Das Layout von Joomla! Modulen und Komponenten richtig anpassen
Kleinere oder größere Änderungen an der Darstellung des Inhalts von Modulen und Komponenten im Frontend einer Joomla! Webseite, so dass diese besser ins individuelle Design der Webseite passen, sind etwas, das viele Joomla! Adminstratoren hin und wieder benötigen. Auf dieser Webseite habe ich beispielsweise ein individuelles Layout für das Login, den Language-Switcher, das Top-Menü und das Suchmodul entwickelt, sowie ein Bootstrap-basiertes Accordeon Layout für Blockbeiträge. Das dies ein gewisses Maß an Kenntnissen in HTML und gegebenenfalls auch CSS erfordert ist selbstverständlich.
Die erste Idee, wie solche Anpassungen realisiert werden könnten, ist häufig, einfach den betreffenden Code direkt im Modul oder in der Komponente zu ändern. Ein großer Nachteil dieses Vorgehens ist, dass Ihre Änderungen beim nächsten Joomla! Update überschrieben werden, was häufig dazu führt, dass Sie sich überlegen, Joomla! Updates nicht mehr zu installieren. Ein Vorgehen, dass Sie unter dem Aspekt der Sicherheit Ihrer Webseite ein unbedingt vermeiden sollten. Deshalb bietet Joomla! Ihnen schon seit frühesten Versionen eine alternative Methode an, um den Code, der für die Darstellung von Modulen und Komponenten auf der Webseite verantwortlich ist, individuell anzupassten - sogenannte Output Overrides.
Hintergründe
Zwischen der Administration Ihrer Webseite und der Darstellung der Inhalte im Frontend liegt der gut strukturierte Code des Joomla! Frameworks. Um Output Overrides zu verstehen müssen Sie nur wissen, dass die Dateien, die letztlich den HTML-Code erzeugen, der auf Ihrer Webseite angezeigt wird, - die View-Dateien - immer in einem wohldefinierten Verzeichnis innerhalb der Dateienstruktur des Joomla! Codes liegen. Joomla! bietet einen wohldefinierten, namensbasierten Mechanismus an, um die View-Dateien updatesicher überschreiben zu können. Hierzu legen Sie Kopien der View-Dateien in Ihrem Template ab und passen dann die kopierten Dateien an Ihre Bedürfnisse an. Dies ist ein ungemein mächtiges Tool egal ob Sie einfach nur ein paar zusätzliche CSS-Klassen einfügen oder ob Sie das Layout komplett neu gestalten wollen.
Der gesamte Override Mechanismus wird über Verzeichnisstrukturen, Verzeichnisnamen und Dateinamen gesteuert. Falls Sie Overrides von Hand anlegen ist es deshalb ungemein wichtig, dass Sie darauf achten, dass die kopierte Datei immer im richtigen Verzeichnis mit dem korrekten Namen liegt. Schreibfehler und fehlende Verzeichnisse in der Verzeichnisstruktur haben in der Vergangenheit immer wieder dazu geführt, dass die Erstellung von Overrides für weniger erfahrene Nutzer ein frustrierendes Erlebnis war. Mittlerweile können Sie Overrides aber auch automatisiert über die Joomla! Administration anzulegen. Hierbei kümmert sich Joomla! darum, dass alle Dateien die richtigen Namen haben und an der richtigen Stelle liegen.
Welche Dateien können durch Override angepasst werden?
Komponenten
Die View Dateien einer Jooomla! Komponente liegen im Verzeichnis components/com_Komponentenname/views/Viewname/tmpl - d.h. z.B. die Dateien, die die Formularansicht eines Formulars, das mit unserer Komponente Visforms erzeugt wurde, zur Anzeige bringen liegen im Verzeichnis components/com_visforms/views/visforms/tmpl
Module
Die View Dateien eines Moduls liegen im Verzeichnis modules/mod_Modulname/tmpl - d.h. die Dateien, die ein Visforms Formulare in einem Modul zur Anzeige bringen liegen im Verzeichnis modules/mod_visforms/tmlp.
Nur Dateien, die in einem tmpl Verzeichnis mit einem solchen Pfad liegen, können durch Output Override modifiziert werden. Manche Views bestehen aus nur einer Dateien, andere aus mehreren, d.h. ein View kann aus einer Gruppe von Dateien bestehen. Ob dies der Fall ist kann man ganz einfach erkennen. Jeder View hat mindestens eine Datei, die niemals einen Unterstrich im Namen hat. Häufig heißt diese Datei default.php. Wenn ein View aus einer Gruppe von Dateien besteht, dann beginnt der Dateiname aller anderen Dateien, die zu der Gruppe gehören, mit demselben Namen, gefolgt von einem Unterstrich und einem weiteren Namensteil. Die Formularansicht von Visforms z.B. besteht aus den Dateien default.php, default_btdefault.php, default_visforms.php und default_mcindividual.php.
Layouts
Zusätzlich zum Override ganzer Views unterstützt Joomla! auch noch das Override kleinerer Codesegemente, sogenannter Layouts. Layouts werden z.B. von Joomla! verwendet, um den Code zu erzeugen, der die Such- und Sortierfilter in Listenansichten erzeugt oder bei der Anzeige der Beitragsinformationen (wie Autor, Erstelldatum...) ober- oder unterhalb eines Beitrags.
Layouts, die vom Joomla! Core definiert wurden, finden Sie im Layouts-Verzeichnis im Root Ihrer Joomla! Installation und in dessen Unterverzeichnissen. Auch 3rd-Party Erweiterungen können eigene Layouts defnieren und diese entweder im Layouts-Verzeichnis im Root der Joomla! Installation ablegen oder in einem Layouts-Verzeichnis innerhalb der Komponente. Visforms beispielsweise nutzt Layouts intensiv, um den Code der einzelnen Eingabefelder im Formular overridefähig zu erzeugen. Die Layoutdateien liegen hier im Verzeichnis components/com_visforms/layouts
Overrides mit Hilfe der Joomla! Administration erstellen
Wenn Sie Override-Dateien mit Hilfe der Joomla! Administration erstellen hat dies den Vorteil, dass alle Verzeichnisse und Dateinamen automatisch richtig angelegt werden.

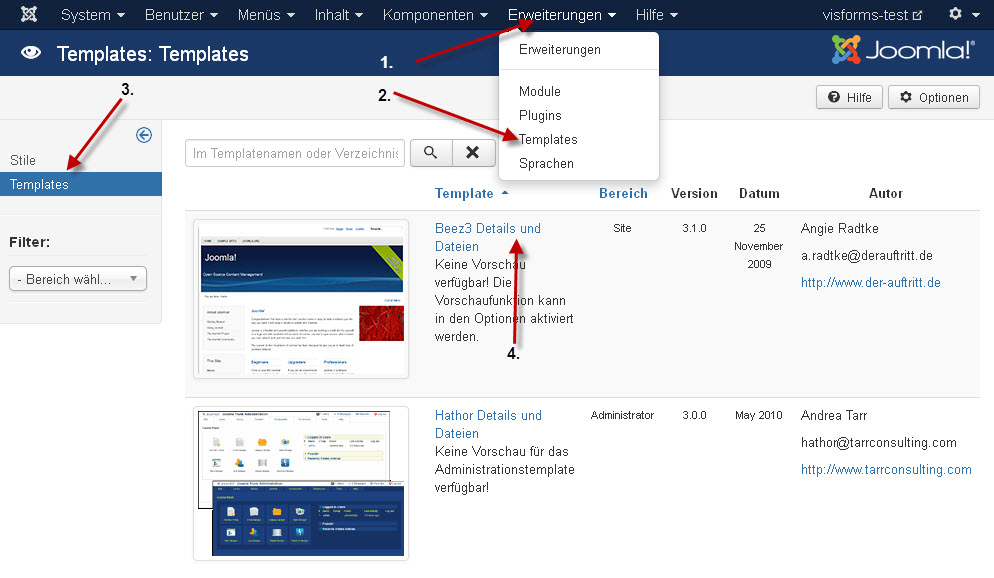
Gehen Sie in der Joomla! Administration im Hauptmenü auf den Eintrag "Erweiterungen" und dann auf den Untereintrag "Templates". Klicken Sie anschließen im Menü links auf "Templates" und öffnen Sie dann die Bearbeiten-Sicht des Templates durch einen Klick auf den Namen des Templates.

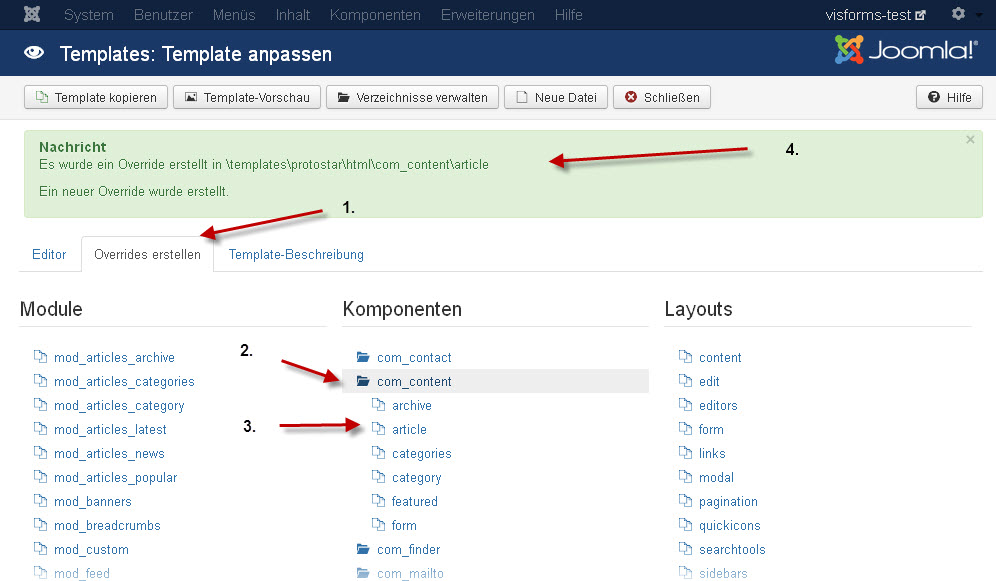
Klicken Sie nun auf den Tab "Overrides erstellen". Sie sehen nun eine Auflistung aller Dateien und Verzeichnisse für die Sie ein Override über die Joomla! Administration anlegen können. Diese ist in die drei Rubriken "Module", "Komponenten" und "Layouts" unterteilt, die den oben besprochenen Bereichen entsprechen.
Während Sie bei Modulen und Layouts direkt die Dateipakete auswählen können, von denen Sie ein Override erstellen wollen (Einträge mit dem Icon) müssen Sie bei Komponenten zuerst das Komponenten-Verzeichnis () anklicken und können dann darin die jeweilige View auswählen, von der Sie ein Override erstellen wollen.
Wählen Sie also das Dateipaket, für das Sie ein Override erstellen wollen aus, indem Sie mit der Maus darauf klicken. Joomla! legt nun automatisch eine Kopie aller View Dateien aus der gewählten View in Ihrem Template an.

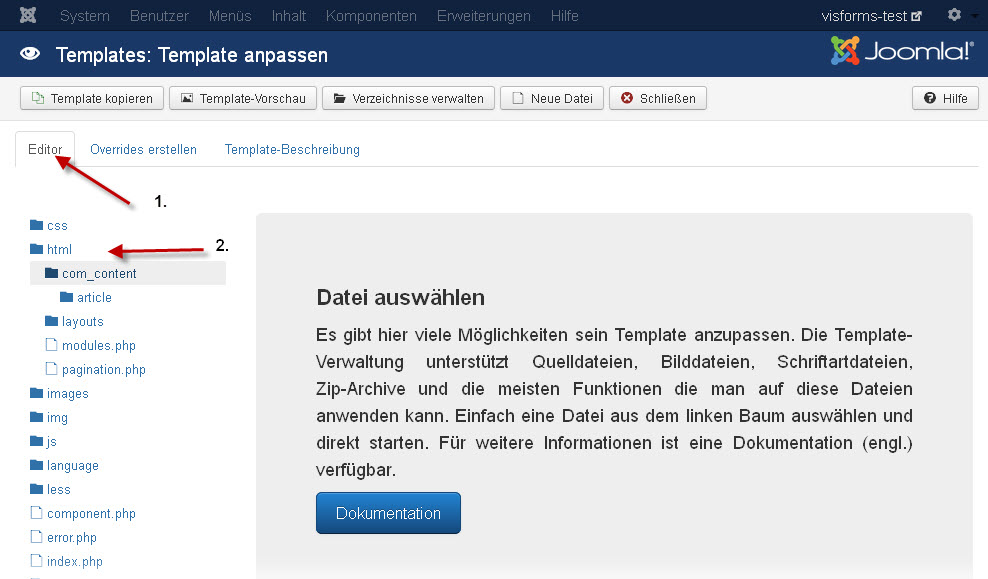
Um die neu angelegte(n) Overridedatei(en) bearbeiten zu können, müssen Sie auf den Reiter "Editor" wechseln. In der Baumansicht auf der linken Seite finden Sie ein Verzeichnis "html". Hierin befinden sich alle Override-Dateien, die Sie unter der Reiter "Overrides erstellen" angelegt haben. Klicken Sie auf den Ordner "html" und dann auf die entsprechenden Unterverzeichnisse, bis Sie zu der kopierten Datei gelangen, die Sie anpassen wollen.

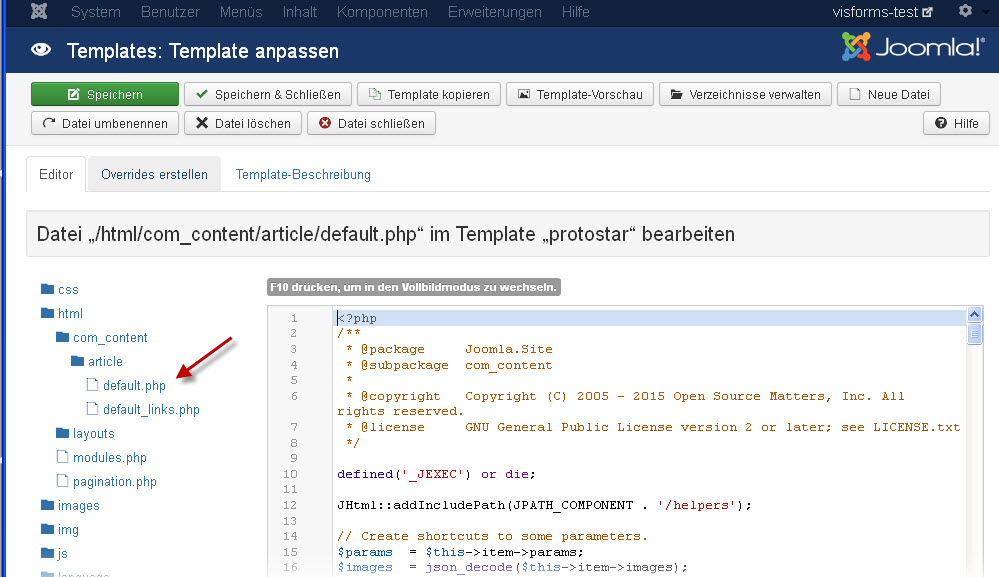
Ein Klick auf den Dateinamen, offnet den Joomla!-eigenen Code Editor, in dem Sie alle Ihre Anpassungen vornehmen können.
Overrides können auch einfach wieder gelöscht werden
Das Erstellen eines Overrides im Reiter "Overrides Erstellen" geht sehr einfach und schnell und evtl. haben Sie aus versehen auf eine Paketnamen geklickt und Dateien kopiert, die Sie garnicht kopieren wollten. Unter dem Reiter "Editor" können Sie Overrides auch einfach wieder löschen. Klicken Sie auf den Button "Verzeichnisse verwalten", wählen Sie in der Baumansicht des Popup Fensters, das sich nun öffnet, das Verzeichnis aus, das Sie löschen wollen und klicken Sie anschließend auf den "Löschen" Button.
Overrides von Hand anlegen - Wo muss die Kopie hin?
Overrides über die Joomla! Administration anzulegen geht einfach und ist praktisch, allerdings ist dies bei manchen Dateien nicht möglich (z.B. Layouts die im Layouts Verzeichnis einer Komponent abgelegt sind) und manchmal möchte man auch einfach einen direkteren Zugriff darauf haben, welche Dateien kopiert werden und welche nicht (denn Joomla! kopiert immer alle View Dateien in einem Verzeichnis).
Komponente
Aus dem Verzeichnis
components/com_meineKomponente/views/meinOverrideView/tmplnach
templates/meinTemplate/html/com_meineKomponente/meinOverrideView
Module
Aus dem Verzeichnis
modules/mod_meinModul/tmplnach
templates/meinTemplate/html/mod_meinModul
Layout
Aus dem Verzeichnis
layoutsnach
templates/meinTemplate/html/layoutsWenn das Layout aus einem Unterverzeichnis des layouts-Verzeichnis kommt muss es auch im Template in ein gleichnamiges Unterverzeichnis.
Stammt das Layout aus einem layout-Verzeichnis das innerhalb einer Komponente liegt, dann müssen Sie das Override im Template ebenfalls in ein Unterverzeichnis der Komponente legen. Z.B.
components/com_visforms/layouts/visforms/mcindividual/multicheckbox/control.phpnach
templates/meinTemplate/htm/layouts/com_visforms/visforms/mcindividual/multicheckbox/control.php
Alle Verzeichnisse im Template incl. des html-Verzeichnisses, müssen gegebenenfalls von Hand neu angelegt werden.

