JavaScript-Code und CSS-Regeln in der Formular-Konfiguration hinzufügen
Dieses Feature ist Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten.. Dieses Feature ist in der Visforms Subscription ab Version 4.4.3 vorhanden.
Mit Visforms und insbesondere mit der Subscription stehen Ihnen sehr viele weitreichende Formular-, Nachbearbeitungs- und Daten-Funktionen zur Verfügung. Hinzu kommen diverse moderne Layout-Möglichkeiten und Gestaltungs-Möglichkeiten.
In bestimmten Fällen kann es aber vorkommen, dass Sie das ganze Layout der Seite und oder die Gestaltung ausgesuchter Felder in ganz bestimmter Weise an Ihre Bedürfnisse anpassen möchten. Mit Grundkenntnissen an CSS sind diese Anpassungen sind mit etwas benutzerdefiniertem CSS in aller Regel recht einfach möglich.
In einer anderen Situation möchten Sie vielleicht Visforms um besondere Funktionen erweitern. Mit Grundkenntnissen in JavaScript können sehr viel von dieser besonderen Funktionalität in der Regel durch Hinzufügen von etwas eigenem JavaScript-Code erreicht werden.
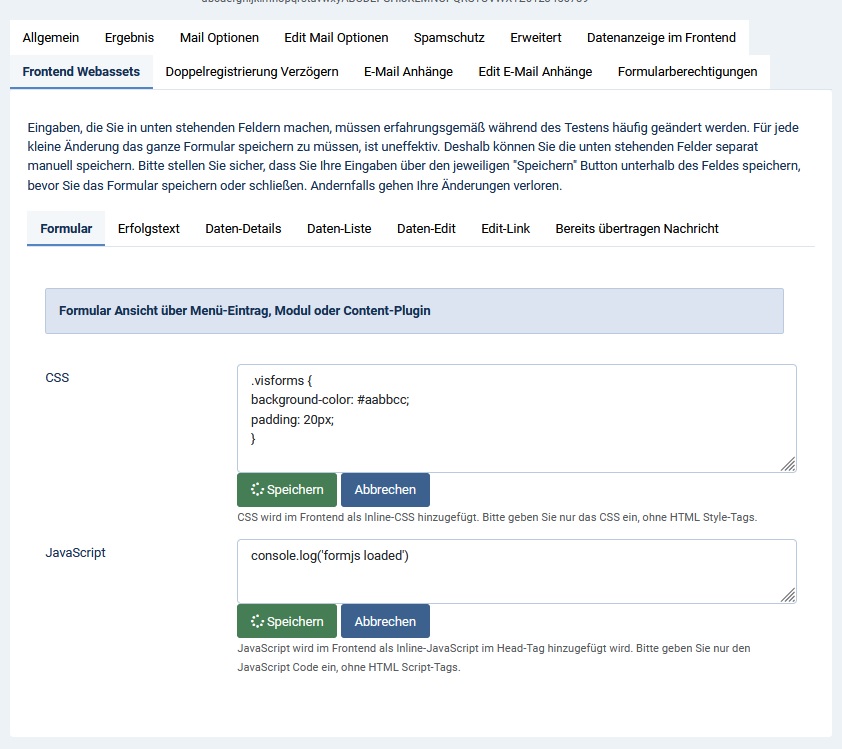
Punktgenaues Laden von JavaScript und CSS festlegen
Mit den Frontend-Webassets ist es möglich, den benötigten Javascript-Code und die benötigten CSS Regeln direkt in der Formularkonfiguration einzugeben.
Sie können dabei direkt Ihre Anpassungen eintragen:
- getrennt nach JavaScript-Code und CSS-Regeln und
- getrennt nach Anzeige-Typ bzw. Anzeige-Art (etwa Formular, Daten-Detail, Daten-Liste, Erfolgs-Meldung).

In der Dokumentation haben wir zusätzlich eine Bibliothek mit konkreten Code Beispielen zusammengestellt. Die Beispiele werden kontinuierlich ergänzt.
