld wird, wenn kein Menü zu einem Beitrag existiert, als Seitentitel im Browser angezeigt. Ich verwende deshalb gerne längere aussagekräftige Titel, die sich als Überschrift über dem Beitrag nicht so gut machen. Eine Überschrift für den Beitrag erzeuge ich dann direkt im Editor, in dem der Beitragstext eingegeben wird, indem ich dort eine h1-Element anlegen (siehe unten).
- Titel verlinken: Ja
Da der Beitragstitel in der Beitragsansicht durch obige Einstellung verborgen ist, wird er nur in Modulen und Listen verwendet, wo er eine menüeintragsähnliche Funktion hat und als Link dient.
- Seitennavigation: Verbergen
Bitte verwechseln Sie Seitennavigation nicht mit Seitenzahlen (oder Paginierung). Seitenzahlen werden auf Seiten mit mehreren Beiträgen angezeigt, während die Seitennaviation (ein oder zwei Button mit den Texten "zurück" bzw. "weiter") auf Einzelbeitragsseiten angezeigt wird. Sie ist ein Mittel um einfach von einem Blogbeitrag zum vorherigen oder folgenden zu wechseln und so Stück für Stück durch die Beiträge einer Kategorie zu navigieren. Da ich, zur besseren Übersicht und Gliederung, alle Beiträge in Kategorien verpacke, diese dann aber häufig über einen direkten Menülink als Einzelbeitrag anzeige, ergeben "zurück" und "weiter" auf diesen Seiten keinen Sinn. Deshalb die Defaulteinstellung verbergen, die wir dann für unsern Blog überschreiben (siehe unten).
- Einleitungstext: Anzeigen
Einen Einleitungstext kann man erzeugen, indem man im Beitrag einen Weiterlesen Link (mit Hilfe des Button unterhalb des Editorfensters) einfügt. Aller Text, der oberhalb des Weiterlesen Links steht ist Einleitungstext. Wo und wie der Einleitungstext angezeigt wird hängt von den Einstellungen dieses Parameters und den Einstellungen der Parameter des Weiterlesenlinks ab.
- Weiterlesen: Anzeigen
Hierdurch stellen wir sicher, dass der Text oberhalb des Weiterlesen Links als Einleitungstext behandelt wird.
Tab Kategorie
- Kategorietitel: Verbergen
Nach meiner Erfahrung ist es einfacher diesen Parameter als Default auf "Verbergen" zu setzen und ihn immer dann zu überschreiben, wenn man tatsächlich den Katergorietitel angezeigt bekommen will. Ansonsten werden Kategorietitel an sehr vielen Stellen angezeigt. Wir überschreiben den Wert dann für unseren Blog.
Tab: Listenlayout
Insbesonder in umfangreichen Blogs ist es für den Nutzer wichtig, einige Filter- und Such-Optionen zu haben. Deshalb:
- "Anzeige"-Filter: Anzeigen
- Filterfeld: Titel
Tab: Gemeinsame Optionen
- Beitragssortierung: Reihenfolge
Diese Einstellung erfordert zwar, dass man die Beiträge innerhalb der Kategorie tatsächlich in der Reihenfolge sortiert, in der man sie später angezeigt haben will und macht damit erst einmal etwas mehr Arbeit, es ist aber die Einstellung, die meines Erachtens die beste Steuerung der Reihenfolge ermöglicht. Deshalb setze ich diesen Default, der dann auch im Blog verwendet wird.
Die Blog Beiträge
Beitragstitel plus Beitragsüberschrift
Existiert zu einem Beitrag kein eigener Menülink vom Typ "Beiträge - Einzelner Beitrag", dann verwendet Joomla! in der Einzelbeitragsansicht den Beitragstitel als Seitentitel im Browser. Da dies eine wichtige Informationsquelle für Suchmaschinen ist, habe ich mich dafür entschieden mir die Option offen zu halten einen Beitragstitel zu wählen, der etwas länger und aussagekräftig ist. Ein solcher langer Titel eignet sich nicht immer gleichzeitig als Überschrift über dem Beitrag. Deshalb vergebe ich innerhalb des Editors, in dem der Beitragsinhalt eingegeben wird, an erster Stelle eine eigene Beitragsüberschrift vom Typ H1. Dies gibt mir einfach die Möglichkeit, bei Bedarf etwas differenzierter auf die Bedürfnisse der Webseitennutzer und die Bedürfnisse von Suchmaschinen einzugehen. Manchmal sind Beitragstitel und Beitragsübersicht auch einfach identisch.
Der Einleitungstext
Befindet sich ein Nutzer im Frontend auf der Einzelansicht einen Blogbeitrags, hat er erst einmal keine Information über weitere Beiträge des Blogs. Da ich aus Gründen der Arbeitsersparnis kein Menü anlegen will, das auf jeden Blogbeitrag verlinkt, (deshalb habe ich mich ja für den Blog als Mittel entschieden), verwende ich ein Module vom Typ "Beiträge - Kategorie", das ich seitlich neben dem Blog einblende. Die Konfigurationseinstellungen dieses Moduls werden später besprochen. Zeigt man in diesem Module nur die Beitragstitel an, sieht dieses eher gedrängt und unübersichtlich aus. Deshalb habe ich mich für ein Layout entschieden, bei dem zu jedem Beitrag, der im Modul angezeigt wird, zusätzlich ein kurzer Einleitungstext und ein Weiterlesen-Link angezeigt wird. Folglich benötigt jeder Blogbeitrag einen solchen Einleitungstext und einen Weiterlesen-Link. Diese werden im Editor oberhalb der Beitragsüberschrift eingefügt.
So erhalten wir folgende Code-Struktur.
<p>Einleitungstext...</p> <hr id="system-readmore" /> <h1>Beitragsüberschrift</h1> <p>Beitragstext....</p>
Suchmaschinenoptimierung des Beitrags
Wichtig ist, dass das Feld "Alias" sowie die Felder "Meta-Beschreibung" und "Meta-Schlüsselwörter" im Tab "Veröffentlichung" wie oben beschrieben gefüllt werden.
Einstellungen des Beitrags
Die Defaulteinstellungen wurden so gewählt, dass wir möglichst wenig Arbeit beim Einstellen neuer Beiträge haben. Jetzt profitieren wir davon und müssen keine speziellen Beitragseinstellungen vornehmen.
Link zurück auf die Übersichtsseite
Leider bietet Joomla! keinen Parameter an, der automatisch einen Link zurück auf die Übersichtsseite einfügt. Im Interesse von Übersichtlichkeit und Usability ist mir ein solcher Link wichtig. Deshalb habe ich mich entschieden, einen Link auf das Menü jeweils von Hand am Ende des Artikels einzufügen.
Tip: Verwenden Sie, wenn Sie Links von Hand einfügen, immer die ursprüngliche Link Nomenklatur (index.php?option=com_content&view=.....) und nicht die suchmaschinenfreundliche URL (die Sie sehr einfach aus der Adresszeile des Browsers kopieren könnten).
Warum? Dies kann jede Menge 404 "Page not found" Fehler verhindern. Erstens überarbeitet Joomla!, wenn Sie SEF in System - Konfiguration angeschaltet haben, jeden Link und zeigt automatisch überall im Code den SEF (search engine friendly) Link an. Zweitens funktioniert der ursprüngliche Link im Gegensatz um SEF Link auch fehlerfrei, wenn Sie die suchmaschinenfreundlichen URL's mal abschalten. Und Drittens: Wenn Sie irgendwann einmal ein Menü in der Hierarchie verschieben, wird der ursprüngliche Link immer noch funktionieren. Der suchmaschinenfreundliche Link hingegen kann sich durch das Verschieben verändern, so dass der "alte" suchmaschinenfreundliche Link nicht mehr funktionert.Sie können den ursprünglichen Link in der Adresszeile des Browsers anzeigen, indem Sie vorübergehend unter System - Konfiguration den Parameter "Suchmaschinenfreundliche URL's" auf "Nein" stellen.
Das Menü
Wir benötigen nur einen Menüeintrag, um den Blog anzuzeigen. Wählen Sie als Menüeintragstyp "Beiträge - Kategorieliste" aus. Vergeben Sie den Menütitel und wählen Sie bei "Kategorie wählen" die Kategorie, die die Blogbeiträge enthält, aus.
Suchmaschinenoptimierung des Menüeintrags
Vergeben Sie ein suchmaschinenfreundliches Alias und füllen Sie die Felder "Meta-Beschreibung" und "Meta-Schlüsselwörter" im Tab "Veröffentlichung" wie oben beschrieben. Außerdem sollten Sie unbedingt einen "Seitentitel im Browser" im Tab "Seitenanzeige" und ein "Title-Attribut für Menülinks" im Tab "Linktyp" vergeben, da diese Informationen von Suchmaschinen intensiv ausgewertet werden.
Der Seitentitel im Browser wird als Wert des Title-Attribut im HTML head-Tag verwendet. Außerdem ist dies der Text, der im Browsertab der Webseite angezeigt wird. Sie sollten hier also einen kurzen, verständlichen Text verwenden, der suchmaschinenrelevante Informationen enthält und die Nutzer Ihrer Webseite anspricht. Das "Title-Attribut des Menülinks" ist ebenfalls für die Nutzer Ihrer Webseite sichtbar. Es wird in einem kleinen Tooltip angezeigt, wenn Sie mit der Maus über einen Menüeintrag fahren (hovern). Wählen Sie zwei bis vier sinnvolle Worte als "Title-Attribut des Menülinks", die auch tatsächlich einen Bezug zum Inhalt des Blogs haben.
Einstellungen des Menüs
Im Menü müssen wir drei Defaulteinstellung überschreiben.
Tab: Optionen
- Einleitungstext: Verbergen
- Seitennavigation: Anzeigen
Tab: Kategorie
- Kategorietitel: Anzeigen
Das Module
Technisch gesehen ist es möglich, allein durch den einen Menülink und das Aktivieren der Seitennavigation, jeden Beitrag des Blogs zu erreichen. Ich finde das allerdings für den Nutzer recht unübersichtlich. Deshalb verwende ich ein Modul vom Typ "Beiträge - Kategorie", das ich seitlich neben der Übersichtsliste des Blogs sowie neben jedem einzelnen Blogbeitrag anzeige.
Einstellungen des Moduls
Tab: Menüzuweisung
- Das Module wird "Nur auf gewählten Seiten" angezeigt und nur dem im vorherigen Schritt angelegten Menü zugeordnet.
Tab: Dynamischer Modus
- Auf Beitragsseiten anzeigen: Anzeigen
Tab: Filter
Gegenüber den Defaulteinstellungen des Moduls werden folgenden Parameter geändert
- Anzahl: 5
Sie können hier gerne auch eine andere Anzahl einstellen. Ich habe die Anzahl so gewählt, dass das Modul im Frontend bezüglich seiner Länge zum Rest der Seite passt.
- Kategorie: Hier muss die Beitragskategorie, die unsere Blogbeiträge enthält, ausgewählt werden
Tab: Reihenfolge
Im Interesse von Übersichtlichkeit und Ordnung für den Nutzer war es mir wichtig für alle Sichten auf die Blogbeiträge immer dieselbe Sortierreihenfolge zu verwenden. Dies sind:
- Sortierung nach Beitragsfeld: Beitragsreihenfolge
- Sortierungreihenfolge: Aufsteigend
Tab: Anzeige
- Titel verlinken: Ja
- Einleitungstext anzeigen: Ja
- "Weiterlesen": Anzeigen
Alle anderen Einstellungen stehen auf "Verbergen".