Add JavaScript code and CSS rules in the form configuration
This feature is part of the Visforms subscription and is not included in the free Visforms version.. This feature is available in the Visforms subscription from version 4.4.3.
With Visforms and especially with the subscription, you have many extensive form, post-processing and data functions at your disposal. There are also various modern layout options and design options.
In certain cases, however, it may happen that you want to adapt the entire layout of the page and/or the design of selected fields to your needs in a very specific way. With a basic knowledge of CSS, these adjustments can usually be made quite easily with some custom CSS.
In another situation, you might want to extend Visforms with special functions. With a basic knowledge of JavaScript, much of this special functionality can usually be achieved by adding some custom JavaScript code.
Specify precise loading of JavaScript and CSS
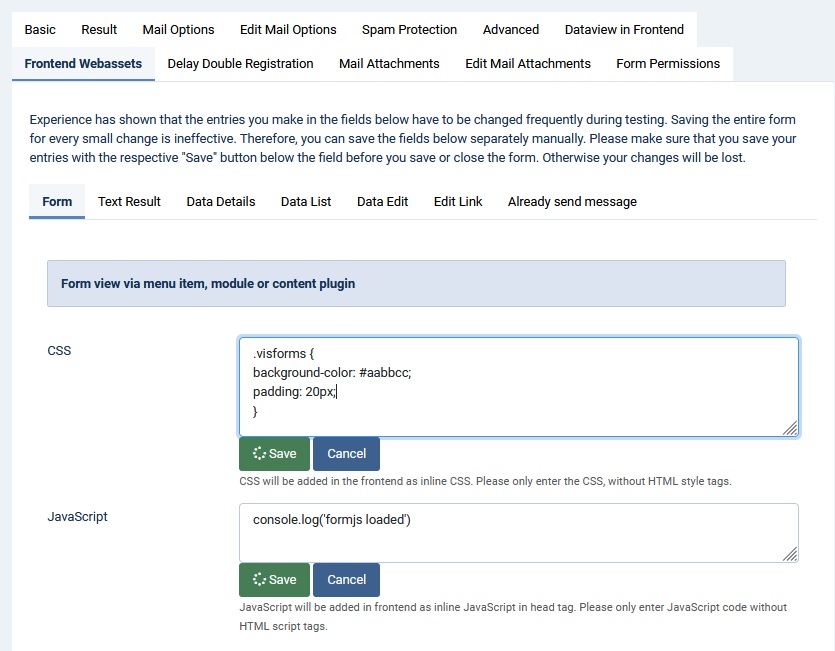
With the frontend web assets it is possible to enter the required JavaScript code and the required CSS rules directly in the form configuration.
You can enter your adjustments directly:
- separated according to JavaScript code and CSS rules and
- separated by display type (e.g. form, data detail, data list, success message).

In the documentation we also have a Library with concrete code examples compiled. The examples are continually being updated.
