Formular Layout durch Konfiguration anpassen
Visforms versucht sich so weit wie möglich ins Look&Feel Ihrer Webseite einzupassen, indem es nur das nötigste eigene CSS mitbringt. Die meisten Formatierungsregeln kommen aus dem CSS Ihres Templates.
Das funktioniert in der Regel gut, weil Templates heutzutage meist mit sogenannten UI-Frameworks erstellt werden, die die schnelle und einfache Entwicklung ansprechender und bei Bedarf responsiver Frontend Layouts ermöglicht. Hierzu muss man die richtige HTML Code Struktur mit den korrekten UI-Framework class Attributen liefern. Joomla! 3 setzt hierbei auf das Bootstrap UI-Framework (Bootstrap 2.3.2 für Joomla 3 und Bootstrap 5 für, Joomla 4).
Formular Layouts
Visforms verfügt über ein robustes "Default Layout", das UI-Framework-unabhängig ist und in Verbindung mit vielen Templates gut aussieht und gut funktioniert. Allerdings liefert dieses Layout keinen UI-Framework-spezischen HTML Code. Wenn Sie ein Template verwenden, dass mit einem der großen UI-Frameworks (Bootstrap oder UIkit) erstellt wurden, dann müssen Sie in der Formularkonfiguration das entsprechende UI-Framework einstellen, um optimale Ergebnisse in der Darstellung des Formulars zu erzielen.
Visforms stellt neben seinem "Default Layout" in der freien Version für Joomla 3 ein Layout zur Verfügung, das Bootstrap 2.3.2 konformen HTML Code generieren. Auf Joomla 4 wird entsprechend mit dem Bootstrap 5 komplatibles HTML generiert.
UI-Framework auswählen
Gehen Sie hierzu in der Formularkonfiguration auf den Reiter "Erweitert". Unter der Zwischenüberschrift "Layout" finden Sie die Option "UI Framework". Vorausgewählt ist die Option "None" (Joomla 4 "Keines"), welche dem UI-Framework-unabhängigen "Default Layout" entspricht.
In der freien Visforms Version können Sie auf Joomla 3 alternativ das UI Framework "Bootstrap 2" auswählen. Anschließend wird eine Listbox zur Auswahl des "Sublayouts" sichtbar. Hier können entscheiden, ob das Formular
- Gestapelt (Standard Bootstrap Layout: implementiert die "default form styles" für Boostrap 2.3.2)
- Horizontales (Horizontales Bootstrap Layout implementiert den Bootstrap 2.3.2 Code für "horizontal forms")
- Individuell (Mehrspaltiges Layout: verwendet das Bootstrap 2.3.2 Grid)
gerendert wird. Wenn Sie die Option "Individuell" wählen, wird das Formular automatisch zweispaltig dargestellt. Der Beitrag erläutert, wie Sie ein individuelles mehrspaltiges Bootstrap 2 Formular aufsetzen können.
In der freien Visforms Version können Sie auf Joomla 4 alternativ das UI Framework "Bootstrap 5" auswählen. Dieses rendert standardmäßig ein horizontales Bootstrap 5 Layout.
Mit der Visforms Subscription erhalten Sie Zugriff auf Bootstrap 3, Bootstrap 4, UIkit2 und UIkit 3 Layouts für Visforms. Diese bieten optimales Ergebnisse bei Verwendung von Visforms auf Webseiten mit Templates, die auf diesen UI-Frameworks basieren. Weiterhin haben Sie mit diesen Layouts weitreichende Möglichkeiten der individuellen Konfiguration mehrspaltiger Layouts (inklusive Bootstrap 5 auf Joomla 4).Weitere Informationen: Für Bootstrap 4 und individuelle Bootstrap 5 Layouts, für Uikit Layouts und für Mehrspaltiges Layout für Bootstrap 3 aufsetzen

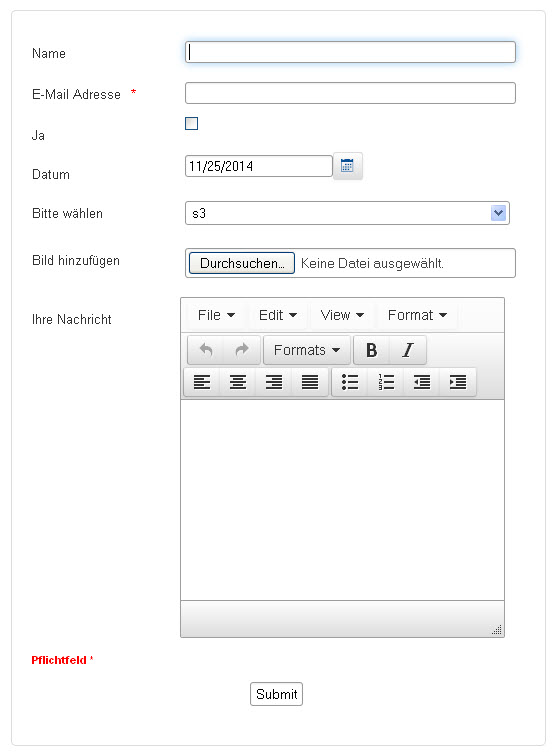
Kein UI-Framework
Label und Eingabefeld stehen in einer Zeile, das Label ist linksbündig.

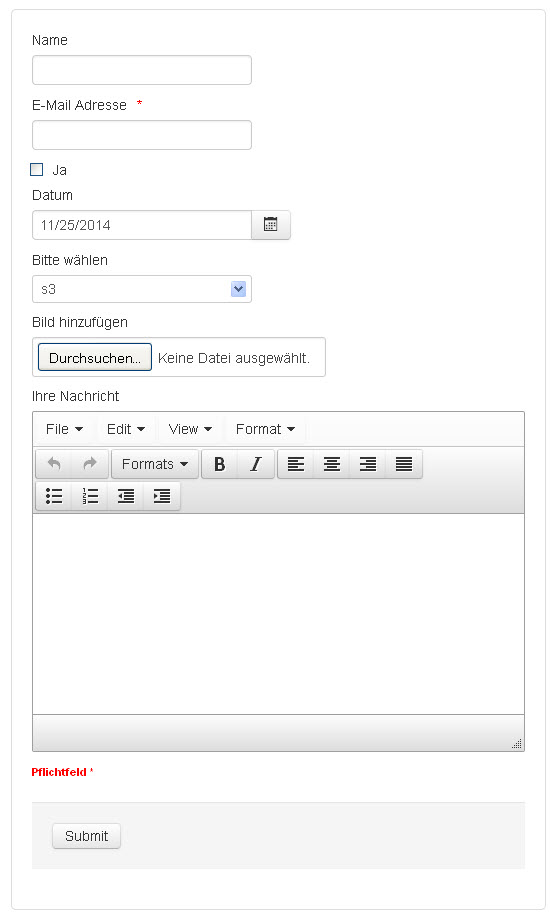
Bootstrap 2 - Gestapelt
Das Label steht über dem Eingabefeld.

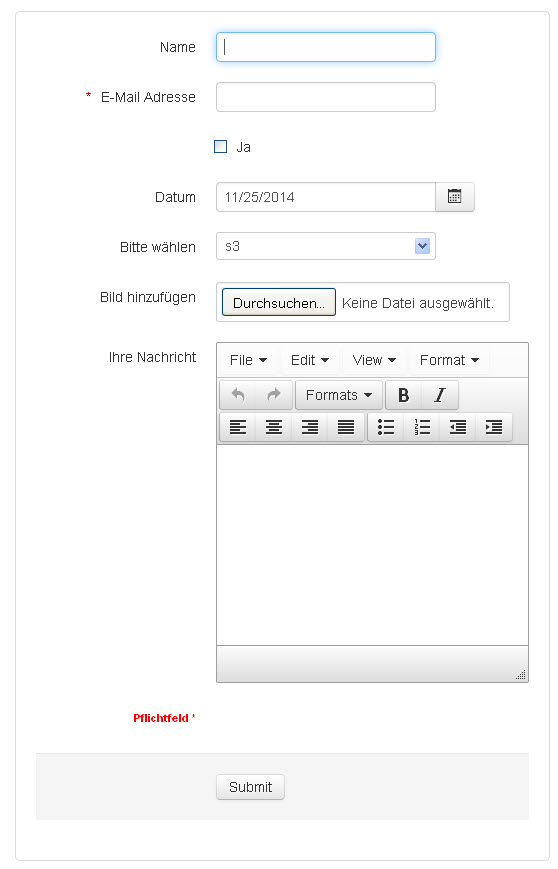
Bootstrap 2 - Horizontal
Label und Eingabefeld stehen in einer Zeile, das Label ist rechsbündig ausgerichtet.
Label verstecken und Platzhalter Attribute verwenden
Alle modernen Browser bieten mittlerweile die Möglichkeit an in einem Text Eingabefeld einen sogenannten Platzhalter anzuzeigen. Je nachdem welchen Browser Sie verwenden, verschwindet dieser Platzhalter, sobald Sie mit der Maus in das Eingabefeld klicken, oder sobald Sie beginnen Text einzutippen. Platzhalter werden selbstverständlich nicht mit dem Formular übermittelt, sondern sind rein informative Texte. Platzhalter werden mit Hilfe des HTML Attributs "placeholder" erzeugt.
Sie finden in der Feld Konfiguration in der Administration Ihrer Webseite für alle Feldtypen, die einen Platzhalter erlauben, eine Option, mit der Sie einen individuellen Platzhaltertext festlegen können.
Darüber hinaus haben Sie für alle Feldtypen, die Platzhalter erlauben, die Möglichkeit, die Anzeige des Feldlabels zu unterdrücken. Haben Sie in der Platzhalter-Option keinen Platzhaltertext hinterlegt, so wird in diesem Fall automatisch des Label des Feldes als Platzhaltertext verwendet, um dem Benutzer der Webseite anzuzeigen, welche Information er in das Eingabefeld eintragen soll.
Bitte beachten Sie, dass die Anzeige eines "Tips Text" an das Feldlabel gebunden ist, da der Text als Tooltip beim Hovern der Maus über dem Feldlabel angezeigt wird. Ohne Feldlabel wird deshalb auch kein "Tips Text" angezeigt.
Da insbesondere der Internet Explorer Platzhalter erst ab Version 10 unterstützt, wurde Visforms um Javascript-Code erweitert, der die Verwendung von Platzhaltern auch in Browsern, die selbst keine Platzhalter-Unterstützung haben, ermöglicht.
Pflichtfelder und der Umgang mit dem *
Es ist weit verbreitet in Formularen einen * zu verwenden, der z.B. neben dem Feld-Label platziert wird, um dem Benutzer anzuzeigen, dass ein Formularfeld ein Pflichtfeld ist, welches er auf jeden Fall ausfüllen muss. Die Meinung darüber, ob ein * überhaupt angezeigt werden soll und wo er dann zu platzieren ist, gehen weit auseinander. Deshalb versucht Visforms, Ihnen Flexibilität bei der Anzeige des * zu geben. An erster Stelle gibt es in der Formular Konfiguration im Tab "Erweitert" einen Option, mit der Sie die Anzeige des * vollständig abstellen können. (Required * anzeigen)
Sie können dem Formular weiterhin einen Informationstext "Pflichtfeld *" hinzufügen. Über die Option "Position für Text Pflichtfeld" können Sie festlegen, ob dieser Text angezeigt werden soll und wenn ja wo (oberhalb der Felder, unterhalb der Felder, aber über dem Captcha - falls Sie eines aktiviert haben, oder oberhalb der Formular-Button (=unten)).
Weiterhin wird der * nicht direkt mit HTML Code erzeugt und in das Formular hineingeschrieben, sondern er wird mit Hilfe von CSS erzeugt. Dies bietet Ihnen wesentlich mehr Möglichkeiten, sowohl die Position als auch das Aussehen des * selbst per CSS zu verändern.
Position des "Benutzerdefinierten Texts"
Sie können selbst festlegen wo ein benutzerdefinierter Text im Verhältnis zum Control angezeigt werden soll. Dies geschieht in der Feld Konfiguration im Tab "Erweitert" mit Hilfe des Parameters "Position Benutzerdefninierter Text". Sie haben die Wahl zwischen drei Positionen:
- Über dem Label
- Über Eingabefeld
- Unter Eingabefeld
wobei die ersten beiden Positionen nur für das Standard Bootstrap Layout optisch auch zu einem anderen Ergebnis führen, da in den beiden anderen Layouts Label und Eingabefeld ja in einer Zeile stehen.
